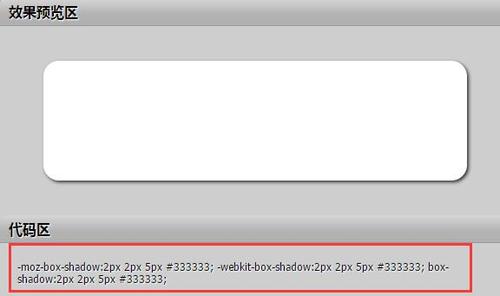
利用HTML与CSS的强大功能,可以轻松打造出令人瞩目的边框阴影效果,让网页元素瞬间吸引眼球,脱颖而出。通过精细调整阴影的模糊度、扩展距离、颜色及偏移量,可以创造出层次丰富、动感十足的视觉效果,提升用户体验,让网页设计更加炫酷和个性化。
在网页设计中,细节往往能决定一个页面的整体质感,边框阴影(Box Shadow)作为CSS中一个非常实用的样式属性,能够轻松地为网页元素(如按钮、图片、文本框等)添加立体感和层次感,让页面看起来更加生动和吸引人,我们就来一起学习如何使用HTML结合CSS来实现边框阴影效果,让你的网页元素瞬间脱颖而出!

基础知识:CSS Box Shadow属性

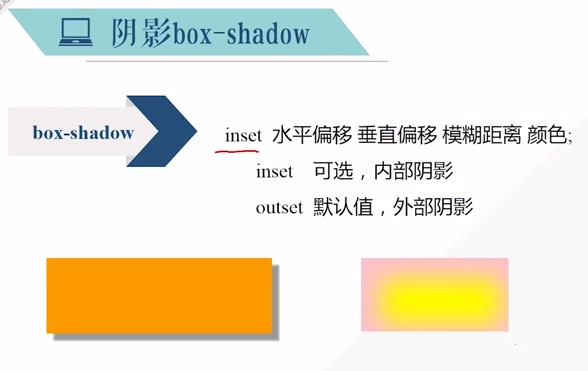
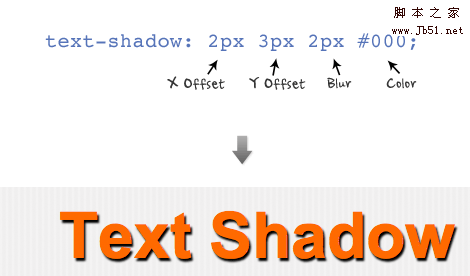
CSS的box-shadow属性允许你在元素的框架外添加阴影效果,这个属性可以接收多个值来定义阴影的水平偏移、垂直偏移、模糊半径、扩展半径以及颜色,其基本语法如下:

element {
box-shadow: h-shadow v-shadow blur spread color inset;
}h-shadow:必需,水平阴影的位置,正值向右,负值向左。

