在HTML5中,实现文字透明效果的一个简单而高效的技巧是通过CSS的opacity属性或color属性结合RGBA颜色值。使用opacity属性可以直接设置元素(包括其内部文字)的整体透明度,但会影响元素内所有内容的透明度。而使用RGBA颜色值(如color: rgba(255, 0, 0, 0.5);),则能仅对文字颜色设置透明度,不影响元素背景或其他子元素。这种方法让开发者能够更精细地控制页面元素的视觉表现,轻松实现文字透明效果,提升用户体验和页面美观度。
在网页设计中,文字透明度的调整是一个常见的需求,它可以帮助我们创造出更加独特和富有层次感的视觉效果,HTML5作为现代网页设计的基石,提供了多种方式来设置文字的透明度,其中CSS(层叠样式表)是实现这一功能的主要工具,下面,我们就来详细探讨一下在HTML5中如何设置文字的透明效果。

方法一:使用CSS的opacity属性

opacity属性是CSS中用于设置元素透明度的最直接方式,需要注意的是,opacity属性会同时影响元素及其所有子元素的透明度,如果你只想改变文字的透明度而不影响其他内容(如背景图片或边框),这种方法可能不是最佳选择。

这是一段半透明的文字。
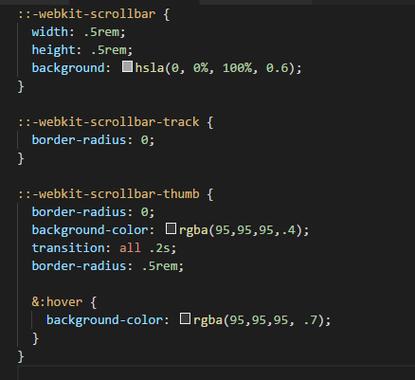
方法二:使用CSS的rgba()或hsla()颜色值

为了更精确地控制文字的透明度,而不影响其他元素的透明度,我们可以使用rgba()(红绿蓝透明度)或hsla()(色相饱和度亮度透明度)颜色值来设置文字颜色,这种方法允许你单独设置文字颜色的透明度。

这是一段使用rgba设置透明度的文字。
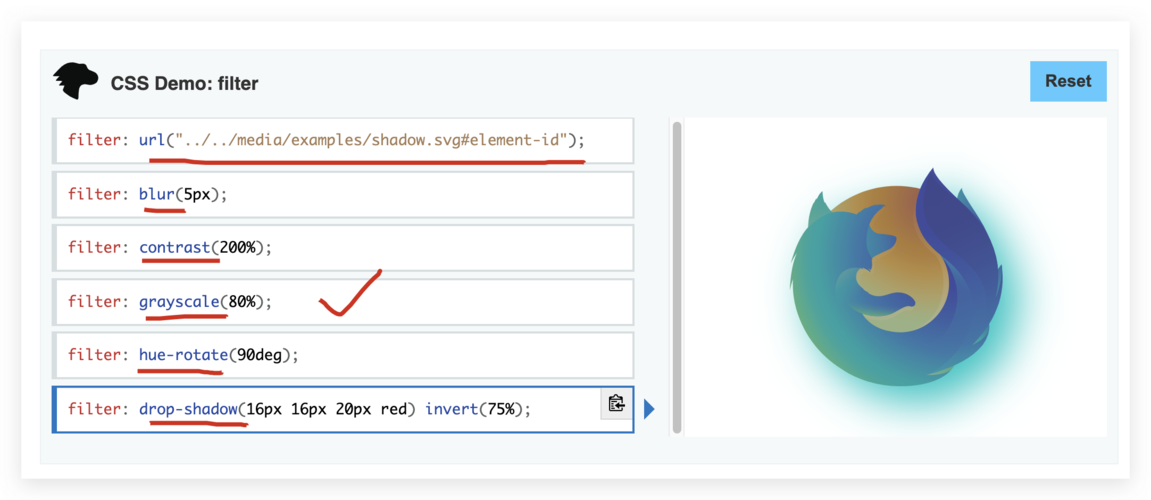
方法三:使用CSS的filter属性

filter属性提供了更丰富的图像效果处理功能,包括透明度调整,虽然它主要用于图像效果,但也可以用来设置文字的透明度,不过,需要注意的是,filter属性可能会影响文字的渲染性能,特别是在复杂布局或大量使用时。

这是一段使用filter设置透明度的文字。
常见问题解答

问:在HTML5中,如果我只想改变文字的透明度而不影响背景,应该怎么做?

答:在HTML5中,如果你只想改变文字的透明度而不影响背景,应该使用CSS的rgba()或hsla()颜色值来设置文字颜色,这两种方法允许你单独设置文字颜色的透明度,而不会影响到元素的其他部分,如背景或边框。

问:opacity属性和rgba()颜色值在设置文字透明度时有什么区别?

答:opacity属性会同时影响元素及其所有子元素的透明度,而rgba()颜色值则只影响指定的文字颜色透明度,如果你只想改变文字的透明度而不希望影响其他元素(如背景或边框),那么rgba()是更好的选择。

问:filter属性除了可以设置透明度外,还有哪些用途?

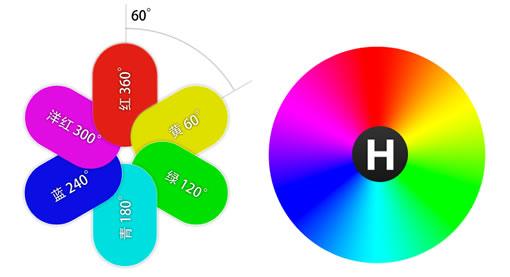
答:filter属性在CSS中非常强大,除了可以设置透明度(通过opacity()函数)外,还可以实现模糊(blur())、亮度(brightness())、对比度(contrast())、色调旋转(hue-rotate())、饱和度(saturate())、色相(sepia())、灰度(grayscale())等多种图像效果,这些效果可以单独使用,也可以组合使用,为网页元素创造出丰富多彩的视觉效果。

评论已关闭


