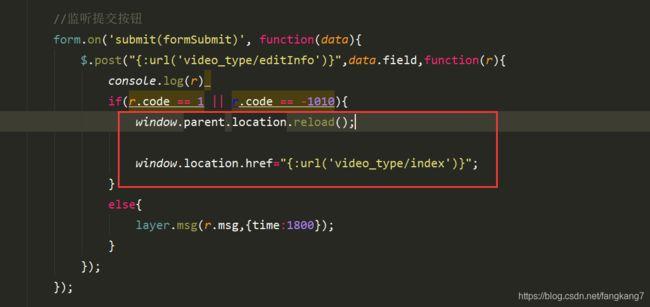
HTML网页实现点击刷新页面的功能,通常可以通过在HTML元素(如按钮)上绑定JavaScript代码来实现。一种简单的方式是使用`标签,并为其设置onclick事件处理器,该处理器调用window.location.reload()方法。这样,当用户点击按钮时,浏览器会重新加载当前页面,实现刷新效果。刷新页面`。这种方法简单直接,适用于大多数需要用户手动刷新页面的场景。
### 标题:轻松掌握!HTML网页点击按钮实现页面刷新的几种方法

在网页设计中,有时候我们需要通过用户的一个简单点击操作来刷新当前页面,以显示最新的数据或内容,HTML作为网页的基础语言,虽然本身不直接支持点击事件来刷新页面,但我们可以通过结合JavaScript(JS)来实现这一功能,下面,我将介绍几种在HTML网页中通过点击按钮来刷新页面的方法,让你轻松掌握。

#### 方法一:使用JavaScript的`location.reload()`方法

这是最直接也是最常见的方法,你可以在HTML中添加一个按钮,并通过JavaScript给这个按钮添加一个点击事件监听器,当按钮被点击时,调用`location.reload()`方法来刷新页面。

```html

```

在这个例子中,当用户点击“刷新页面”按钮时,`refreshPage`函数会被调用,进而执行`window.location.reload()`方法,实现页面的刷新。

#### 方法二:使用表单提交(不推荐)

虽然这不是一个专门用于刷新页面的方法,但理论上,你可以创建一个空的表单,并设置其`action`属性为当前页面的URL,然后通过提交表单来刷新页面,这种方法并不推荐,因为它会触发表单的提交过程,可能会带来不必要的副作用,比如表单数据的提交等。

```html

```

注意:这里我使用了`onsubmit="return false;"`来阻止表单的实际提交,仅作为示例说明。

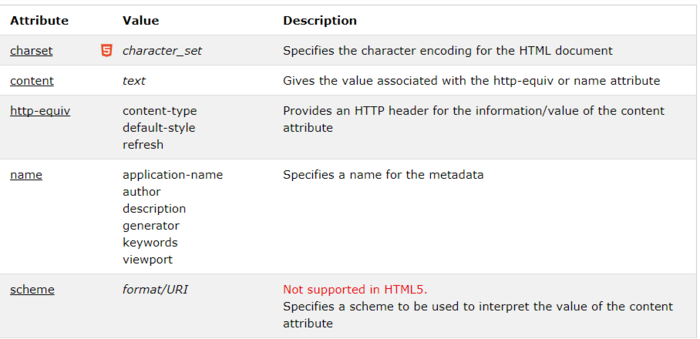
#### 方法三:使用Meta标签(自动刷新)

```html

```

这行代码会让页面每5秒自动刷新一次,但请注意,这不是通过点击按钮实现的。

### 常见问题解答

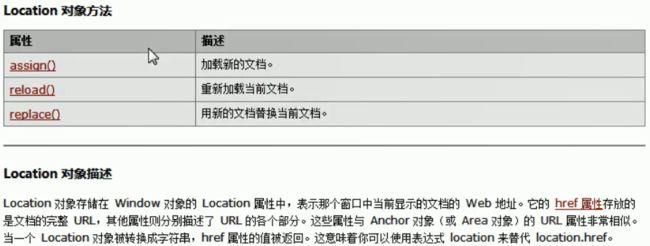
**问:除了`location.reload()`,还有其他JavaScript方法可以实现页面刷新吗?

答:除了`location.reload()`之外,你还可以使用`location.href = location.href;`或者`location.assign(location.href);`来实现页面的刷新,这些方法本质上都是重新加载当前页面的URL,从而达到刷新的效果,不过,`location.reload()`是最直接和常用的方法。

**问:`location.reload(true)`和`location.reload()`有什么区别?

答:`location.reload(true)`尝试从服务器重新加载资源,忽略浏览器缓存,而`location.reload()`或不带参数的`location.reload(false)`则可能会从浏览器缓存中加载资源,具体行为取决于浏览器的缓存策略和HTTP响应头中的缓存控制指令,如果你需要确保用户看到最新的内容,应该使用`location.reload(true)`。

**问:为什么不建议使用表单提交来刷新页面?

答:不建议使用表单提交来刷新页面的主要原因是,表单提交通常用于向服务器发送数据,并期望服务器返回新的页面或数据,而仅仅为了刷新页面而使用表单提交,不仅增加了不必要的HTTP请求,还可能引发表单数据的意外提交,尤其是在表单中包含敏感信息时,表单提交还会触发浏览器的表单提交行为,包括页面跳转、表单验证等,这些都不是刷新页面所必需的。

评论已关闭


