HTML树形图作为网页构建的基石,展现了网页内容的层次结构与组织之美。它像一棵繁茂的树,根节点为`声明,树干则是元素,枝繁叶茂的分支由和等标签构成,包含元数据,而`则承载了网页的可见内容。通过嵌套标签,如、`等,HTML树形图精细划分页面区域,实现布局与样式的精准控制,构建出既美观又功能强大的网页骨架。
在浩瀚的互联网世界中,每一个网页都是信息的载体,而它们背后的构建者之一,便是HTML(HyperText Markup Language,超文本标记语言),HTML不仅是网页内容的基石,更通过其独特的树形结构,为网页赋予了层次与逻辑,就让我们一起走进HTML树形图的神秘世界,探索它是如何成为网页构建不可或缺的一部分。
HTML树形图:网页的骨架

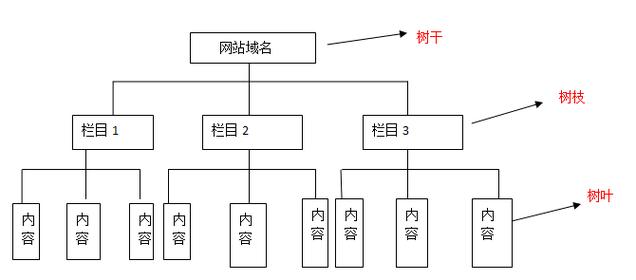
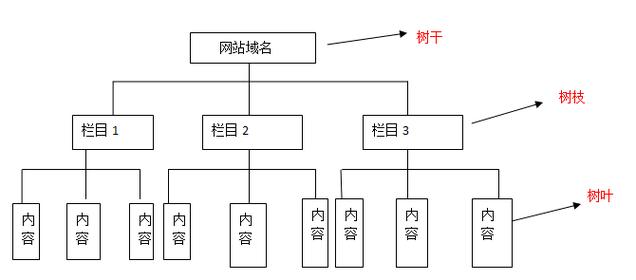
想象一下,当你打开一个网页时,看到的不仅仅是文字和图片,还有这些元素如何被组织、排列和展示,这一切的背后,都依赖于HTML的树形结构,HTML文档被浏览器解析后,会形成一个树状的数据结构,我们称之为DOM(Document Object Model,文档对象模型)树或HTML树形图,这棵树从根节点(通常是</code>、<code><meta></code>等,以及<code><body></code>中的<code><div></code>、<code><p></code>、<code><a></code>等,最终构成了整个网页的骨架。</p><div style="text-align:center;"><img style="max-width: 100%;" alt="想象一下,当你打开一个网页时,看到的不仅仅是文字和图片,还有这些元素如何被组织、排列和展示,这一切的背后,都依赖于HTML的树形结构,HTML文档被浏览器解析后,会形成一个树状的数据结构,我们称之为DOM(Document Object Model,文档对象模型)树或HTML树形图,这棵树从根节点(通常是<html>标签)开始,向下分支出<head>和<body>两大主要部分,再进一步细分成更小的元素节点,如<head>中的<title>、<meta>等,以及<body>中的<div>、<p>、<a>等,最终构成了整个网页的骨架。" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240804092301172273458179062.jpeg"></div><div><div style="color:#999;text-align:center;">(图片来源网络,侵删)</div></div><p style="text-indent:2em;">为什么要用树形图?</p><div style="text-align:center;"><img style="max-width: 100%;" alt="为什么要用树形图?" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240804092302172273458258032.jpeg"></div><div><div style="color:#999;text-align:center;">(图片来源网络,侵删)</div></div><p style="text-indent:2em;">1、<strong>组织性</strong>:树形图清晰地展示了网页元素之间的层级关系,使得网页结构一目了然,这种组织性不仅便于开发者理解和维护代码,也便于浏览器高效地渲染页面。</p><div style="text-align:center;"><img style="max-width: 100%;" alt="1、组织性:树形图清晰地展示了网页元素之间的层级关系,使得网页结构一目了然,这种组织性不仅便于开发者理解和维护代码,也便于浏览器高效地渲染页面。" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240804092304172273458487014.jpeg"></div><div><div style="color:#999;text-align:center;">(图片来源网络,侵删)</div></div><p style="text-indent:2em;">2、<strong>可访问性</strong>:良好的HTML结构对于搜索引擎优化(SEO)和辅助技术(如屏幕阅读器)至关重要,树形图确保了网页内容的逻辑性和可访问性,使得搜索引擎能够准确抓取页面信息,同时帮助残障人士更好地使用网页。</p><div style="text-align:center;"><img style="max-width: 100%;" alt="2、可访问性:良好的HTML结构对于搜索引擎优化(SEO)和辅助技术(如屏幕阅读器)至关重要,树形图确保了网页内容的逻辑性和可访问性,使得搜索引擎能够准确抓取页面信息,同时帮助残障人士更好地使用网页。" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240804092305172273458521677.jpeg"></div><div><div style="color:#999;text-align:center;">(图片来源网络,侵删)</div></div><p style="text-indent:2em;">3、<strong>动态交互</strong>:在Web开发中,JavaScript经常与HTML和CSS配合使用,以实现网页的动态交互效果,HTML树形图作为DOM的基础,为JavaScript提供了操作网页元素的接口,使得开发者能够轻松地添加、删除或修改页面内容。