为您解答【html如何做下拉选项】相关问题。
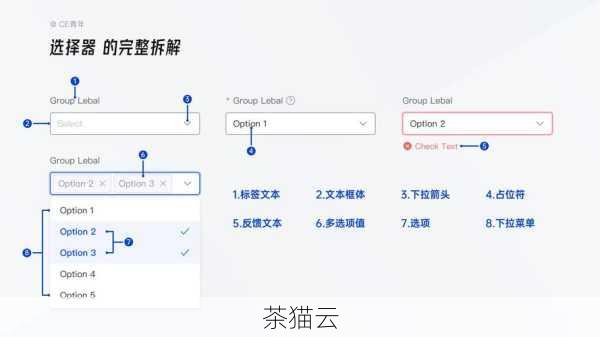
在网页设计中,下拉选项(也称为下拉列表或选择框)是一种非常实用的表单元素,它允许用户从预定义的选项中选择一个或多个项目,这种元素不仅提升了用户界面的友好性,还能有效地限制用户输入,确保数据的准确性和一致性,下面,我们就来一起学习如何在HTML中创建下拉选项菜单。

(图片来源网络,侵删)
1. 基本结构
HTML中的下拉选项是通过<select>元素来定义的,而具体的选项则通过嵌套的<option>元素来指定,每个<option>元素都代表一个可选项,用户可以从这些选项中选择一个。
<select name="fruit"> <option value="apple">苹果</option> <option value="banana">香蕉</option> <option value="cherry">樱桃</option> <option value="date">枣子</option> </select>
在这个例子中,<select>元素的name属性定义了表单提交时该下拉列表的名称,而<option>元素的value属性则指定了当该选项被选中时,表单提交给服务器的值,用户看到的文本(如“苹果”)则是直接写在<option>标签和闭合标签之间的。
2. 默认选项
如果你想让某个选项在页面加载时就被默认选中,可以在相应的<option>标签中添加selected属性。
<select name="fruit"> <option value="apple">苹果</option> <option value="banana" selected>香蕉</option> <option value="cherry">樱桃</option> <option value="date">枣子</option> </select>
在这个例子中,“香蕉”选项会被默认选中。
3. 分组选项
当选项较多时,使用<optgroup>元素可以将它们分组,以提高下拉列表的可读性。
<select name="cars">
<optgroup label="德国车">
<option value="mercedes">梅赛德斯</option>
<option value="audi">奥迪</option>
</optgroup>
<optgroup label="日本车">
<option value="toyota">丰田</option>
<option value="honda">本田</option>
</optgroup>
</select>在这个例子中,汽车品牌被分为了“德国车”和“日本车”两组。
4. 常见问题解答
Q: 如何让下拉选项支持多选?
A: 要让HTML中的下拉选项支持多选,你需要在<select>元素中添加multiple属性,这样,用户就可以按住Ctrl键(在Windows上)或Command键(在Mac上)来选择多个选项了。
<select name="fruits" multiple> <option value="apple">苹果</option> <option value="banana">香蕉</option> <option value="cherry">樱桃</option> <option value="date">枣子</option> </select>
通过上面的介绍,你应该已经掌握了在HTML中创建下拉选项菜单的基本方法,包括如何设置默认选项、分组选项以及实现多选功能,希望这些信息能帮助你在网页设计中更加灵活地运用下拉选项元素。
最后修改时间:
H370主板支持的CPU全解析
上一篇
2024年07月29日 13:30
探索Linux世界,揭秘/dev/mapper/centos-root
下一篇
2024年07月29日 13:41
评论已关闭


