"HTML中打造浮动窗口的实用指南:通过结合HTML、CSS及JavaScript技术,可轻松实现页面上的浮动窗口效果。利用CSS的position: fixed;或position: absolute;属性定位窗口,结合JavaScript控制显示与隐藏,以及动画效果增强用户体验。本指南将指导你如何设计样式、编写代码,并优化浮动窗口的交互性,为网页增添动态与便捷性。"
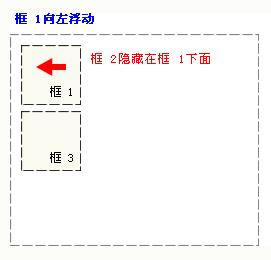
在网页设计中,浮动窗口(也称为弹窗、模态框等)是一种常用的交互元素,用于显示额外信息、表单、广告或任何需要用户特别注意的内容,它们能够提升用户体验,使信息展示更加灵活和动态,在HTML中如何设置浮动窗口呢?我们将一步步探索这个过程。

(图片来源网络,侵删)
第一步:HTML结构搭建

(图片来源网络,侵删)
你需要在HTML文档中定义浮动窗口的基本结构,这通常包括一个用于触发浮动窗口显示的元素(如按钮)和一个包含浮动窗口内容的容器。

(图片来源网络,侵删)
注意,浮动窗口容器(#myModal)默认是隐藏的,我们稍后会通过CSS来实现这一点。

(图片来源网络,侵删)
第二步:CSS样式设计

(图片来源网络,侵删)
使用CSS来设置浮动窗口的样式,包括其位置、大小、背景色、边框等,并确保它在默认情况下是不可见的。

(图片来源网络,侵删)
/* 浮动窗口容器样式 */
.modal {
display: none; /* 默认隐藏 */
position: fixed; /* 固定定位 */
z-index: 1; /* 置于顶层 */
left: 0;
top: 0;
width: 100%; /* 宽度占满屏幕 */
height: 100%; /* 高度占满屏幕 */
overflow: auto; /* 如果内容超出,允许滚动 */
background-color: rgb(0,0,0); /* 背景色 */
background-color: rgba(0,0,0,0.4); /* 带有透明度的背景色 */
}
/* 浮动窗口内容样式 */
.modal-content {
background-color: #fefefe;
margin: 15% auto; /* 15% 顶部空间,水平居中 */
padding: 20px;
border: 1px solid #888;
width: 80%; /* 宽度 */
}
/* 关闭按钮样式 */
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}第三步:JavaScript实现交互

(图片来源网络,侵删)
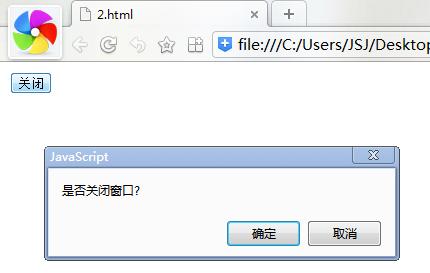
使用JavaScript来添加交互逻辑,使得点击按钮时浮动窗口显示,点击关闭按钮或窗口外部时浮动窗口隐藏。

(图片来源网络,侵删)
// 获取模态窗口
var modal = document.getElementById("myModal");
// 获取打开模态窗口的按钮
var btn = document.getElementById("openModal");
// 获取 元素,设置关闭按钮
var span = document.getElementsByClassName("close")[0];
// 点击按钮打开模态窗口
btn.onclick = function() {
modal.style.display = "block";
}
// 点击 (x), 关闭模态窗口
span.onclick = function() {
modal.style.display = "none";
}
// 点击模态窗口外部时,关闭它
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}常见问题解答

(图片来源网络,侵删)
Q: 如何让浮动窗口在屏幕中央显示?

(图片来源网络,侵删)
A: 你可以通过设置.modal-content的margin属性为auto和top、left、transform属性来实现,使用transform: translate(-50%, -50%);配合position: absolute;和top: 50%; left: 50%;可以将浮动窗口内容精确定位到屏幕中央,但请注意,此时.modal的position应为relative或absolute/fixed,以作为.modal-content的参照物。

(图片来源网络,侵删)
Q: 如何调整浮动窗口的透明度?

(图片来源网络,侵删)
A: 你可以通过修改.modal的background-color属性中的RGBA值来调整透明度,RGBA的最后一个值(alpha值)决定了颜色的透明度,范围从0(完全透明)到1(

(图片来源网络,侵删)
最后修改时间:
ubuntu更换源的详细步骤
上一篇
2024年08月03日 01:57
轻松掌握!如何查看PyTorch的CPU与GPU版本
下一篇
2024年08月03日 01:59
相关文章
评论已关闭


