jQuery 提供了简单而强大的方法来显示和隐藏页面上的元素。使用.show()方法可以显示被隐藏的元素(如通过 CSS 的display: none;隐藏的元素),而.hide()方法则用于隐藏元素。这两个方法都是即时执行的,并且可以接受一个可选的持续时间参数(以毫秒为单位)来实现平滑的动画效果。$("#myElement").show(500);会以500毫秒的动画效果显示 ID 为myElement的元素。同样地,$("#myElement").hide(500);会以动画形式隐藏该元素。jQuery 的这些功能极大地简化了 DOM 元素的显示和隐藏操作。
### 标题:jQuery轻松玩转页面元素的显示与隐藏

在网页开发中,经常需要根据用户的操作来显示或隐藏页面上的某些元素,以提升用户体验,jQuery,作为一个快速、小巧、功能丰富的JavaScript库,为我们提供了非常便捷的方法来实现这一功能,我们就来详细探讨一下如何使用jQuery来显示和隐藏页面元素。

#### 一、jQuery显示元素

在jQuery中,显示元素主要使用`.show()`方法,这个方**改变匹配元素的CSS属性,使其从不可见变为可见,无论是通过`display: none;`、`visibility: hidden;`还是其他方式隐藏的元素,`.show()`方法都能让它们重新出现在页面上。

**示例代码**:

```html

```

在这个例子中,当点击按钮时,原本隐藏的`div`元素(`id="myDiv"`)会被`.show()`方法显示出来。

#### 二、jQuery隐藏元素

与`.show()`方法相对应,jQuery提供了`.hide()`方法来隐藏元素,这个方法同样会改变匹配元素的CSS属性,使其从可见变为不可见,默认情况下,`.hide()`方**将元素的`display`属性设置为`none`,从而隐藏元素。

**示例代码**:

```html

```

在这个例子中,点击按钮后,原本可见的`div`元素(`id="myDiv"`)会被`.hide()`方法隐藏起来。

#### 三、jQuery显示与隐藏的高级用法

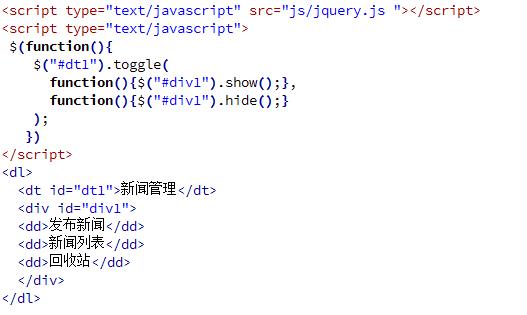
除了`.show()`和`.hide()`方法外,jQuery还提供了`.toggle()`方法,它可以在显示和隐藏之间切换元素的状态,如果元素是可见的,`.toggle()`会隐藏它;如果元素是隐藏的,`.toggle()`会显示它。

**示例代码**:

```html

```

#### 常见问题解答

**Q1: jQuery中`.show()`和`.hide()`方法是否会影响元素的`visibility`属性?

A: 不,`.show()`和`.hide()`方法主要影响的是元素的`display`属性,`.show()`会将`display`属性设置为元素原本的值(如`block`、`inline`等),而`.hide()`则将其设置为`none`,如果你需要改变元素的`visibility`属性,应该使用CSS的`visibility`属性或者jQuery的`.css()`方法来直接设置。

**Q2: `.toggle()`方法除了切换显示与隐藏外,还有其他用途吗?

A: `.toggle()`方法在jQuery中除了用于切换元素的显示与隐藏状态外,还可以作为事件处理函数的开关,当`.toggle()`方法用于绑定事件处理函数时(注意,这种用法在新版本的jQuery中已被废弃,推荐使用`.on()`和`.off()`方法),它可以绑定多个函数到同一个事件上,

评论已关闭


