"HTML制作表格全攻略"涵盖了从基础到进阶的HTML表格创建技巧。包括定义表格结构(`)、行()、列头()、单元格()等基本元素的使用,以及如何通过CSS样式调整表格外观,如边框、颜色、宽度、高度、对齐方式等。还介绍了合并单元格(colspan和rowspan属性)、表格标题(`)等高级功能,帮助开发者灵活构建复杂的数据展示表格。无论是简单的数据列表还是复杂的布局设计,这份攻略都是制作HTML表格的实用指南。
在网页设计中,表格(Table)是一种非常实用的元素,它不仅用于展示数据,还能通过合理的布局提升页面的可读性和美观度,HTML提供了丰富的标签来支持表格的创建和定制,下面,我们就来详细了解一下如何使用HTML制作表格。

1. 基本表格结构

HTML表格由 在这个例子中, 2. 表格的合并单元格 有时,我们需要合并表格中的单元格以展示更复杂的数据结构,HTML提供了 跨列(colspan): 跨行(rowspan): 3. 表格的样式 虽然HTML提供了基本的表格结构,但真正让表格变得美观和实用的还是CSS,通过CSS,我们可以控制表格的边框、背景色、字体大小、对齐方式等。 常见问题解答 Q: 如何设置表格的列宽? A: 你可以直接在 通过这种方法,你可以更灵活地控制表格的列宽,并且保持HTML结构的清晰和简洁。 相关文章 评论已关闭标签定义,它包含了行(
)、表头( )、单元格( )等子元素,一个基本的表格结构如下: 
表头1
表头2
表头3
数据1
数据2
数据3
数据4
数据5
数据6
标签定义了表格的开始和结束,
border="1"属性用于给表格添加边框(注意:在HTML5中,推荐使用CSS来控制样式,如style="border-collapse: collapse;"配合单元格的border样式)。标签定义了表格的行, 标签定义了表头单元格(通常加粗并居中显示),而 标签则定义了普通的表格单元格。 标签定义了表格的行,
标签定义了表头单元格(通常加粗并居中显示),而 标签则定义了普通的表格单元格。" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240802214843172260652350470.jpeg"> 
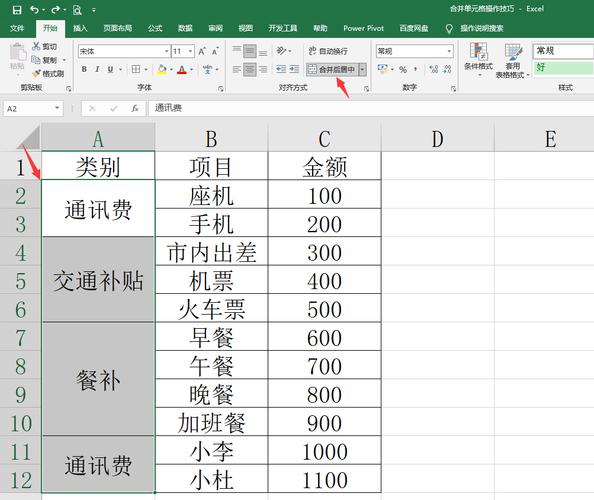
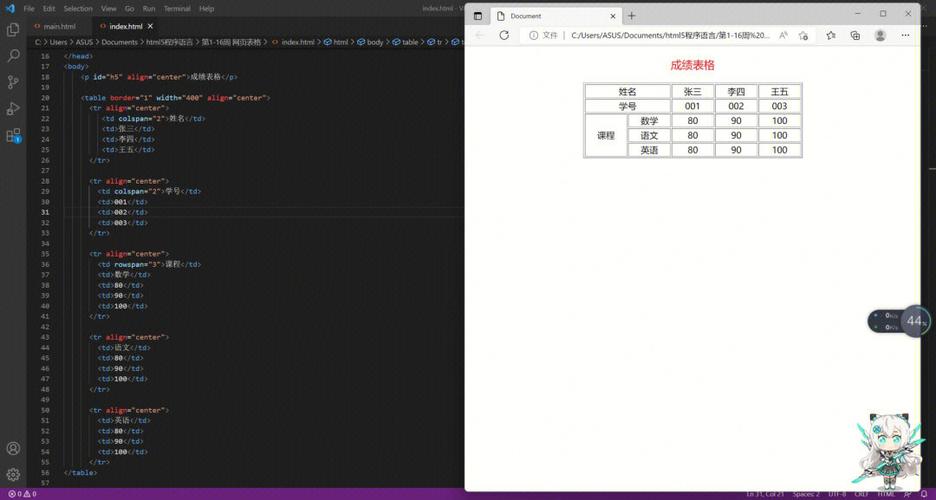
colspan(跨列)和rowspan(跨行)两个属性来实现这一功能。

表头1
合并的表头

合并的行
数据1
数据2
数据3
数据4


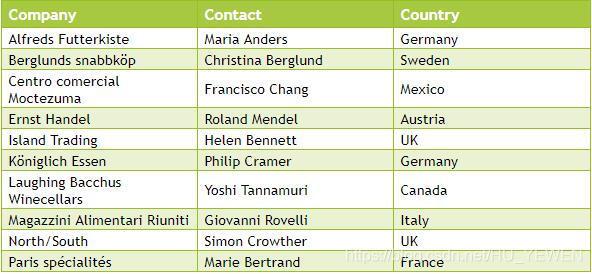
table {
width: 100%;
border-collapse: collapse; /* 合并表格边框 */
}
th, td {
border: 1px solid black; /* 设置边框 */
padding: 8px; /* 设置内边距 */
text-align: left; /* 文本左对齐 */
}
th {
background-color: #f2f2f2; /* 表头背景色 */
}

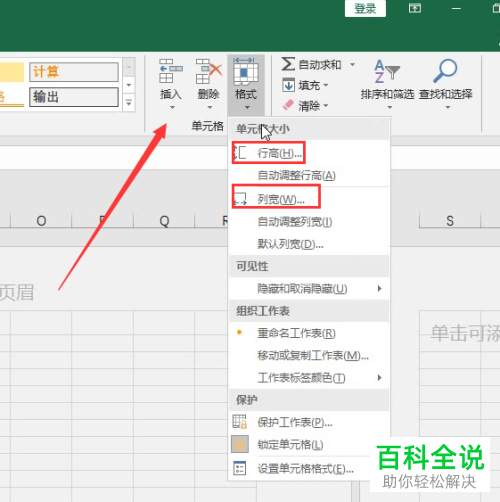
或 标签中使用 width属性来设置列宽,但更推荐的做法是使用CSS的width属性,给特定的列添加类名,然后在CSS中为这个类设置宽度:
数据
.column-width {
width: 200px; /* 设置列宽为200像素 */
}
![]()