v-shadow:必需,垂直阴影的位置,正值向下,负值向上。

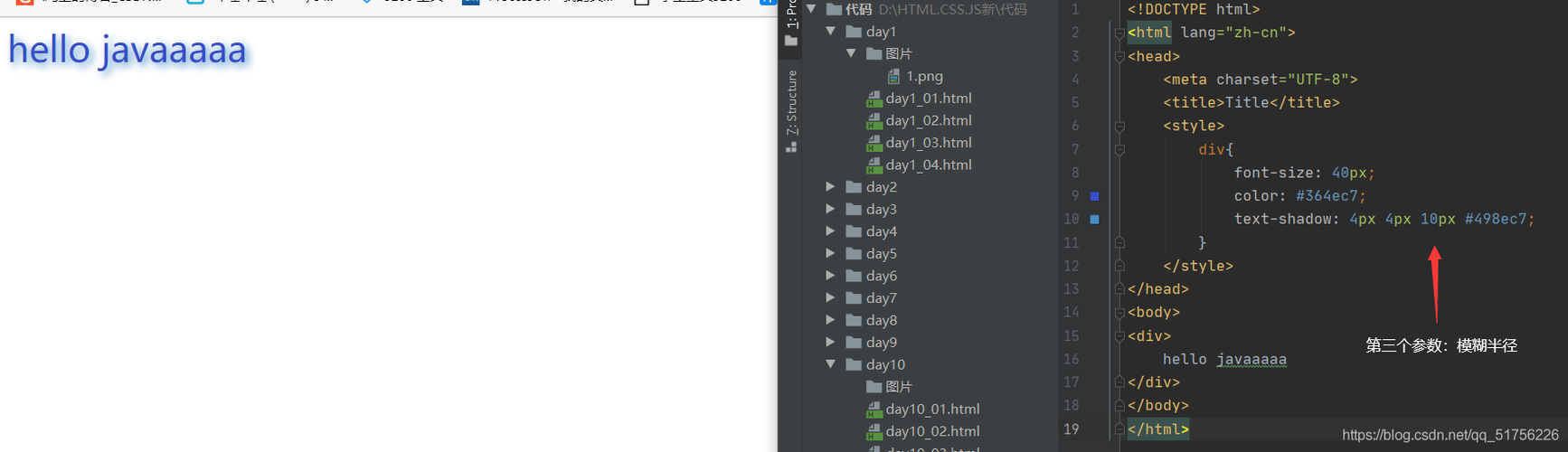
blur:可选,模糊距离。

spread:可选,阴影的大小,正值会使阴影扩张和变大,负值会是阴影缩小。

color:可选,阴影的颜色。

inset:可选,将外部阴影(outset)改为内部阴影。

实战演练:为按钮添加边框阴影
假设我们有一个简单的HTML按钮,想要为其添加边框阴影效果,可以这样做:

HTML部分:

CSS部分:

.shadow-button {
padding: 10px 20px;
font-size: 16px;
color: white;
background-color: #007BFF; /* 蓝色背景 */
border: none; /* 去除默认边框 */
border-radius: 5px; /* 圆角边框 */
/* 添加边框阴影 */
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
cursor: pointer; /* 鼠标悬停时显示手指形状 */
}在这个例子中,我们为.shadow-button类添加了box-shadow属性,设置了水平偏移为0(即阴影不向右或向左偏移),垂直偏移为4px(向下偏移),模糊半径为8px,以及一个半透明的黑色阴影(通过rgba(0, 0, 0, 0.1)实现),这样,按钮就拥有了一个柔和的阴影效果,看起来更加立体和吸引人。

常见问题解答

问:如何调整阴影的模糊程度?

答:调整阴影的模糊程度,可以通过修改box-shadow属性中的blur值来实现。blur值越大,阴影的边缘就越模糊,反之则越清晰。box-shadow: 0 4px 16px rgba(0, 0, 0, 0.1);会使阴影的模糊程度加倍。

问:如何创建内部阴影效果?

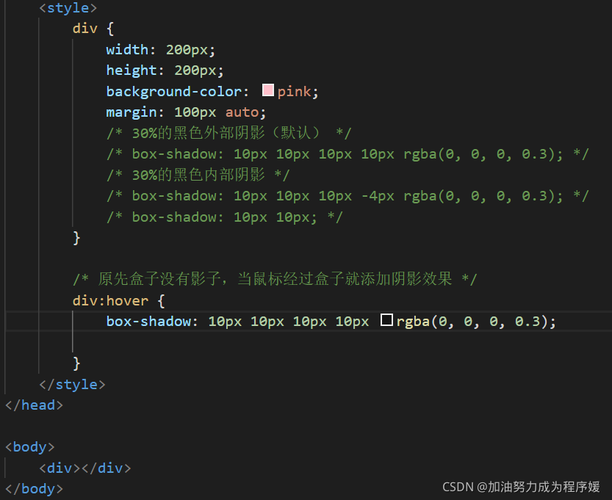
答:要创建内部阴影效果,可以在box-shadow属性的最后添加inset关键字,这样,阴影就会出现在元素的内部而不是外部。box-shadow: inset 0 4px 8px rgba(0, 0, 0, 0.1);会为元素添加一个向内的阴影效果。

问:如何同时应用多个阴影效果?

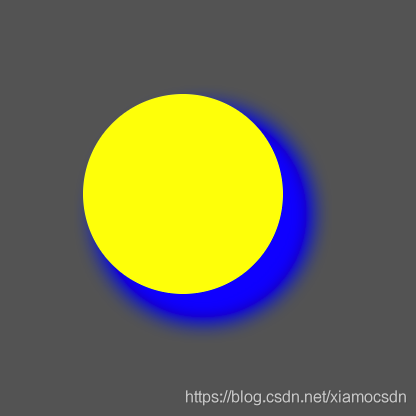
答:你可以通过逗号分隔多个box-shadow值来同时应用多个阴影效果,每个阴影都会按照声明的顺序被渲染。box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1), 0 0 10px rgba(0, 0, 255, 0.5);会为元素同时添加两个阴影效果,一个较浅的外部阴影和一个较深的蓝色内部发光效果。

评论已关闭


