HTML设置居中对齐的方法多样,主要取决于你想要居中的元素类型(如文本、图片、块级元素等)。对于文本内容,可以使用`标签(尽管已不推荐使用,因为它属于HTML的过时元素),更现代的做法是使用CSS样式,如text-align: center;对文本进行水平居中。对于块级元素(如),则可以通过设置CSS的margin: 0 auto;`(需指定宽度)来实现水平居中。对于垂直居中,可以使用Flexbox或Grid布局等现代CSS技术,这些技术提供了更灵活和强大的布局控制能力。
### 标题:HTML中轻松实现内容居中对齐的几种方法

(图片来源网络,侵删)
在网页设计中,内容的居中对齐是一种常见的布局需求,无论是文本、图片还是整个页面元素,居中对齐都能让页面看起来更加整洁、专业,HTML本身是一种标记语言,主要用于定义网页的结构,而要实现内容的居中对齐,则通常需要结合CSS(层叠样式表)来实现,下面,我将介绍几种在HTML中设置内容居中对齐的常用方法。

(图片来源网络,侵删)
#### 1. 文本内容的居中对齐
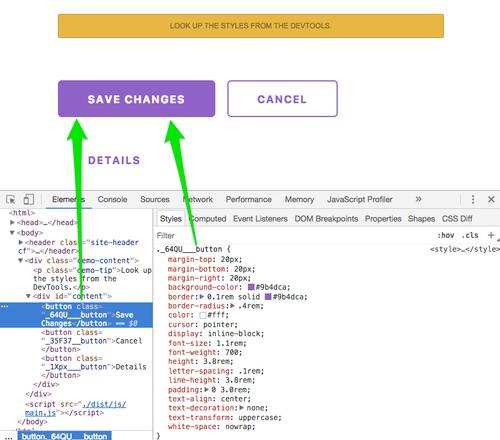
对于文本内容的居中对齐,最直接的方式是使用CSS的`text-align`属性,这个属性可以应用于任何块级元素(如``、`![`等)或内联元素(如``),但通常用于块级元素以影响其中的文本。```html这段文本将居中显示。```或者,如果你更倾向于将样式与HTML内容分离,可以在``部分定义一个``标签,然后在其中编写CSS规则:<p style=]() ```html" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240803081659172264421921640.png">
```html" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240803081659172264421921640.png">

 对于块级元素(如`
对于块级元素(如`
`等)或内联元素(如``),但通常用于块级元素以影响其中的文本。 ```html 这段文本将居中显示。 ``` (图片来源网络,侵删)
(图片来源网络,侵删) (图片来源网络,侵删)
(图片来源网络,侵删) 或者,如果你更倾向于将样式与HTML内容分离,可以在``部分定义一个`(图片来源网络,侵删)
或者,如果你更倾向于将样式与HTML内容分离,可以在``部分定义一个`(图片来源网络,侵删)
(图片来源网络,侵删)
这段文本也将居中显示。

(图片来源网络,侵删)
```

(图片来源网络,侵删)
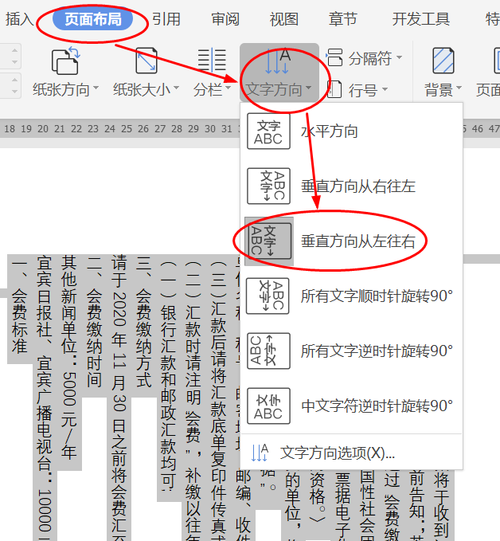
#### 2. 块级元素的水平居中对齐

(图片来源网络,侵删)
`)的水平居中对齐,可以使用`margin`属性,特别是`margin: auto;`结合`width`属性来实现,但这种方法要求元素的宽度是已知的或可计算的。









 如果你正在使用`
如果你正在使用``元素,可以通过设置`
```html

(图片来源网络,侵删)
这个div将水平居中显示。
```

(图片来源网络,侵删)
或者,使用CSS类:

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
这个div也将水平居中显示。
```

(图片来源网络,侵删)
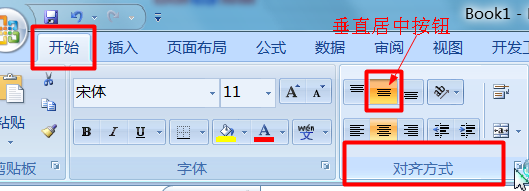
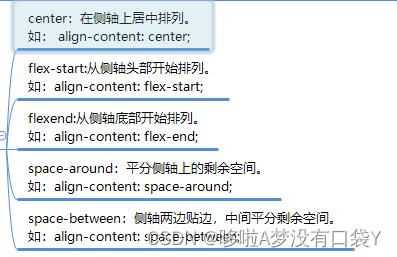
#### 3. 垂直居中对齐

(图片来源网络,侵删)
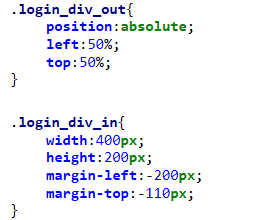
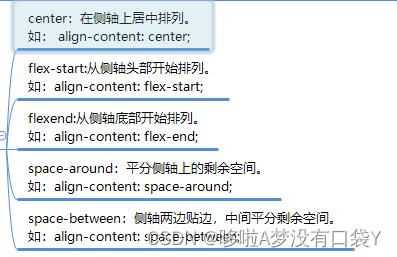
垂直居中对齐稍微复杂一些,因为它依赖于父元素的高度,有几种方法可以实现,但这里介绍一种使用Flexbox的简单方式。

(图片来源网络,侵删)
确保父元素是一个Flex容器:

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
这个div将在父元素中垂直居中显示。
```

