带您了解【html怎么设置空行】知识。
`标签最直接的方法是使用`
`(break)标签,这个标签用于在文本中插入一个简单的换行,而不是段落间的空行,虽然它主要用于换行,但连续使用多个`
`标签可以模拟出空行的效果。
`标签主要用于行内元素的换行,而不是段落分隔。#### 2. 使用`
`标签实现空行效果?**答:可以通过使用`
### HTML中如何优雅地设置空行

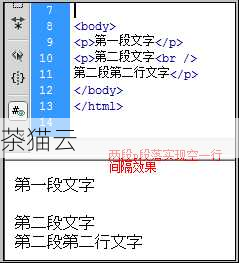
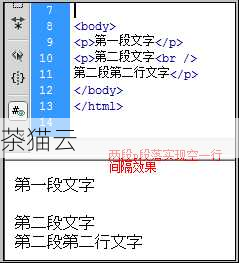
(图片来源网络,侵删)
在HTML(HyperText Markup Language)中,直接设置“空行”并不像在一些文本编辑器或Word文档中那样简单,因为HTML本质上是用来定义网页内容的结构,而不是直接控制文本的格式,如空格、空行等,通过一些技巧,我们仍然可以在HTML中优雅地实现空行的效果。
#### 1. 使用``标签最直接的方法是使用`
`(break)标签,这个标签用于在文本中插入一个简单的换行,而不是段落间的空行,虽然它主要用于换行,但连续使用多个`
`标签可以模拟出空行的效果。
```html
这是第一段文本。
这里通过两个
标签模拟了一个空行。
```
但请注意,这种方法并不推荐用于段落间的分隔,因为``标签主要用于行内元素的换行,而不是段落分隔。#### 2. 使用`
`标签和CSS更合适的方法是使用`
`(paragraph)标签来分隔段落,并通过CSS来调整段落间的间距,`
`标签本身就会有一定的间距(margin),但你可以通过CSS来进一步调整这个间距。
```html
这是第一段文本。
这是第二段文本,通过CSS设置了上边距为20px,模拟了空行的效果。
```
或者,在``部分定义样式类,然后在``标签中引用这个类:
```html
这是第一段文本。
这是第二段文本,通过CSS类设置了上边距。
```
#### 3. 使用CSS的`:before`或`:after`伪元素
如果你想要更灵活地控制空行的样式(比如添加背景色、边框等),可以使用CSS的`:before`或`:after`伪元素来创建一个空的块级元素,并设置其高度来模拟空行。
```html
这是第一段文本。
这是第二段文本,前面通过伪元素创建了一个带背景色的空行。
```
但请注意,上面的例子中``实际上并没有直接内容,只是为了触发`:after`伪元素,更简洁的做法是直接在需要空行的元素上使用`:after`伪元素,但这样可能需要调整HTML结构或使用JavaScript来动态添加类。### 解答HTML设置空行相关问题
**问题:如何在HTML中不使用``标签实现空行效果?**答:可以通过使用`
`标签并结合CSS来调整段落间的间距来实现空行效果,你可以给`
`标签设置`margin-top`或`margin-bottom`属性来增加段落间的空白区域,从而模拟出空行的效果,还可以使用CSS的`:before`或`:after`伪元素来创建一个空的块级元素,并通过设置其高度来模拟空行。
最后修改时间:
文章相关标签:"HTML 空行" 和 "`` 标签"
台湾服务器的魅力与优势
上一篇
2024年07月29日 03:15
网站服务器租用全攻略,如何选择最适合你的数字家园
下一篇
2024年07月29日 03:22
相关文章
评论已关闭