</p><div style="text-align:center;"><img style="max-width: 100%;" alt="3、动态交互:在Web开发中,JavaScript经常与HTML和CSS配合使用,以实现网页的动态交互效果,HTML树形图作为DOM的基础,为JavaScript提供了操作网页元素的接口,使得开发者能够轻松地添加、删除或修改页面内容。" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240804092306172273458697724.gif"></div><div><div style="color:#999;text-align:center;">(图片来源网络,侵删)</div></div><p style="text-indent:2em;">HTML树形图的常见问题解答</p><div style="text-align:center;"><img style="max-width: 100%;" alt="HTML树形图的常见问题解答" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240804092308172273458848228.jpeg"></div><div><div style="color:#999;text-align:center;">(图片来源网络,侵删)</div></div><p style="text-indent:2em;"><strong>问题一:如何查看网页的HTML树形图?</strong></p><div style="text-align:center;"><img style="max-width: 100%;" alt="问题一:如何查看网页的HTML树形图?" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240804092309172273458983481.jpeg"></div><div><div style="color:#999;text-align:center;">(图片来源网络,侵删)</div></div><p style="text-indent:2em;">答:你可以使用浏览器的开发者工具来查看网页的HTML树形图,大多数现代浏览器(如Chrome、Firefox、Edge等)都内置了开发者工具,只需右键点击页面上的任意元素,选择“检查”或“审查元素”,即可在开发者工具的“Elements”或“DOM”标签页中看到该网页的HTML树形图。</p><div style="text-align:center;"><img style="max-width: 100%;" alt="答:你可以使用浏览器的开发者工具来查看网页的HTML树形图,大多数现代浏览器(如Chrome、Firefox、Edge等)都内置了开发者工具,只需右键点击页面上的任意元素,选择“检查”或“审查元素”,即可在开发者工具的“Elements”或“DOM”标签页中看到该网页的HTML树形图。" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240804092310172273459036988.jpeg"></div><div><div style="color:#999;text-align:center;">(图片来源网络,侵删)</div></div><p style="text-indent:2em;"><strong>问题二:HTML树形图中的节点类型有哪些?</strong></p><div style="text-align:center;"><img style="max-width: 100%;" alt="问题二:HTML树形图中的节点类型有哪些?" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240804092312172273459230029.jpeg"></div><div><div style="color:#999;text-align:center;">(图片来源网络,侵删)</div></div><p style="text-indent:2em;">答:HTML树形图中的节点主要分为两大类:元素节点和文本节点,元素节点对应HTML标签,如<code><div></code>、<code><p></code>等,它们可以包含其他节点(包括子元素节点和文本节点),文本节点则包含实际的文本内容,它们通常位于元素节点内部,作为元素内容的一部分,还有注释节点、文档节点等其他类型的节点,但它们在HTML树形图中的出现频率相对较低。</p><div style="text-align:center;"><img style="max-width: 100%;" alt="答:HTML树形图中的节点主要分为两大类:元素节点和文本节点,元素节点对应HTML标签,如<div>、<p>等,它们可以包含其他节点(包括子元素节点和文本节点),文本节点则包含实际的文本内容,它们通常位于元素节点内部,作为元素内容的一部分,还有注释节点、文档节点等其他类型的节点,但它们在HTML树形图中的出现频率相对较低。" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240804092313172273459325558.png"></div><div><div style="color:#999;text-align:center;">(图片来源网络,侵删)</div></div><p style="text-indent:2em;">通过了解HTML树形图,我们不仅能更深入地理解网页的构建原理,还能在开发过程中更加高效地编写和维护代码,希望这篇文章能帮助你揭开HTML树形图的神秘面纱,让你在Web开发的道路上越走越远。