HTML中实现文本换行通常不需要特定的标签来直接指示“下一行”,因为HTML是基于块级元素和行内元素来组织内容的。对于文本内容,换行通常通过以下几种方式实现:,,1. **使用`标签**:是一个空标签,用于在文本中插入一个简单的换行。它主要用于行内元素或需要手动控制换行的场景。,,2. **利用块级元素**:块级元素(如、等)会自动开始新行。在HTML文档中,每当遇到块级元素时,浏览器都会在该元素前后创建“换行”,即使这些元素之间没有其他内容。,,3. **CSS样式**:通过CSS的white-space属性或display属性(如将元素设置为block或inline-block),也可以控制元素的换行行为。,,HTML中实现下一行最直接的方式是使用`标签,但根据具体布局和设计需求,也可以利用块级元素或CSS样式来实现。
### 标题:HTML中轻松实现文本换行的小技巧

(图片来源网络,侵删)
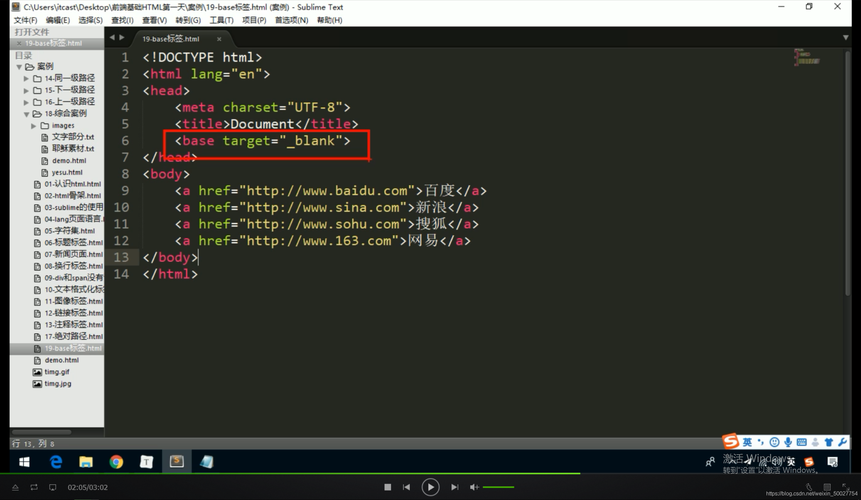
在HTML(HyperText Markup Language)中,控制文本的布局和格式是网页设计的基础之一,对于初学者来说,如何在HTML中实现文本的换行可能是一个简单但又容易混淆的问题,不同于在文本编辑器中直接按下回车键,HTML中换行需要特定的标记或CSS样式来实现,下面,我们就来探讨几种在HTML中进行文本换行的方法。

(图片来源网络,侵删)
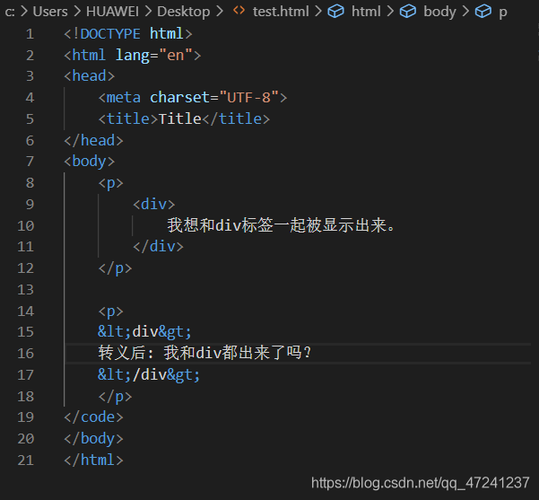
`标签`
`标签是HTML中用于插入简单换行(即不开始新段落)的最直接方式,当你想要在不开始新段落的情况下,将文本分割到下一行时,可以使用`
`标签。
```html

(图片来源网络,侵删)
这是第一行。
这是第二行。

(图片来源网络,侵删)
```