(图片来源网络,侵删)
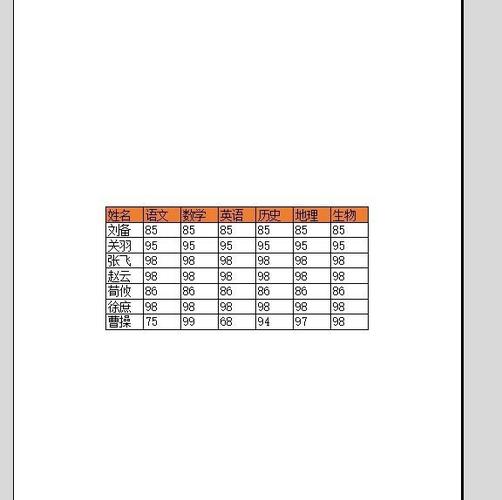
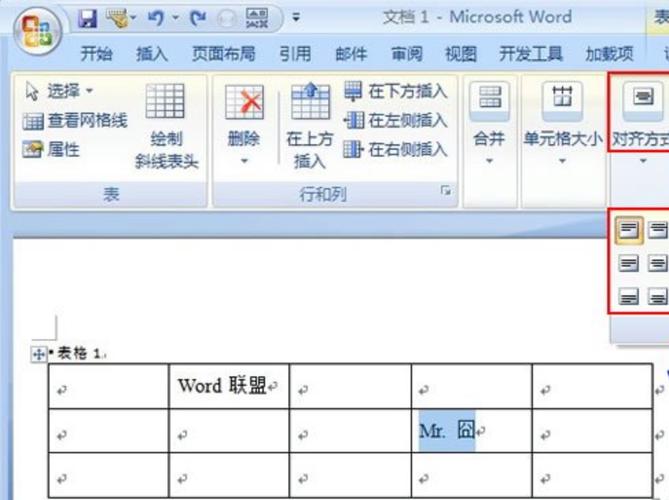
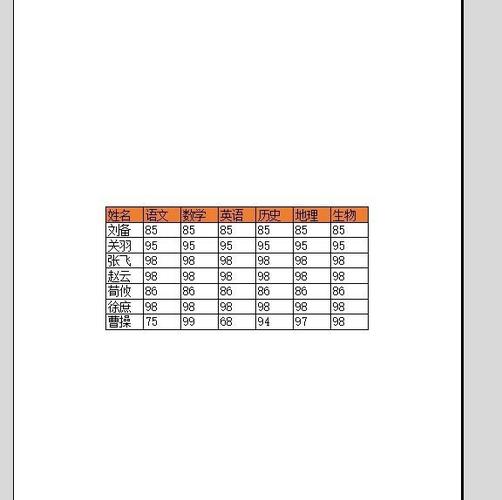
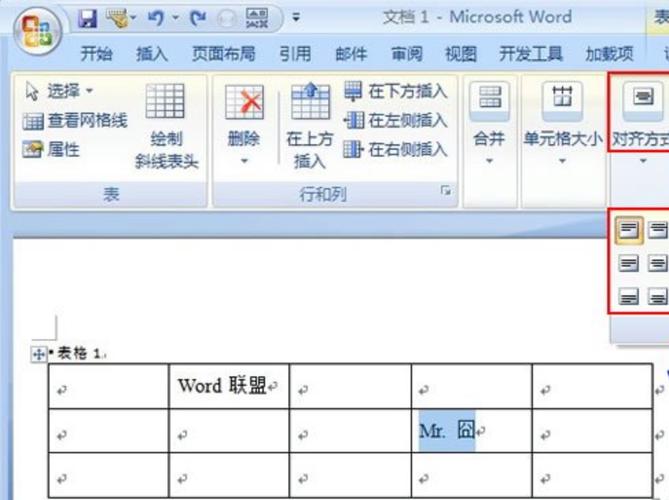
#### 4. 表格内容的居中对齐

(图片来源网络,侵删)
| `或` | `的`text-align`和`vertical-align`属性来分别实现文本的水平和垂直居中对齐。 ```html  (图片来源网络,侵删)
```  (图片来源网络,侵删) ### 解答HTML设置居中对齐相关问题  (图片来源网络,侵删) **问题:如何在不使用CSS的情况下,仅通过HTML实现文本内容的居中对齐?  (图片来源网络,侵删) |
|---|
最后修改时间:
揭秘数据世界的隐形推手,残差,你了解多少?
上一篇
2024年08月03日 08:15
如何查看自己主板支持的内存频率
下一篇
2024年08月03日 08:17
相关文章
评论已关闭


