在HTML与CSS开发中,调试距离盒子(如div元素)头部高度的实用技巧包括使用浏览器的开发者工具来精确测量和调整。利用开发者工具中的元素选择器定位到目标盒子,然后查看其样式面板中的margin-top、padding-top及border-top属性,这些属性直接影响盒子的顶部空间。利用“盒模型”视图功能直观查看内外边距及边框的实际占用空间,有助于快速识别问题所在。对于复杂布局,可尝试调整box-sizing属性为border-box,使元素的宽度和高度包含内边距和边框,简化计算。利用条件样式(如媒体查询)针对不同屏幕尺寸优化头部高度,确保响应式设计的一致性。
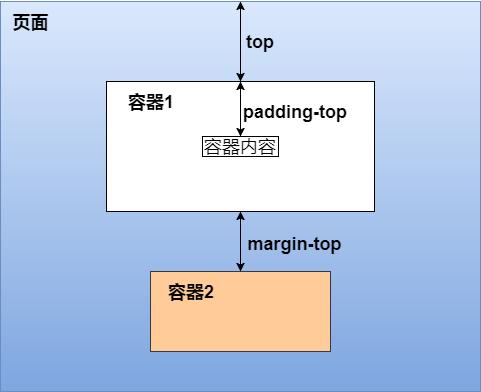
在网页设计中,控制元素之间的距离,特别是盒子(通常指div元素或其他块级元素)内部内容与盒子顶部之间的距离,是布局调整中常见且重要的任务,这种距离调整往往通过CSS(层叠样式表)来实现,因为它提供了丰富的样式控制选项,包括边距(margin)、内边距(padding)以及边框(border)等,下面,我们将探讨几种在HTML与CSS中调试距离盒子头高度的实用技巧。

1. 使用内边距(Padding)

内边距是元素内容与其边框之间的空间,如果你想增加盒子内部内容与盒子顶部之间的距离,最直接的方法是调整该盒子的顶部内边距。

.box {
padding-top: 20px; /* 增加盒子顶部内边距为20像素 */
}这段代码会将.box类选择器所指定的元素内部内容与顶部边框之间的距离增加20像素。

2. 调整外边距(Margin)

虽然外边距主要用于控制元素与其他元素之间的距离,但在某些情况下,它也可以间接影响元素内部内容与盒子顶部之间的距离,特别是当元素内部包含其他块级元素时,调整这些子元素的外边距顶部值可以影响它们与父元素顶部之间的距离,但请注意,这种方法更适用于控制元素之间的间距,而非直接调整内容与盒子顶部的距离。
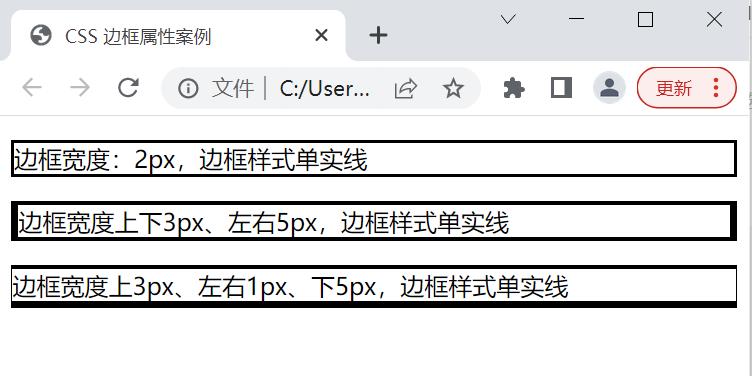
3. 边框(Border)的影响

虽然边框本身不直接增加内容与盒子顶部之间的距离,但边框的存在会改变元素的整体尺寸,包括其内部空间,在调整距离时,需要考虑到边框的宽度和样式,如果你发现内容与盒子顶部之间的距离比预期的要小,可能是因为边框占用了部分空间。

4. 使用开发者工具进行调试

现代浏览器都配备了强大的开发者工具,这些工具可以帮助你直观地查看和修改网页的CSS样式,当你需要调试距离盒子头的高度时,可以:

- 打开浏览器的开发者工具(通常通过按F12或右键页面元素选择“检查”来打开)。

- 定位到你想要调整的元素。

- 在“样式”面板中,找到与内边距(padding-top)、外边距(margin-top)或边框(border-top)相关的属性。

- 直接在开发者工具中修改这些属性的值,并实时查看效果。

- 找到满意的值后,将相应的CSS代码添加到你的样式表中。

解答HTML中调试距离盒子头高度的问题

问题: 如果我设置了padding-top与盒子顶部的距离没有变化,可能是什么原因?

解答: 如果设置了padding-top与盒子顶部的距离没有变化,可能的原因包括:

1、CSS选择器优先级问题:可能有其他CSS规则(如更具体的选择器或!important声明)覆盖了你的padding-top设置。

2、继承问题:在某些情况下,如果父元素或祖先元素有特定的样式设置(如padding、margin或border),它们可能会影响子元素的布局。

3、盒模型问题:了解CSS盒模型(IE盒模型与标准盒模型)的差异很重要,默认情况下,大多数浏览器使用标准盒模型,但如果你或你的框架/库更改了盒模型的计算方式,可能会影响padding的效果。

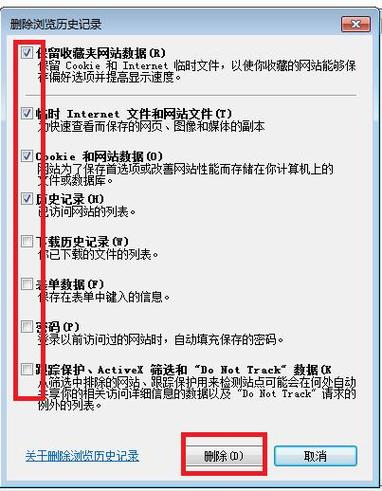
4、浏览器缓存:确保你的浏览器没有缓存旧的CSS文件,尝试清除缓存或使用无痕/隐私模式重新加载页面。

5、HTML结构问题:检查你的HTML结构,确保你正在调整样式的元素是你认为的那个元素,由于HTML结构的复杂性,可能会误选或漏选元素。

评论已关闭


