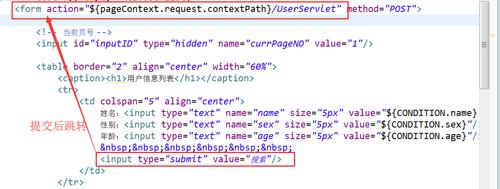
HTML中实现按钮跳转页面的代码通常涉及`元素与JavaScript的window.location.href属性结合使用,或者简单地使用标签的样式模拟按钮效果。以下是使用元素结合JavaScript实现页面跳转的简要示例:,,`html,点击跳转,`,,此代码段创建了一个按钮,当点击时,会触发onclick事件,该事件通过JavaScript将当前窗口的URL更改为https://www.example.com,从而实现页面跳转。,,另一种方法是使用标签并通过CSS样式将其外观修改为按钮样式,这样可以直接利用标签的href属性实现跳转,无需JavaScript:,,`html,点击跳转,`,,这种方法通过CSS将标签的样式修改为类似按钮的外观,同时保留了`标签的链接跳转功能。
### 标题:轻松掌握HTML按钮跳转页面技巧,让你的网页更互动!

(图片来源网络,侵删)
在网页设计中,实现按钮点击后跳转到另一个页面的功能是非常基础且常用的,无论是引导用户进入产品详情页、提交表单后的感谢页面,还是简单的页面导航,按钮跳转都扮演着重要角色,我们就来详细了解一下如何使用HTML和一点点JavaScript(虽然纯HTML也能实现简单的跳转,但JavaScript提供了更多灵活性和控制力)来实现这一功能。

(图片来源网络,侵删)
#### 纯HTML实现按钮跳转

(图片来源网络,侵删)
最后修改时间:
Linux系统tmp目录的安全设置,守护你的临时文件安全
上一篇
2024年08月03日 11:46
Foxmail邮件客户端的服务器设置指南,轻松上手,高效管理邮件
下一篇
2024年08月03日 11:48
相关文章
评论已关闭