</p><div style="text-align:center;"><img style="max-width: 100%;" alt="通过了解HTML树形图,我们不仅能更深入地理解网页的构建原理,还能在开发过程中更加高效地编写和维护代码,希望这篇文章能帮助你揭开HTML树形图的神秘面纱,让你在Web开发的道路上越走越远。" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240804092315172273459582575.png"></div><div><div style="color:#999;text-align:center;">(图片来源网络,侵删)</div></div></div>
<div class="cmy-23zy h-time">
最后修改时间:<time itemprop="dateModified" content="2024-08-04T09:22:55+08:00" datetime="2024-08-04T09:22:55+08:00">2024-08-04 09:22:55</time>
</div>
<div class="cmy-23zy tag-wrap">
文章相关标签:<a href="https://vps.cmy.cn/tags/HTML%E6%A0%91%E5%BD%A2%E5%9B%BE/" title="HTML树形图" target="_blank" rel="tag">HTML树形图</a><a href="https://vps.cmy.cn/tags/%E7%BD%91%E9%A1%B5%E9%AA%A8%E6%9E%B6%E6%9E%84%E5%BB%BA/" title="网页骨架构建" target="_blank" rel="tag">网页骨架构建</a></div>
</article>
<div class="cmy-23zy list-post list-copyright">
<img class="cmy-23zy footer-logo-img" src="https://vps.cmy.cn/zb_users/avatar/0.png" alt="美国vps">
<div class="cmy-23zy footer-logo-content">
<p class="cmy-23zy content-text">本文仅代表作者观点,不代表平台立场</p>
<p class="cmy-23zy content-text">内容由 <a href="https://vps.cmy.cn/author-4.html" title="美国vps" target="_blank">美国vps</a> 发布,转载请注明内容出处</p>
</div>
<div class="cmy-23zy footer-prise-content">
<div class="cmy-23zy prise">
<a href="javascript:;" id="qibao_prise_id-64142" onclick="qibao_prise('64142')" class="like qibao_prise" title="喜欢本文内容,就点赞支持一下!"><i class="iconfont icon-dianzan2"></i><span>0</span></a></div>
</div>
</div>
<div class="cmy-23zy entry-page">
<div class="cmy-23zy entry-page-prev">
<a href="https://vps.cmy.cn/p/64141.html" title="Oracle数据库中的整除函数,轻松实现整数提取的秘诀" rel="prev">
<span>Oracle数据库中的整除函数,轻松实现整数提取的秘诀</span>
</a>
<div class="cmy-23zy entry-page-info">
<span class="cmy-23zy pull-left pull-left-ico">上一篇</span>
<span class="cmy-23zy pull-right">2024年08月04日 09:18</span>
</div>
</div>
<div class="cmy-23zy entry-page-next">
<a href="https://vps.cmy.cn/p/64143.html" title="Android Fragment切换如何设置" rel="next">
<span>Android Fragment切换如何设置</span>
</a>
<div class="cmy-23zy entry-page-info">
<span class="cmy-23zy pull-right pull-right-ico">下一篇</span>
<span class="cmy-23zy pull-left">2024年08月04日 09:28</span>
</div>
</div>
</div>
<div class="cmy-23zy list-post">
<p class="cmy-23zy comment-title"><span>评论已关闭</span></p>
</div>
</div>
<aside id="sidebar" class="cmy-23zy fr">
<div class="cmy-23zy theiaStickySidebar">
