本文介绍了在HTML中实现文字居中与左对齐的巧妙方法,通过代码详解与实战案例,展示了如何利用CSS样式控制文本对齐方式。通过简单的CSS属性设置,如text-align: center;实现文字居中,而text-align: left;则用于左对齐。文章还可能涉及了在不同HTML元素(如div、p等)中应用的示例,帮助读者快速掌握文本对齐技巧。
在网页设计中,文字的排列方式对于提升用户体验和页面美观度至关重要,HTML作为网页的骨架语言,虽然直接控制样式的能力有限,但通过结合CSS(层叠样式表),我们可以轻松实现文字的居中与左对齐,我们就来详细探讨一下如何在HTML中结合CSS代码来实现文字的居中与左对齐效果。

1. 文字左对齐

文字左对齐是网页中最常见的文本排列方式,它符合大多数用户的阅读习惯,在HTML中,默认情况下,文本就是左对齐的,但如果你需要明确指定或覆盖其他样式,可以通过CSS来实现。

示例代码:

这段文字是左对齐的。
在这个例子中,.left-align 类通过CSS的text-align: left; 属性明确指定了文本应该左对齐,虽然这看起来有些多余,因为默认就是左对齐,但在复杂的布局中,明确指定可以避免样式冲突或覆盖。

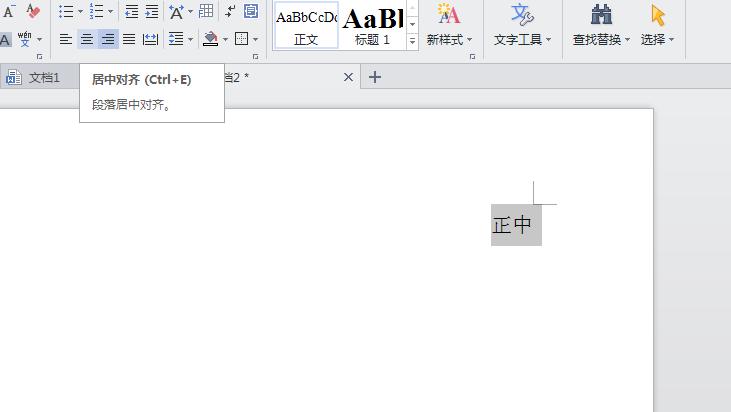
2. 文字居中

文字居中则常用于标题、按钮或需要强调的文本块,通过CSS的text-align: center; 属性,我们可以轻松实现这一效果。

示例代码:

这段文字是居中的。
在这个例子中,.center-align 类通过text-align: center; 属性将文本居中显示。

解答HTML文字居中左对齐代码相关问题
问题一:如果我想在一个容器内同时实现部分文字居中,部分文字左对齐,应该怎么做?

答:你可以通过为不同的文本块指定不同的CSS类来实现,对于需要居中的文本使用 这样,你就可以在同一个容器内灵活控制不同文本的排列方式了。 评论已关闭.center-align 类,对于需要左对齐的文本使用.left-align 类(尽管默认就是左对齐,但为了清晰起见可以显式指定),在HTML中将这些类应用到相应的、

![]()


