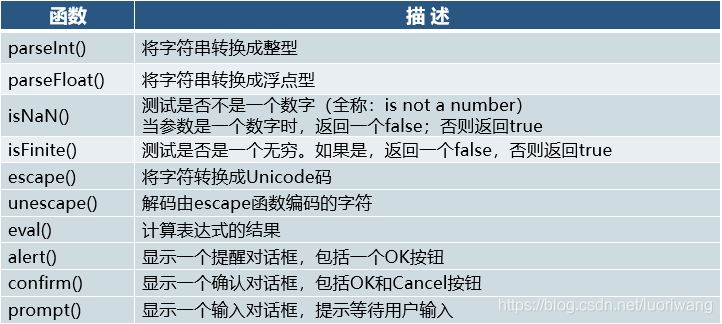
HTML本身不直接支持弹出对话框的功能,因为它是一种标记语言,主要用于定义网页的结构和内容。你可以通过JavaScript来实现弹出对话框的效果。JavaScript是一种脚本语言,可以在网页中嵌入,用于实现动态效果和交互性。,,使用JavaScript的alert()函数可以弹出一个简单的警告框,显示指定的消息。alert("这是一个对话框!");这行代码会在网页上弹出一个包含“这是一个对话框!”文本的对话框。confirm()函数可以弹出一个确认对话框,让用户选择“确定”或“取消”,并返回相应的布尔值。prompt()函数则弹出一个提示框,允许用户输入文本。,,要在HTML中弹出对话框,你需要结合使用HTML和JavaScript。
### 标题:HTML中轻松实现弹出对话框的几种方法

在网页设计中,弹出对话框是一种常见的交互方式,用于向用户显示信息、接收用户输入或进行确认操作,虽然HTML本身不直接支持创建弹出对话框的复杂功能,但我们可以通过结合JavaScript、HTML以及CSS来实现这一目标,下面将介绍几种在HTML中弹出对话框的方法。

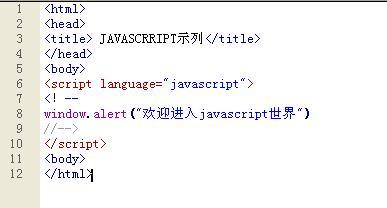
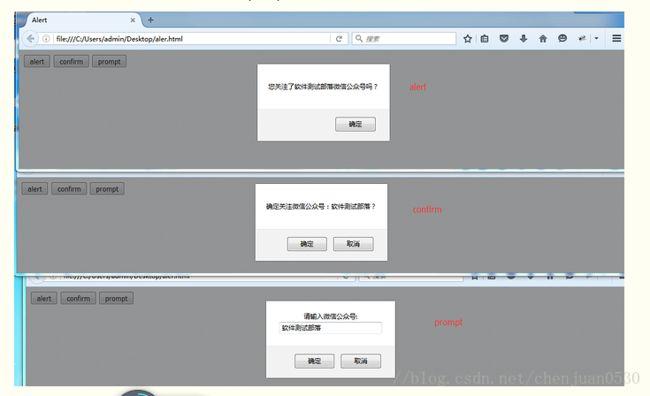
#### 1. 使用JavaScript的`alert()`函数

`alert()`函数是JavaScript中最简单直接的弹出对话框方式,用于显示带有一段消息和一个确认按钮的警告框,用户只能点击“确定”按钮来关闭对话框。

```html

```

#### 2. 使用`confirm()`函数

与`alert()`类似,`confirm()`函数也弹出一个对话框,但它包含两个按钮:“确定”和“取消”,这个函数会返回一个布尔值,如果用户点击“确定”,则返回`true`;如果点击“取消”,则返回`false`。

```html


} else {

alert('操作已取消!');

```

#### 3. 使用`prompt()`函数

`prompt()`函数弹出一个对话框,提示用户输入一些文本,对话框包含一个文本输入框、一个“确定”按钮和一个“取消”按钮,如果用户点击“确定”,`prompt()`函数会返回用户在文本框中输入的文本;如果用户点击“取消”,则返回`null`。

```html


alert('你好, ' + userInput + '!');

} else {

alert('你没有输入名字!');

```

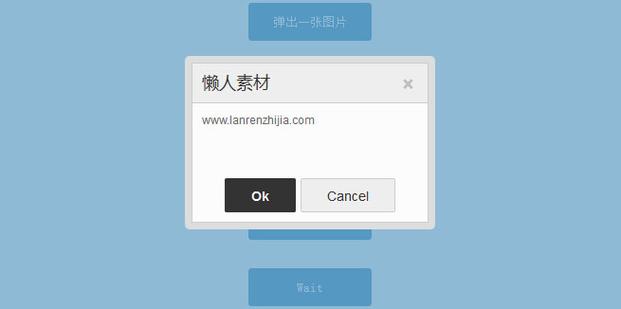
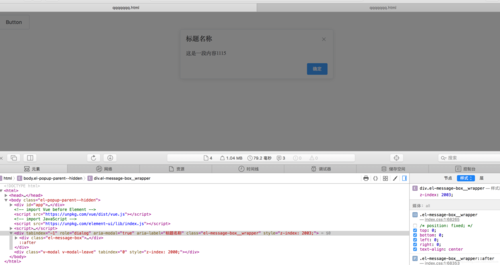
#### 4. 自定义HTML对话框

除了使用JavaScript的内置函数外,你还可以使用HTML、CSS和JavaScript来创建完全自定义的对话框,这种方法提供了更高的灵活性和控制力,但也需要更多的代码。

```html

```

### 解答HTML弹出对话框相关问题
**问题:如何在HTML中创建一个不需要用户点击就能自动弹出的对话框?

```html

```

这样,当页面完全加载后,用户就会看到一个自动弹出的对话框。

评论已关闭


