"本文概述了某领域内的关键发现或进展,强调了新技术/方法的应用如何显著改善了现有问题,并探讨了其对行业未来的潜在影响。通过具体案例分析,展示了实施新策略后取得的成效,包括效率提升、成本降低及用户体验优化等方面。也指出了面临的挑战与解决方案,为行业同仁提供了宝贵的参考与启示,预示着该领域将迎来更加广阔的发展前景。"
### 如何设置字体大小HTML

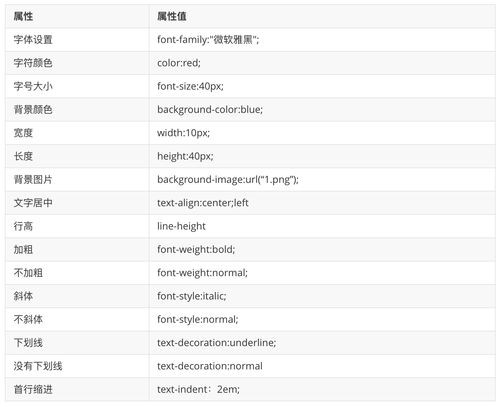
在网页设计中,字体大小是一个至关重要的元素,它不仅影响着网页的可读性,还直接关系到用户体验,HTML(HyperText Markup Language)作为网页内容的骨架,虽然本身不直接支持字体大小的设置,但可以通过结合CSS(Cascading Style Sheets)来实现这一功能,下面,我们就来详细探讨如何在HTML中设置字体大小。

#### 一、使用内联样式(Inline Style)

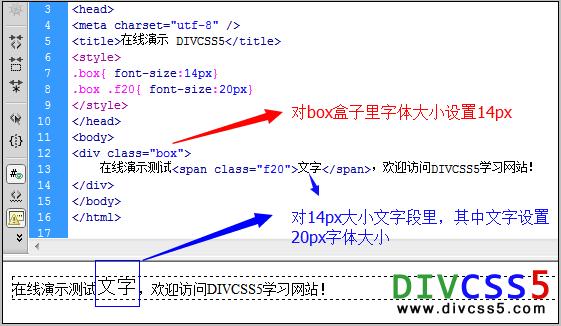
内联样式是最直接的方法,它允许你在HTML元素的`style`属性中直接设置字体大小,这种方法适用于单个元素的字体大小调整,但如果你需要修改多个元素的字体大小,这种方法就显得有些繁琐了。

```html

这是一个设置了字体大小的段落。

```

注意,这里使用的是`font-size`属性,而不是`fontsize`,在CSS中,属性名通常使用连字符(`-`)来连接多个单词。

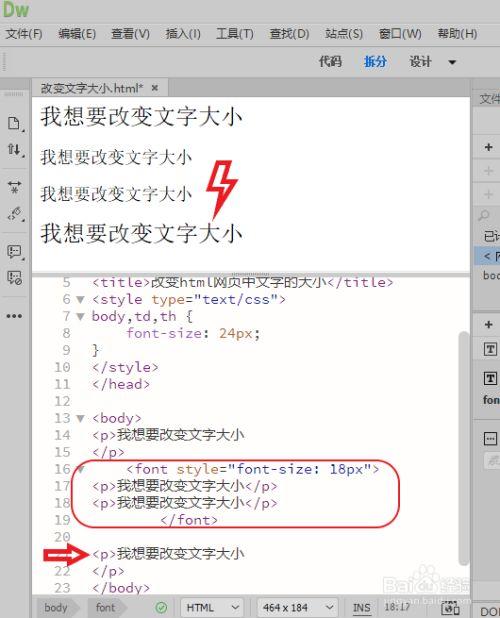
#### 二、使用内部样式表(Internal Style Sheet)

这是一个段落。

```

#### 三、使用外部样式表(External Style Sheet)

```html

```

在`styles.css`文件中,你可以定义所有需要的样式规则,包括字体大小。

```css

/* styles.css */

p {

font-size: 20px;

h1 {

font-size: 32px;

```

#### 四、使用相对单位

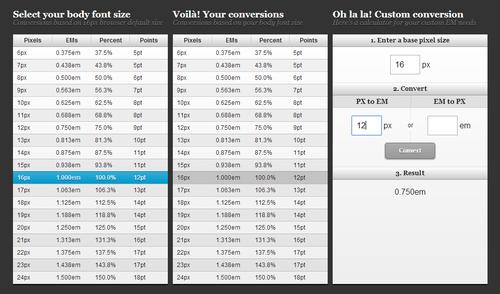
除了使用像素(px)作为字体大小的单位外,CSS还提供了多种相对单位,如`em`、`rem`和`%`等,这些单位可以根据父元素或根元素的字体大小来动态调整字体大小,使得网页在不同设备和分辨率下都能保持良好的可读性。

- `em`:相对于当前元素的字体大小。

- `%`:相对于父元素的字体大小。

#### 五、常见问题解答

**问:如何在HTML中设置不同元素的字体大小?
答:在HTML中设置不同元素的字体大小,可以通过CSS来实现,你可以使用内联样式直接在HTML元素上设置`font-size`属性,也可以使用内部样式表或外部样式表来定义样式规则,并通过选择器来选择需要设置字体大小的元素,还可以使用相对单位来根据父元素或根元素的字体大小来动态调整字体大小。

通过以上方法,你可以轻松地在HTML中设置字体大小,提升网页的可读性和用户体验。

评论已关闭


