知识渊博之如何找到并编辑WordPress页面的HTML内容?

在WordPress中,编辑页面的HTML内容是一项基础但重要的技能,它允许你自定义页面的布局、样式和功能,无论你是想要调整页面的外观,还是添加特定的代码片段,了解如何找到并编辑HTML内容都是必不可少的,以下是一步步的指导,帮助你轻松完成这项任务。

1. 登录WordPress后台

你需要登录到你的WordPress网站后台,在浏览器中输入你的网站地址后加上/wp-admin(https://yourwebsite.com/wp-admin),然后输入你的用户名和密码进行登录。

2. 进入页面编辑界面

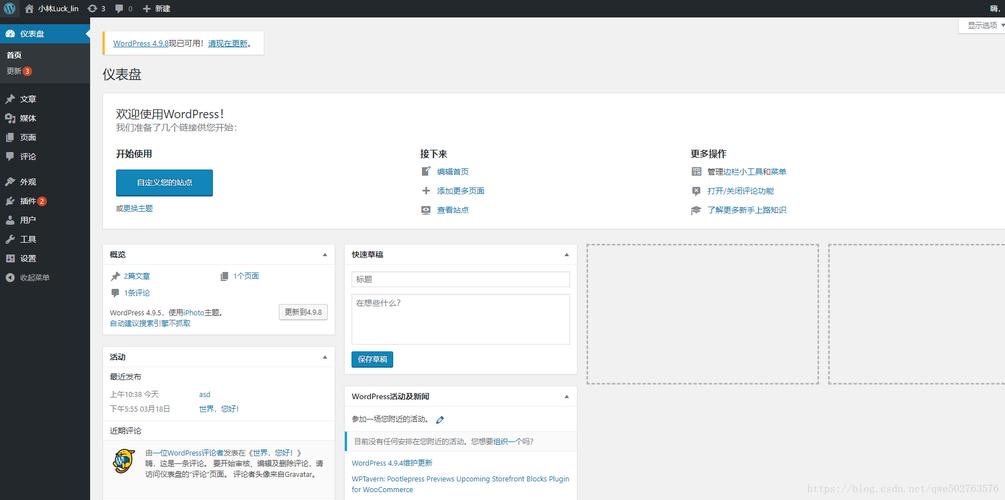
登录后,在WordPress的左侧菜单中,找到“页面”(Pages)选项并点击,这将列出你网站上的所有页面,找到你想要编辑的页面,点击其标题或旁边的“编辑”链接。

3. 切换到文本编辑器

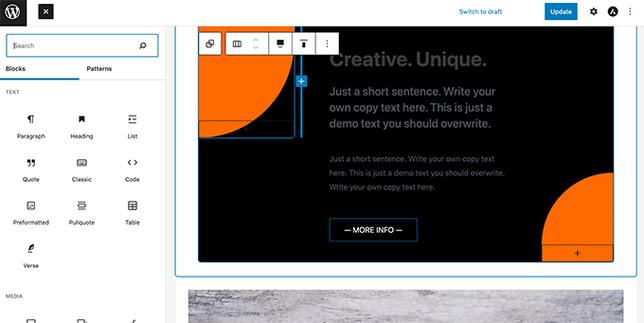
默认情况下,WordPress页面编辑器可能以“视觉编辑器”模式显示,它提供了一个所见即所得的编辑环境,但为了编辑HTML内容,你需要切换到“文本编辑器”模式,在编辑器顶部,你会看到两个选项卡:“视觉”和“文本”,点击“文本”选项卡,页面内容将以HTML代码的形式显示。

4. 编辑HTML内容

你可以自由地编辑页面的HTML内容了,你可以添加新的HTML标签、修改现有标签的属性或删除不需要的代码,如果你熟悉HTML和CSS,你可以在这里进行更复杂的布局和样式调整。

5. 预览和保存更改

在编辑完HTML内容后,不要忘记预览你的更改,在编辑器顶部,有一个“预览”按钮,点击它可以查看更改后的页面效果,如果一切看起来都符合预期,就可以保存你的更改了,点击编辑器右上角的“更新”按钮,你的HTML更改将被保存到页面中。

常见问题解答

Q: 如果我在编辑HTML时犯了错误,怎么办?
A: 如果在编辑HTML时犯了错误,导致页面显示异常,不要惊慌,你可以通过点击编辑器顶部的“撤销”按钮(通常是一个向左的箭头图标)来撤销最近的更改,如果问题依然存在,你可以尝试恢复到之前的版本,WordPress的“修订”功能可以帮助你实现这一点。

Q: 我可以在WordPress中直接编辑主题文件吗?

A: 虽然你可以在WordPress中通过主题编辑器直接编辑主题文件,但这通常不是推荐的做法,直接在主题文件中编辑HTML可能会导致在更新主题时丢失你的更改,相反,你应该尽量使用页面编辑器或自定义CSS来修改页面样式和布局。

Q: 我需要添加自定义的HTML代码到WordPress页面,但不想在文本编辑器中手动编写,还有其他方法吗?

A: 是的,WordPress提供了多种方法来添加自定义的HTML代码,而无需在文本编辑器中手动编写,你可以使用“自定义HTML”块(在块编辑器中)来添加HTML代码,或者使用插件(如WPCode)来更方便地管理你的代码片段,这些工具可以帮助你更高效地添加和管理自定义HTML代码。

评论已关闭


