在数字设计的广阔领域中,像素尺寸扮演着至关重要的角色。提及的320px、240px及240x240px等尺寸,不仅揭示了像素世界的精细划分,还蕴含着适应不同屏幕与用途的奥秘。这些尺寸常见于网页设计、移动应用界面、图标制作及小型图像展示中,通过精确控制像素数量,设计师能够创造出既美观又高效的视觉体验,满足不同场景下的显示需求。
在数字设计、网页开发、图像处理乃至移动应用开发等领域,我们经常遇到“px”这个单位,以及像“320px”、“240*320px”和“240*240px”这样的尺寸描述,这些看似简单的数字和符号背后,其实隐藏着屏幕显示、图像分辨率以及设计适配的深刻含义,我们就来揭开这些像素尺寸背后的秘密。

320px什么意思?

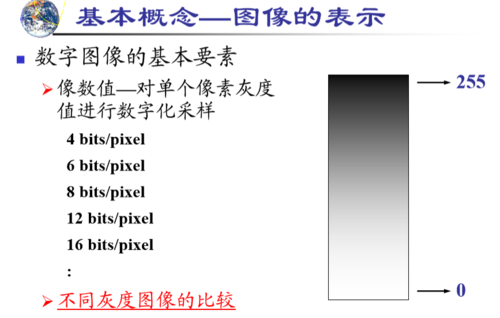
“320px”中的“px”是Pixel(像素)的缩写,它是构成数字图像的基本单位,一个像素就是屏幕上的一个点,无数个这样的点组合在一起,就形成了我们看到的图像或文字。“320px”指的就是一个宽度或高度为320个像素的尺寸,在网页设计中,它可能代表一个元素(如图片、按钮或容器)的宽度或高度;在移动应用开发中,它则可能与特定设备的屏幕宽度相关,尤其是早期智能手机屏幕的常见宽度。

240*320px是什么意思?

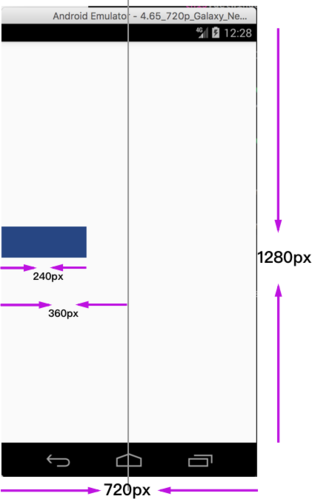
“240*320px”则是一个更为具体的尺寸描述,它表示一个矩形区域的宽度为240像素,高度为320像素,这种尺寸描述方式在图像设计、网页布局以及移动应用界面设计中非常常见,在开发针对早期智能手机的网页或应用时,设计师可能会根据这些设备的屏幕分辨率来设计页面布局,确保内容能够完美适配屏幕,提供良好的用户体验,240*320px的尺寸虽然在现代智能手机中已不常见,但它仍然是理解像素尺寸和屏幕适配原理的重要基础。

240*240px是什么意思?

与“240*320px”类似,“240*240px”也是一个具体的像素尺寸描述,不过这次它表示的是一个正方形区域,其宽度和高度均为240像素,这种尺寸在图标设计、头像裁剪、应用内小部件设计等方面非常常见,由于正方形的特性,它使得设计元素在视觉上更加平衡和稳定,240*240px的尺寸也适合在多种屏幕尺寸下保持较好的显示效果,尤其是在需要保持元素比例一致的场景中。

解答相关问题

问题一:320px在移动开发中有什么特殊意义?

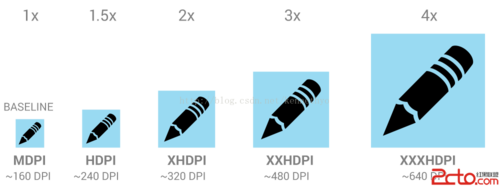
在移动开发领域,320px曾一度被视为许多智能手机屏幕的基准宽度(尤其是竖屏模式),虽然随着设备多样性的增加,这一尺寸已不再是唯一标准,但它仍然是设计响应式网页和应用时需要考虑的重要尺寸之一,通过确保内容在320px宽的屏幕上也能良好显示,可以大大提升应用在不同设备上的兼容性和用户体验。

**问题二:为什么设计师会关注240*320px和240*240px这样的具体尺寸?

设计师关注这些具体尺寸,主要是因为它们直接关联到设计元素的最终呈现效果,在数字世界中,每一个像素都至关重要,尤其是在屏幕尺寸有限且分辨率日益提高的今天,通过精确控制设计元素的尺寸和比例,设计师可以确保内容在不同设备和分辨率下都能保持清晰、美观和易于阅读,这些具体尺寸也为设计师提供了明确的参考标准,有助于实现设计的一致性和可预测性。

评论已关闭


