HTML中创建与美化文本框的简易指南:通过`标签可轻松创建文本框,用于收集用户输入。为美化文本框,可结合CSS使用,如设置border、border-radius调整边框样式与圆角,padding增加内边距,background-color改变背景色,color设置文字颜色,以及font-family和font-size调整字体样式与大小。利用:focus`伪类可定义文本框获得焦点时的样式,提升用户体验。
在网页设计中,文本框(通常指元素)是收集用户输入信息的基本元素之一,无论是搜索栏、登录表单还是注册页面,都离不开文本框的身影,我们就来一起探讨如何在HTML中实现文本框,并简单介绍如何通过CSS对其进行美化。
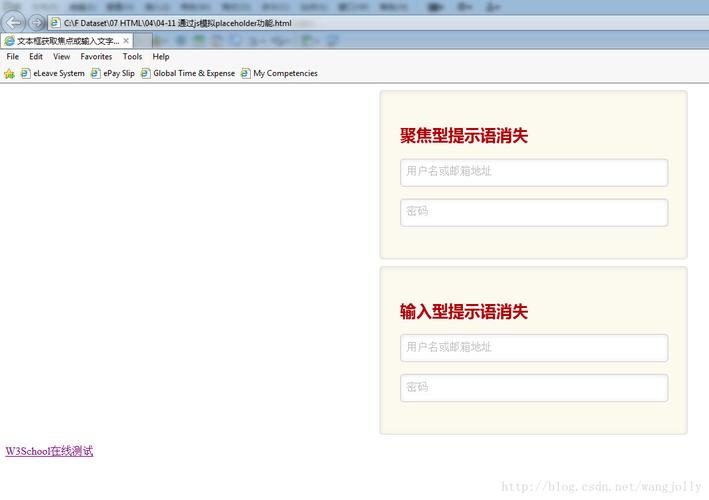
HTML中实现文本框

(图片来源网络,侵删)
在HTML中,创建一个简单的文本框非常简单,你只需要使用标签,并设置其type属性为text即可,下面是一个基本的示例:
在这个例子中,标签用于定义元素的标签,for属性与的id属性相关联,提高了无障碍访问性,用户可以在文本框中输入文本,然后点击“提交”按钮提交数据。
通过CSS美化文本框

(图片来源网络,侵删)
虽然HTML提供了创建文本框的基本框架,但要让文本框看起来更加美观和符合网站的整体风格,就需要用到CSS了,以下是一些基本的CSS样式,用于美化文本框:
/* 文本框样式 */
input[type="text"] {
width: 200px; /* 设置文本框的宽度 */
padding: 10px; /* 设置内边距,让文本不紧贴边框 */
margin: 8px 0; /* 设置外边距,上下各8px,左右为0 */
display: inline-block; /* 允许文本框并排显示 */
border: 1px solid #ccc; /* 设置边框样式 */
border-radius: 4px; /* 设置边框圆角 */
box-sizing: border-box; /* 使得宽度和高度包含内边距和边框 */
}
/* 鼠标悬停时改变边框颜色 */
input[type="text"]:hover {
border-color: #4CAF50; /* 绿色边框 */
}将上述CSS代码添加到你的样式表中,或者直接在HTML文件的部分使用


