在HTML中调整图片大小可以通过直接在`标签中使用width和height属性来实现,这是一种简单且直接的方法。通过为这些属性指定像素值(如width="200"和height="150"`),可以轻松地控制图片的显示尺寸,而无需改变图片文件的实际大小。这种方法对于快速调整网页布局中的图片尺寸非常有用,但需注意保持图片的宽高比,以避免图片变形。也可以考虑使用CSS样式来控制图片大小,以提供更灵活和强大的布局控制能力。
在网页设计中,图片是不可或缺的元素之一,它们能够丰富页面内容,提升用户体验,直接插入的图片可能会因为尺寸过大或过小而影响页面的整体布局和美观,学会在HTML中调整图片大小是一项基本技能,本文将详细介绍几种在HTML中调整图片大小的方法,让你轻松掌握这一技巧。

方法一:使用HTML的width和height属性

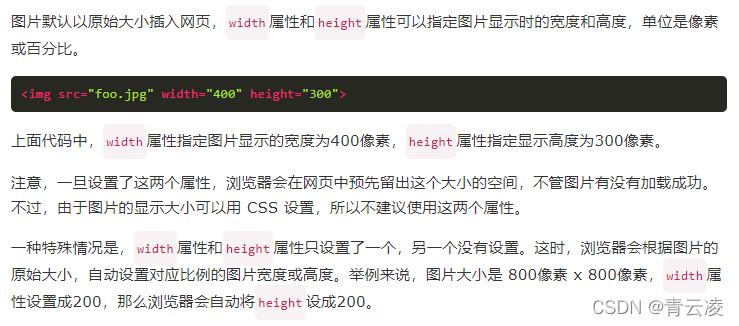
最直接且常用的调整图片大小的方式是通过HTML的width(宽度)和height(高度)属性,这两个属性可以直接在

在上述代码中,src属性指定了图片的路径,alt属性提供了图片的替代文本(用于图片无法显示时),而width和height属性则分别设置了图片的宽度为500像素和高度为300像素。

注意:虽然这种方法简单快捷,但如果你只设置了width或height中的一个属性,浏览器会根据图片的原始宽高比自动调整另一个属性的值,以保持图片的原始比例不变,如果同时设置两个属性且比例与原图不符,图片可能会被拉伸或压缩,导致失真。

方法二:使用CSS样式

另一种更加灵活且推荐的方式是使用CSS(层叠样式表)来调整图片大小,通过CSS,你可以更精细地控制图片的样式,包括大小、边框、边距等。

在这个例子中,style属性被用来直接在width: 50%;表示图片的宽度将设置为其父元素宽度的50%,而height: auto;则告诉浏览器自动调整图片的高度以保持其原始宽高比。

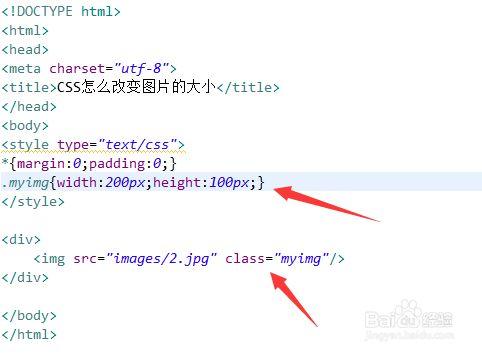
你也可以在CSS文件中定义样式类,然后将这个类应用到图片上,这样做的好处是可以重用样式,提高代码的可维护性。

.img-responsive {
width: 100%;
height: auto;
}方法三:使用HTML5的sizes和srcset属性(响应式图片)

对于需要适应不同屏幕尺寸和分辨率的响应式网页设计,HTML5引入了sizes和srcset属性,允许你根据条件加载不同大小的图片。

在这个例子中,srcset属性列出了多个图片资源及其各自的宽度描述符(w),而sizes属性则定义了在不同屏幕尺寸下应该使用的图片宽度,浏览器会根据sizes属性中的条件选择最合适的图片资源来加载。

常见问题解答

问:如何在HTML中只设置图片的宽度,同时保持其原始宽高比?

答:在HTML中,你可以只设置width属性,而省略height属性,浏览器会自动根据图片的原始宽高比调整高度,以保持图片的原始比例不变。

问:使用CSS调整图片大小时,width和height的auto值是什么意思?

答:在CSS中,width: auto;和height: auto;表示让浏览器自动计算并设置元素的宽度或高度,对于图片来说,如果设置了width: auto;而height有具体值,或者反过来,浏览器会根据图片的原始宽高比和已设置的尺寸来计算另一个尺寸的值,以保持图片的原始比例,如果只设置了其中一个属性为auto,而另一个属性有具体值,那么未设置auto的那个属性将决定图片的缩放比例。

评论已关闭