<!-- 作者介绍 -->
<section class="widget_about">
<img class="bg" src="https://vps.cmy.cn/zb_users/upload/2023/01/202301141673673545721414.png" alt="美国vps">
<div class="avatar">
<img class="img" src="https://vps.cmy.cn/zb_users/avatar/0.png" alt="美国vps">
</div>
<div class="wrap">
<p class="name">美国vps<i class="iconfont icon--vip"></i></p>
<p class="info"></p>
<div class="row">
<div class="col">
<div class="font-theme">15622</div>
<div class="text-muted">文章</div>
</div>
<div class="col">
<div class="font-theme">0</div>
<div class="text-muted">评论</div>
</div>
</div>
</div>
</section>
<!-- 热门文章 -->
<section class="widget_hotlist">
<p class="sidebar-title">
<span>热门文章</span>
</p>
<ul class="aside_hotlist">
<li class="list">
<span class="img">
<a href="https://vps.cmy.cn/p/27349.html" title="解决Windows卸载软件时提示"请等待当前程序完成卸载或更改"的方法" target="_blank">
<img src="https://vps.cmy.cn/zb_users/theme/qibao/image/thumb.png" alt="解决Windows卸载软件时提示"请等待当前程序完成卸载或更改"的方法" width="100" height="70">
</a>
</span>
<div class="text">
<p class="title">
<a href="https://vps.cmy.cn/p/27349.html" title="解决Windows卸载软件时提示"请等待当前程序完成卸载或更改"的方法" target="_blank">
解决Windows卸载软件时提示"请等待当前程序完成卸载或更改"的方法</a>
</p>
<div class="info">
<span class="time">2023-12-15</span>
</div>
</div>
</li>
<li class="list">
<span class="img">
<a href="https://vps.cmy.cn/p/27027.html" title="一键便捷搜天翼云盘资源!全新天翼云盘资源搜索引擎现已上线" target="_blank">
<img src="https://vps.cmy.cn/zb_users/theme/qibao/image/thumb.png" alt="一键便捷搜天翼云盘资源!全新天翼云盘资源搜索引擎现已上线" width="100" height="70">
</a>
</span>
<div class="text">
<p class="title">
<a href="https://vps.cmy.cn/p/27027.html" title="一键便捷搜天翼云盘资源!全新天翼云盘资源搜索引擎现已上线" target="_blank">
一键便捷搜天翼云盘资源!全新天翼云盘资源搜索引擎现已上线</a>
</p>
<div class="info">
<span class="time">2023-12-13</span>
</div>
</div>
</li>
<li class="list">
<span class="img">
<a href="https://vps.cmy.cn/p/40449.html" title="阿里云邮箱登录Outlook邮箱的方法" target="_blank">
<img src="https://vps.cmy.cn/zb_users/theme/qibao/image/thumb.png" alt="阿里云邮箱登录Outlook邮箱的方法" width="100" height="70">
</a>
</span>
<div class="text">
<p class="title">
<a href="https://vps.cmy.cn/p/40449.html" title="阿里云邮箱登录Outlook邮箱的方法" target="_blank">
阿里云邮箱登录Outlook邮箱的方法</a>
</p>
<div class="info">
<span class="time">2024-02-11</span>
</div>
</div>
</li>
<li class="list">
<span class="img">
<a href="https://vps.cmy.cn/p/33660.html" title="俄罗斯云服务器与欧洲VPS:优势比较与选择" target="_blank">
<img src="https://vps.cmy.cn/zb_users/theme/qibao/image/thumb.png" alt="俄罗斯云服务器与欧洲VPS:优势比较与选择" width="100" height="70">
