在HTML中直接实现虚线效果通常不是直接支持的,因为HTML主要负责网页的结构和内容,而样式(如虚线)则通过CSS(层叠样式表)来控制。若要在HTML元素(如边框、线条等)上实现虚线效果,可以通过CSS的border-style属性设置为dashed来实现。给一个`元素添加虚线边框,可以这样做:,,`html,这是一个带有虚线边框的div元素,`,,在这个例子中,style属性被用来直接在元素上应用CSS样式,border: 2px dashed #000;设置了边框的宽度为2像素、样式为虚线、颜色为黑色。通过调整这些值,可以自定义虚线的外观。
### 标题:HTML中轻松实现虚线的几种方法

(图片来源网络,侵删)
在网页设计中,虚线作为一种视觉元素,常被用于分隔内容、装饰边框或是创建特定的视觉效果,虽然HTML本身不直接支持绘制图形或样式(如虚线),但我们可以借助CSS(层叠样式表)来实现这一目的,下面,我将介绍几种在HTML中通过CSS实现虚线的方法。

(图片来源网络,侵删)
#### 方法一:使用`border-style`属性

(图片来源网络,侵删)
最直接的方式是通过CSS的`border-style`属性来设置元素的边框为虚线,你可以单独设置上、下、左、右边框的样式,或者一次性设置所有边框。

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
这是一个带有虚线边框的div元素。
```

(图片来源网络,侵删)
#### 方法二:使用`text-decoration`属性(虽然不常用于虚线边框)

(图片来源网络,侵删)
虽然`text-decoration`属性主要用于文本的装饰,但理论上也可以用来创建类似虚线的效果,不过这种方法并不推荐用于边框绘制,因为它主要用于文本。

(图片来源网络,侵删)
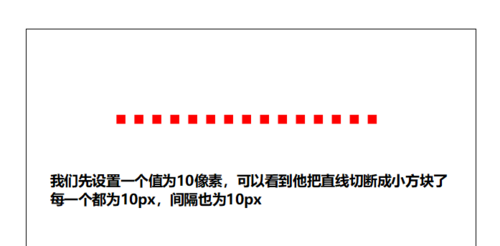
#### 方法三:使用`background-image`和CSS渐变

(图片来源网络,侵删)
如果你想要更复杂的虚线效果,比如自定义虚线的颜色、间距或宽度,可以使用CSS的`background-image`属性结合线性渐变(linear-gradient)来实现。

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
```

(图片来源网络,侵删)
#### 方法四:SVG虚线

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
```

(图片来源网络,侵删)
在这个例子中,`stroke-dasharray="5, 5"`定义了虚线中实线部分和空白部分的长度。

(图片来源网络,侵删)
### 解答HTML如何实现虚线相关问题

(图片来源网络,侵删)
**问题:如何在HTML中创建一个水平方向的虚线分隔符?

(图片来源网络,侵删)
`元素,并使用CSS的`border-top`或`border-bottom`属性结合`dashed`样式来创建一个水平方向的虚线分隔符。


```html

(图片来源网络,侵删)
```

(图片来源网络,侵删)
这样,你就得到了一个水平方向的虚线分隔符。

(图片来源网络,侵删)
最后修改时间:
文章相关标签:"HTML 虚线" 和 "CSS 边框样式"
Mac装MySQL后怎么用
上一篇
2024年08月03日 00:00
轻松掌握HTML背景图片自适应技巧,让你的网页更出彩
下一篇
2024年08月03日 00:01
相关文章
评论已关闭


