HTML表格优雅地设置高度和宽度,关键在于使用CSS样式而非直接在HTML标签中设置。通过CSS,可以更加灵活地控制表格、行(tr)、单元格(td/th)的高度(height)和宽度(width)。使用内联样式、内部样式表或外部样式表,可以为表格元素指定具体的尺寸值,如像素(px)、百分比(%)等,以实现响应式设计。利用CSS的min-height、max-height、min-width、max-width属性,可以进一步细化控制,确保表格在不同屏幕尺寸下都能优雅地展示。
在网页设计中,HTML表格()是一种常用的布局元素,尤其在展示数据或需要结构化布局时,默认的表格样式可能并不符合我们的设计需求,特别是表格的高度和宽度,幸运的是,HTML和CSS提供了多种方法来调整表格及其单元格的高度和宽度,让网页布局更加灵活和美观。1. 直接在HTML中设置
虽然直接在HTML标签中设置样式(内联样式)不是最佳实践(因为它降低了样式的可维护性和复用性),但了解这种方法对于初学者来说仍然是有益的。
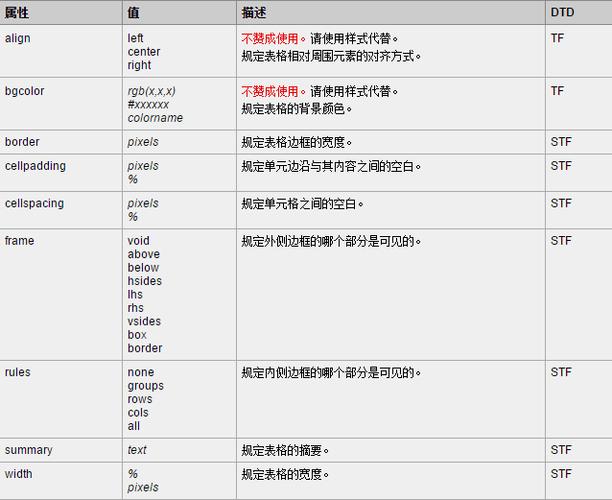
设置表格宽度:可以通过width属性直接在标签上设置表格的宽度,这个值可以是像素值(如width="500px")或百分比(如width="80%")。 ```html
![<table width=]()
" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240803045932172263237248002.png">
```
设置表格高度:需要注意的是,HTML标准中并没有直接为标签提供height属性来设置整个表格的高度,我们会通过CSS来控制表格的高度,但如果你确实需要在HTML中快速设置(尽管不推荐),可能需要通过调整(行)或| (单元格)的高度来间接实现。 2. 使用CSS设置 CSS提供了更强大、更灵活的方式来控制HTML元素的样式,包括表格的高度和宽度。 设置表格宽度:使用CSS的width属性,可以在 |
 (图片来源网络,侵删)
(图片来源网络,侵删) (图片来源网络,侵删)
(图片来源网络,侵删) (图片来源网络,侵删)
(图片来源网络,侵删) (图片来源网络,侵删)
(图片来源网络,侵删) (图片来源网络,侵删)
(图片来源网络,侵删)" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240803045932172263237248002.png">
(图片来源网络,侵删) (图片来源网络,侵删)
(图片来源网络,侵删) (图片来源网络,侵删)
(图片来源网络,侵删) (图片来源网络,侵删)
(图片来源网络,侵删) (图片来源网络,侵删)
(图片来源网络,侵删) (图片来源网络,侵删)
(图片来源网络,侵删) (图片来源网络,侵删)
(图片来源网络,侵删)

