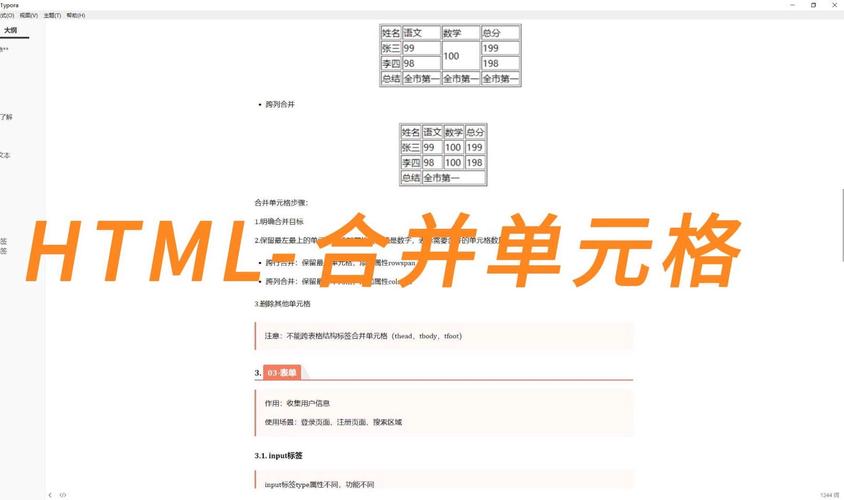
HTML5中合并表格单元格主要通过`(表格数据单元格)或(表格头部单元格)标签的colspan(跨列)和rowspan(跨行)属性来实现。colspan属性用于水平合并单元格,其值表示该单元格将横跨的列数;rowspan属性用于垂直合并单元格,其值表示该单元格将横跨的行数。通过这两个属性,可以灵活地调整表格布局,实现复杂的表格设计。表示该单元格将横跨两列,而`则表示该单元格将横跨两行。
在网页设计中,表格(Table)是一种常用的布局工具,尤其在展示数据或结构化信息时尤为重要,而在HTML5中,合并表格的行或列是一个常见的需求,它可以通过rowspan和colspan这两个属性来实现,下面,我们就来详细了解一下如何在HTML5中合并表格。
一、理解rowspan和colspan
rowspan:这个属性用于指定一个单元格应该横跨多少行,如果你设置rowspan="2",那么这个单元格就会占据两行的高度。
colspan:这个属性用于指定一个单元格应该横跨多少列,如果你设置colspan="2",那么这个单元格就会占据两列的宽度。
合并单元格的步骤

1、确定合并方向:你需要确定是要进行行合并(使用rowspan)还是列合并(使用colspan)。
2、找出目标单元格:确定合并的起始点,即哪个单元格将作为合并后的“超级单元格”。
3、设置属性:在目标单元格的 4、删除多余单元格:如果合并后,原表格中有多余的单元格占用了位置,你需要在源代码中将这些多余的单元格删除,以避免表格布局混乱。 假设我们有一个简单的表格,现在想要合并第一行的第一个单元格,使其横跨两列。 在这个例子中,第一行的第一个 问:可以同时使用 答:是的,可以同时使用 问:合并单元格后,原单元格的内容会如何处理? 答:合并单元格时,原单元格的内容(如果有的话)通常会保留在目标单元格中,但具体表现可能因浏览器而异,为了确保布局的整洁,建议合并前仔细规划,并在必要时删除或调整内容。 问:合并单元格会影响表格的边框显示吗? 答:合并单元格通常不会影响表格边框的显示,但具体效果可能会受到CSS样式的影响,如果合并后边框显示不符合预期,可以通过调整CSS样式来修复。 通过以上介绍,相信你已经掌握了在HTML5中合并表格的基本方法,在实际应用中,可以根据需要灵活运用 评论已关闭或 标签中添加相应的 rowspan或colspan属性,并设置其值为需要合并的行数或列数。示例

合并后的标题
列3
数据1
数据2
数据3
标签使用了 colspan="2"属性,表示这个单元格将横跨两列,原本应该位于第一行第二列的单元格被合并了,我们在源代码中不需要再保留它。常见问题解答

rowspan和colspan吗?rowspan和colspan来创建一个横跨多行多列的“超级单元格”,这在进行复杂表格布局时非常有用。rowspan和colspan属性,来创建出符合要求的表格布局。![]()


