摘要:本文介绍了几种实用的HTML转图片格式的方法,帮助用户轻松将网页内容或HTML代码转换为图片格式。这些方法包括使用在线转换工具、浏览器扩展、编程库(如Puppeteer、wkhtmltoimage)以及截图软件等,适用于不同场景和需求,让用户能够灵活选择最适合自己的转换方式。
在数字时代,我们经常需要将网页内容(HTML)转换为图片格式,以便在文档、演示文稿或社交媒体上分享,无论是为了保持设计的完整性,还是为了简化分享流程,将HTML转换为图片都是一个非常实用的技能,我们就来探讨几种简单有效的方法来实现HTML到图片的转换。

方法一:使用浏览器扩展

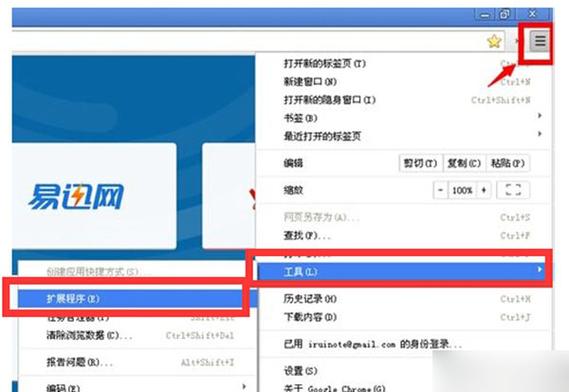
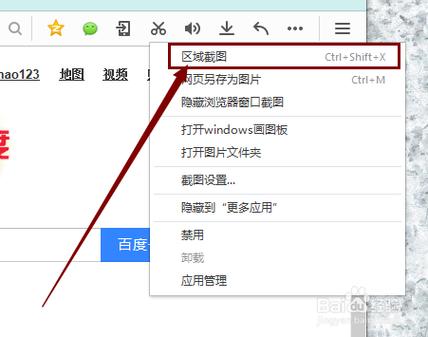
许多现代浏览器都支持安装扩展程序,这些扩展可以大大增强浏览器的功能,对于HTML转图片的需求,你可以尝试搜索并安装一些专门的扩展,如“Nimbus Screenshot”、“Full Page Screen Capture”等,这些扩展通常支持多种浏览器,如Chrome、Firefox、Edge等,安装后,你只需打开目标HTML页面,点击扩展图标,选择“捕获整个页面”或类似选项,即可将当前页面保存为图片文件。
方法二:使用在线转换工具

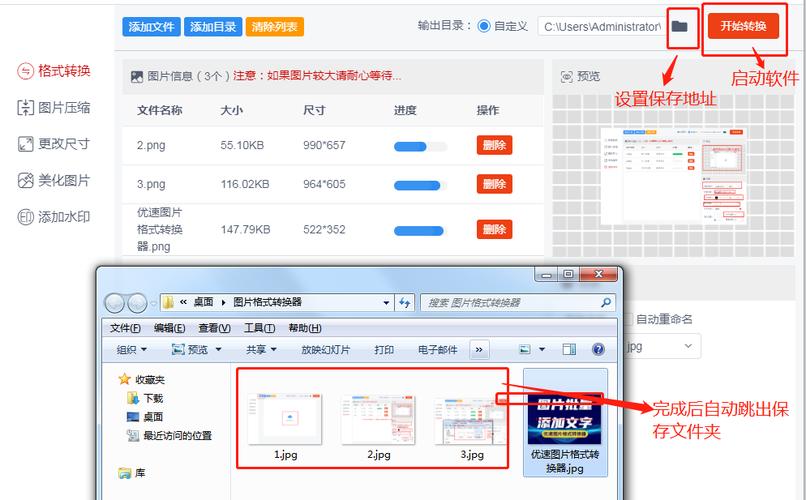
互联网上有许多免费的在线服务可以将HTML代码或网页URL转换为图片,这些工具通常操作简单,无需安装任何软件,你只需要将HTML代码粘贴到指定区域,或者输入网页的URL,然后按照提示操作即可,一些知名的在线转换工具包括“html2image.net”、“html2canvas”等,这些工具通常支持多种图片格式(如PNG、JPEG)和自定义尺寸,满足你的不同需求。

方法三:使用编程工具

如果你具备一定的编程基础,可以使用如Node.js、Python等编程语言结合相应的库来实现HTML到图片的转换,在Node.js中,你可以使用puppeteer这个库,它提供了一个高级API来控制Chrome或Chromium浏览器,通过模拟浏览器环境,你可以加载HTML页面,并截取整个页面或页面的一部分作为图片保存,这种方法虽然需要一定的编程知识,但灵活性极高,可以自定义转换过程中的许多细节。

方法四:截图软件

对于简单的需求,直接使用截图软件也是一个快速有效的方法,你可以打开目标HTML页面,然后使用系统自带的截图工具(如Windows的Snipping Tool或Mac的Snagit)来截取整个屏幕或屏幕的一部分,虽然这种方法可能无法完美保留网页的所有元素(如动态加载的内容),但对于静态页面或简单需求来说已经足够。

常见问题解答:

Q: 转换过程中如何保持网页的原始布局和样式?

A: 为了保持网页的原始布局和样式,建议使用浏览器扩展或在线转换工具,因为这些工具通常能够较好地模拟浏览器环境,从而确保网页的渲染效果与在浏览器中查看时一致,确保在转换前网页已经完全加载完成,特别是那些包含动态内容的网页。

Q: 转换后的图片质量如何保证?

A: 图片质量主要取决于你选择的输出格式和分辨率,PNG格式适合需要保留透明背景或高质量图像的场景,而JPEG格式则适合颜色丰富但不需要透明背景的图片,调整输出图片的分辨率也可以在一定程度上影响图片质量,在转换时,可以根据实际需求选择合适的格式和分辨率。

评论已关闭