(图片来源网络,侵删)
`标签确保了“这是第一行。”和“这是第二行。”之间有一个换行,但它们仍然属于同一个段落(`
`标签内)。

(图片来源网络,侵删)
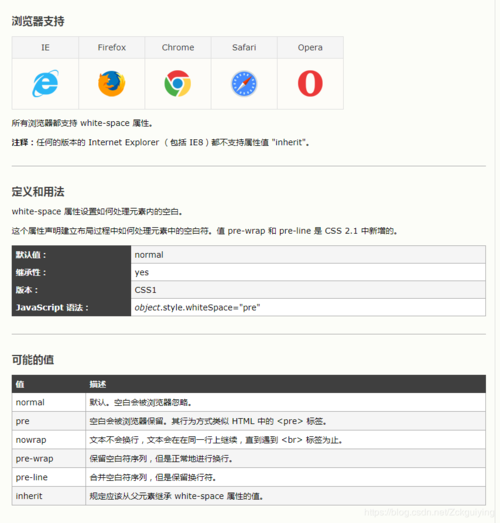
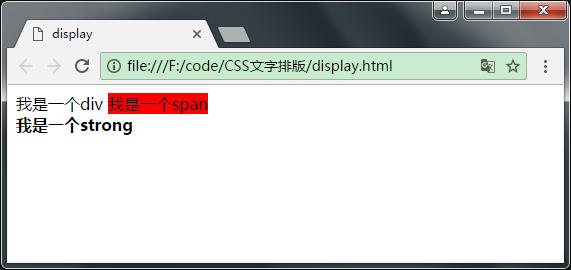
#### 2. 使用CSS的`white-space`属性

(图片来源网络,侵删)
`标签是控制换行的直接方法,但在某些情况下,你可能希望通过CSS来控制文本的换行行为,`white-space`属性就是这样一个工具,它可以用来控制元素内的空白符处理,直接用于控制换行的`white-space`值(如`pre`或`pre-wrap`)更多是关于保留空白符(包括空格、制表符和换行符)的显示,而不是在文本中插入新的换行。#### 3. 使用`
`、`

(图片来源网络,侵删)
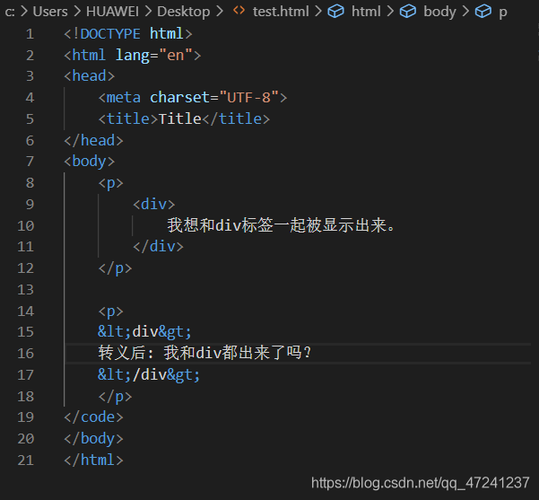
`等块级元素另一种实现文本换行的方式是利用HTML的块级元素,如`
`(段落)、`

(图片来源网络,侵删)
`(区块容器)等,这些元素默认会开始一个新行,并在其前后添加一些垂直间距(这取决于CSS样式)。


 在这个例子中,每个`
在这个例子中,每个`


 **问:除了`
**问:除了`
`标签,还有哪些方法可以在HTML中实现文本换行?**答:除了`
`标签外,还可以使用`
```html

(图片来源网络,侵删)
这是第一段。

(图片来源网络,侵删)
这是第二段。

(图片来源网络,侵删)
```

(图片来源网络,侵删)
`标签都创建了一个新的段落,自然地在两段文本之间产生了换行。

(图片来源网络,侵删)
#### 4. CSS的`display: block;`或`display: inline-block;`

(图片来源网络,侵删)
如果你正在使用自定义的HTML元素或想要更精细地控制元素的显示方式,可以通过CSS的`display`属性来实现换行,将元素的`display`属性设置为`block`或`inline-block`(取决于你的具体需求),可以使其表现得像块级元素一样,从而开始新的行。

(图片来源网络,侵删)
#### 关于HTML如何进行下一行的常见问题解答

(图片来源网络,侵删)
`标签,还有哪些方法可以在HTML中实现文本换行?**答:除了`
`标签外,还可以使用`
`、`

(图片来源网络,侵删)
`等块级元素来自然分隔文本到不同的行或段落,通过CSS的`display`属性将元素设置为`block`或`inline-block`,也可以实现类似的效果,在某些情况下,虽然不直接用于换行,但`white-space`属性(特别是`pre`或`pre-wrap`值)也可以影响文本的换行行为,通过保留文本中的换行符来实现换行效果。
最后修改时间:
国外VPS推荐,知乎热门选择解析
上一篇
2024年08月02日 21:55
Oracle Update语句,轻松修改多个字段的实用指南
下一篇
2024年08月02日 21:57
评论已关闭