</a>
</span>
<div class="text">
<p class="title">
<a href="https://vps.cmy.cn/p/33660.html" title="俄罗斯云服务器与欧洲VPS:优势比较与选择" target="_blank">
俄罗斯云服务器与欧洲VPS:优势比较与选择</a>
</p>
<div class="info">
<span class="time">2024-01-12</span>
</div>
</div>
</li>
<li class="list">
<span class="img">
<a href="https://vps.cmy.cn/p/26986.html" title="Windows Modules Installer占用内存问题详解" target="_blank">
<img src="https://vps.cmy.cn/zb_users/theme/qibao/image/thumb.png" alt="Windows Modules Installer占用内存问题详解" width="100" height="70">
</a>
</span>
<div class="text">
<p class="title">
<a href="https://vps.cmy.cn/p/26986.html" title="Windows Modules Installer占用内存问题详解" target="_blank">
Windows Modules Installer占用内存问题详解</a>
</p>
<div class="info">
<span class="time">2023-12-13</span>
</div>
</div>
</li>
<li class="list">
<span class="img">
<a href="https://vps.cmy.cn/p/28560.html" title="美国十次啦网站:打造全球领先的在线教育平台" target="_blank">
<img src="https://vps.cmy.cn/zb_users/theme/qibao/image/thumb.png" alt="美国十次啦网站:打造全球领先的在线教育平台" width="100" height="70">
</a>
</span>
<div class="text">
<p class="title">
<a href="https://vps.cmy.cn/p/28560.html" title="美国十次啦网站:打造全球领先的在线教育平台" target="_blank">
美国十次啦网站:打造全球领先的在线教育平台</a>
</p>
<div class="info">
<span class="time">2023-12-20</span>
</div>
</div>
</li>
<li class="list">
<span class="img">
<a href="https://vps.cmy.cn/p/24583.html" title="阿里云邮箱个人手机版:打造您的专属移动办公空间(阿里云邮箱个人手机版)" target="_blank">
<img src="https://vps.cmy.cn/zb_users/theme/qibao/image/thumb.png" alt="阿里云邮箱个人手机版:打造您的专属移动办公空间(阿里云邮箱个人手机版)" width="100" height="70">
</a>
</span>
<div class="text">
<p class="title">
<a href="https://vps.cmy.cn/p/24583.html" title="阿里云邮箱个人手机版:打造您的专属移动办公空间(阿里云邮箱个人手机版)" target="_blank">
阿里云邮箱个人手机版:打造您的专属移动办公空间(阿里云邮箱个人手机版)</a>
</p>
<div class="info">
<span class="time">2023-11-28</span>
</div>
</div>
</li>
<li class="list">
<span class="img">
<a href="https://vps.cmy.cn/p/24424.html" title="耐思云虚拟主机:打造高效、稳定、安全的云端解决方案(耐思云虚拟主机)" target="_blank">
<img src="https://vps.cmy.cn/zb_users/theme/qibao/image/thumb.png" alt="耐思云虚拟主机:打造高效、稳定、安全的云端解决方案(耐思云虚拟主机)" width="100" height="70">
</a>
</span>
<div class="text">
<p class="title">
<a href="https://vps.cmy.cn/p/24424.html" title="耐思云虚拟主机:打造高效、稳定、安全的云端解决方案(耐思云虚拟主机)" target="_blank">
耐思云虚拟主机:打造高效、稳定、安全的云端解决方案(耐思云虚拟主机)</a>
</p>
<div class="info">
<span class="time">2023-11-27</span>
</div>
</div>
</li>
</ul>
</section>
<!-- 热门标签 -->
<section class="widget_tags">
<p class="sidebar-title">
<span>热门标签</span>
