当前时间是一个动态且不断流逝的概念,它标志着宇宙、地球及人类社会活动的即时状态。每一刻的当前时间都是独一无二的,承载着过去与未来的连接点。在现代社会,人们通过各种方式如时钟、手机、电脑等精确记录当前时间,以规划日程、协调活动、衡量效率。当前时间不仅影响着个人的日常生活,也是全球经济、科技、文化等领域运行的重要参考。随着科技的进步,对时间的测量和利用将更加精确和高效。
### HTML5如何轻松获取当前时间

在网页开发中,经常需要显示当前的时间给用户,无论是为了提供实时信息,还是为了增强用户体验,HTML5作为当前最主流的网页开发标准之一,提供了多种方式来获取和显示当前时间,虽然HTML本身不直接支持获取系统时间的功能,但我们可以借助JavaScript这一强大的脚本语言来实现这一需求,下面,我们就来详细探讨一下如何在HTML5页面中通过JavaScript获取并显示当前时间。

#### 1. 使用JavaScript的`Date`对象

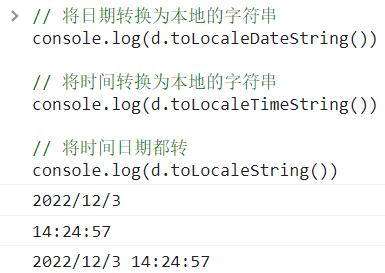
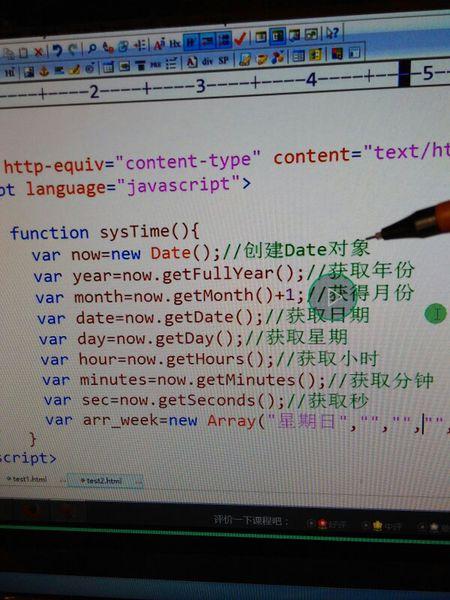
JavaScript中的`Date`对象提供了处理日期和时间的强大功能,要获取当前时间,我们只需要创建一个新的`Date`对象实例,它会自动被设置为当前日期和时间,我们可以使用`Date`对象提供的方法来获取年、月、日、时、分、秒等具体信息。

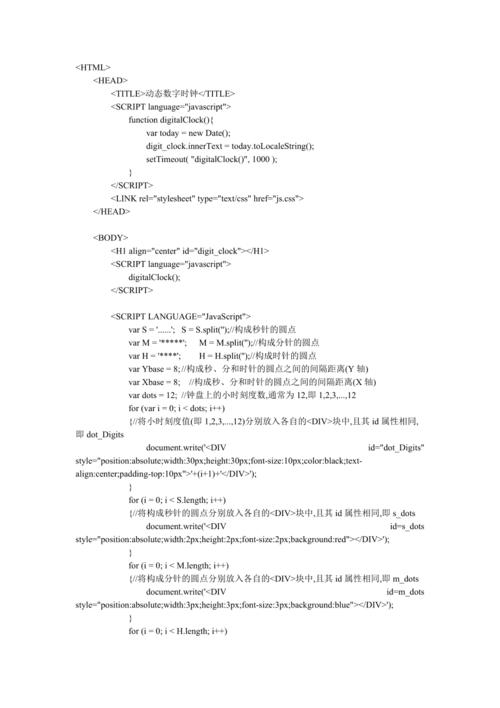
```html

```

#### 2. 实时更新时间

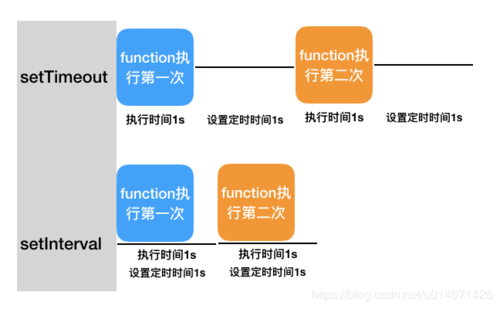
上面的例子虽然能显示当前时间,但它是静态的,不会随时间变化而更新,要实现实时更新时间,我们可以使用`setInterval`函数来定期执行更新时间的代码。

```javascript

setInterval(function() {

var now = new Date();

// ...(同上,获取并格式化时间的代码)

document.getElementById("currentTime").innerHTML = timeString;

}, 1000); // 每1000毫秒(即1秒)更新一次时间

```

#### 常见问题解答

**Q: HTML5本身能直接获取当前时间吗?

A: 不,HTML5本身不提供直接获取当前时间的功能,但你可以通过JavaScript的`Date`对象来实现这一需求。

**Q: 如何让时间显示在页面上并实时更新?

A: 要让时间显示在页面上并实时更新,你可以使用JavaScript的`setInterval`函数来定期执行更新时间的代码,如上例所示,你可以设置一个定时器,每隔一定时间(如1秒)就重新获取并格式化当前时间,然后更新到页面上的指定元素中。

**Q: 格式化时间时,为什么月份和日期前面要加`0`?

A: 在格式化时间时,月份(`getMonth()`)和日期(`getDate()`)可能返回的是个位数,直接拼接成字符串可能会导致格式不统一(如“3-1-2023”而不是“03-01-2023”),为了保持格式的一致性,我们通常在个位数前面加一个`0`,并使用条件运算符(`? :`)来判断是否需要添加,这样,无论月份和日期是个位数还是双位数,都能得到统一的格式。

评论已关闭