</p>
<ul>
<li><a href="https://vps.cmy.cn/tags/%E4%BA%91%E8%AE%A1%E7%AE%97/" title="云计算" aria-label="云计算 共计 1225 条内容" target="_blank">云计算</a></li><li><a href="https://vps.cmy.cn/tags/%E7%B3%BB%E7%BB%9F/" title="系统" aria-label="系统 共计 1150 条内容" target="_blank">系统</a></li><li><a href="https://vps.cmy.cn/tags/%E4%BA%91%E6%9C%8D%E5%8A%A1%E5%99%A8/" title="云服务器" aria-label="云服务器 共计 949 条内容" target="_blank">云服务器</a></li><li><a href="https://vps.cmy.cn/tags/%E6%97%A0/" title="无" aria-label="无 共计 920 条内容" target="_blank">无</a></li><li><a href="https://vps.cmy.cn/tags/cn/" title="cn" aria-label="cn 共计 778 条内容" target="_blank">cn</a></li><li><a href="https://vps.cmy.cn/tags/%E6%9C%8D%E5%8A%A1%E5%99%A8/" title="服务器" aria-label="服务器 共计 671 条内容" target="_blank">服务器</a></li><li><a href="https://vps.cmy.cn/tags/%E8%B4%AD%E4%B9%B0/" title="购买" aria-label="购买 共计 657 条内容" target="_blank">购买</a></li><li><a href="https://vps.cmy.cn/tags/%E5%B8%A6%E5%AE%BD/" title="带宽" aria-label="带宽 共计 645 条内容" target="_blank">带宽</a></li><li><a href="https://vps.cmy.cn/tags/%E5%AF%86%E7%A0%81/" title="密码" aria-label="密码 共计 642 条内容" target="_blank">密码</a></li><li><a href="https://vps.cmy.cn/tags/https/" title="https" aria-label="https 共计 562 条内容" target="_blank">https</a></li><li><a href="https://vps.cmy.cn/tags/%E8%99%9A%E6%8B%9F%E4%B8%BB%E6%9C%BA/" title="虚拟主机" aria-label="虚拟主机 共计 491 条内容" target="_blank">虚拟主机</a></li><li><a href="https://vps.cmy.cn/tags/%E9%A6%99%E6%B8%AF%E6%9C%8D%E5%8A%A1%E5%99%A8/" title="香港服务器" aria-label="香港服务器 共计 425 条内容" target="_blank">香港服务器</a></li><li><a href="https://vps.cmy.cn/tags/%E6%95%B0%E6%8D%AE%E5%A4%87%E4%BB%BD/" title="数据备份" aria-label="数据备份 共计 421 条内容" target="_blank">数据备份</a></li><li><a href="https://vps.cmy.cn/tags/%E5%9F%9F%E5%90%8D%E6%B3%A8%E5%86%8C/" title="域名注册" aria-label="域名注册 共计 421 条内容" target="_blank">域名注册</a></li><li><a href="https://vps.cmy.cn/tags/%E4%BA%91%E4%B8%BB%E6%9C%BA/" title="云主机" aria-label="云主机 共计 405 条内容" target="_blank">云主机</a></li><li><a href="https://vps.cmy.cn/tags/%E8%B4%9F%E8%BD%BD%E5%9D%87%E8%A1%A1/" title="负载均衡" aria-label="负载均衡 共计 376 条内容" target="_blank">负载均衡</a></li><li><a href="https://vps.cmy.cn/tags/%E8%85%BE%E8%AE%AF%E4%BA%91/" title="腾讯云" aria-label="腾讯云 共计 341 条内容" target="_blank">腾讯云</a></li><li><a href="https://vps.cmy.cn/tags/%E5%9F%9F%E5%90%8D%E8%A7%A3%E6%9E%90/" title="域名解析" aria-label="域名解析 共计 335 条内容" target="_blank">域名解析</a></li><li><a href="https://vps.cmy.cn/tags/%E9%80%89%E6%8B%A9%E6%9C%8D%E5%8A%A1%E5%99%A8/" title="选择服务器" aria-label="选择服务器 共计 304 条内容" target="_blank">选择服务器</a></li><li><a href="https://vps.cmy.cn/tags/%E4%B8%93%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/" title="专用服务器" aria-label="专用服务器 共计 290 条内容" target="_blank">专用服务器</a></li><li><a href="https://vps.cmy.cn/tags/%E7%BE%8E%E5%9B%BD%E6%9C%8D%E5%8A%A1%E5%99%A8/" title="美国服务器" aria-label="美国服务器 共计 285 条内容" target="_blank">美国服务器</a></li><li><a href="https://vps.cmy.cn/tags/%E6%9C%8D%E5%8A%A1%E5%99%A8%E7%A7%9F%E7%94%A8/" title="服务器租用" aria-label="服务器租用 共计 283 条内容" target="_blank">服务器租用</a></li><li><a href="https://vps.cmy.cn/tags/%E5%A4%A7%E6%95%B0%E6%8D%AE/" title="大数据" aria-label="大数据 共计 275 条内容" target="_blank">大数据</a></li><li><a href="https://vps.cmy.cn/tags/%E4%BA%91%E8%AE%A1%E7%AE%97%E6%9C%8D%E5%8A%A1/" title="云计算服务" aria-label="云计算服务 共计 249 条内容" target="_blank">云计算服务</a></li><li><a href="https://vps.cmy.cn/tags/%E5%A4%87%E4%BB%BD%E6%95%B0%E6%8D%AE/" title="备份数据" aria-label="备份数据 共计 246 条内容" target="_blank">备份数据</a></li></ul>
</section>
</div>
</aside>
</div>
</main>
<div id="mask-hidden" class="cmy-23zy mask-hidden transition"></div>
<div id="toolbar" class="cmy-23zy toolbar">
<div id="totop" class="cmy-23zy btn hidden sb br" style="display: none;">
<i class="cmy-23zy iconfont icon-shang2"></i>
</div>
</div>
<footer class="cmy-23zy footer">
<div class="cmy-23zy container">
<div class="cmy-23zy footer-main fl">
<div class="cmy-23zy copyright">茶猫云,优质云服务器提供商,程序由 Zblog 驱动</div>
<div class="cmy-23zy icp"><a href="https://beian.miit.gov.cn/#/Integrated/index" target="_blank" rel="nofollow" title="查看 茶猫云 备案">蜀ICP备2024091649号-1</a>,川公网安备 51019002004307号</div>
<div class="cmy-23zy intro"><b><i><a href="https://vps.cmy.cn/llxs/">流量消失器网页版</a></i></b></div>
</div>
<div class="cmy-23zy footer-col-sns">
<div class="cmy-23zy footer-sns">
</div>
</div>
<div class="cmy-23zy clear"></div>
</div>
</footer>
<script src="https://vps.cmy.cn/zb_users/theme/qibao/script/script.js" type="text/javascript"></script>
<script type='text/javascript' src="https://vps.cmy.cn/zb_users/theme/qibao/script/jquery-ias.js"></script>
<script>
var ias = $.ias({
container: ".post-content",
item: ".post-con",
pagination: ".nav-links",
next: ".nav-links a.next",
});
ias.extension(new IASSpinnerExtension({
html: '<div class="cmy-23zy ias-trigger">加载中</div>'
}));
ias.on('rendered', function(items) {
$("img.lazyload").lazyload();
})
</script>
</body>
</html>
<!--772.94 ms , 24 queries , 3772kb memory , 0 error-->