"HTML中行距调整全攻略,旨在提升网页美观度。通过CSS样式表,可灵活设置line-height属性调整文本行间距,实现紧凑或宽松的阅读体验。利用padding、margin及font-size等属性也能间接影响行距,达到视觉上的和谐统一。掌握这些技巧,让你的网页布局更加专业、阅读更加舒适。"
在网页设计中,行距(Line Height)的调整对于提升阅读体验和整体美观度至关重要,合理的行距设置不仅能减少阅读时的视觉疲劳,还能让内容更加层次分明,易于理解,在HTML中,我们该如何设置行距呢?下面就来详细讲解几种常用的方法。

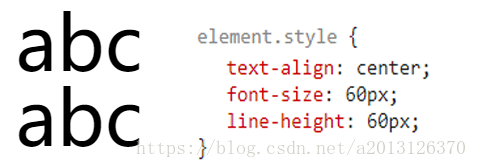
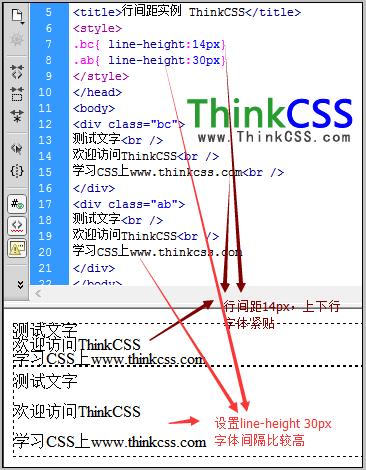
1. 使用CSS的line-height属性

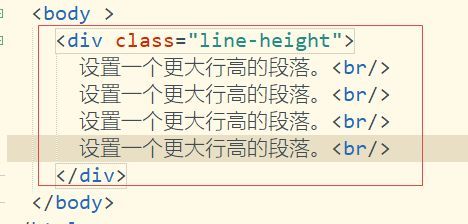
最直接且常用的方式是通过CSS的line-height属性来设置行距,这个属性可以应用于任何块级元素或内联元素,但通常用于段落((至)等文本容器上。

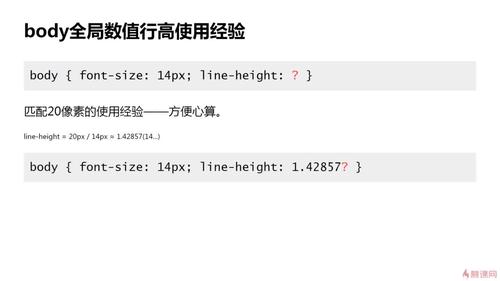
数值型单位:可以直接使用不带单位的数值,如line-height: 1.5;,这表示行距是字体大小的1.5倍。

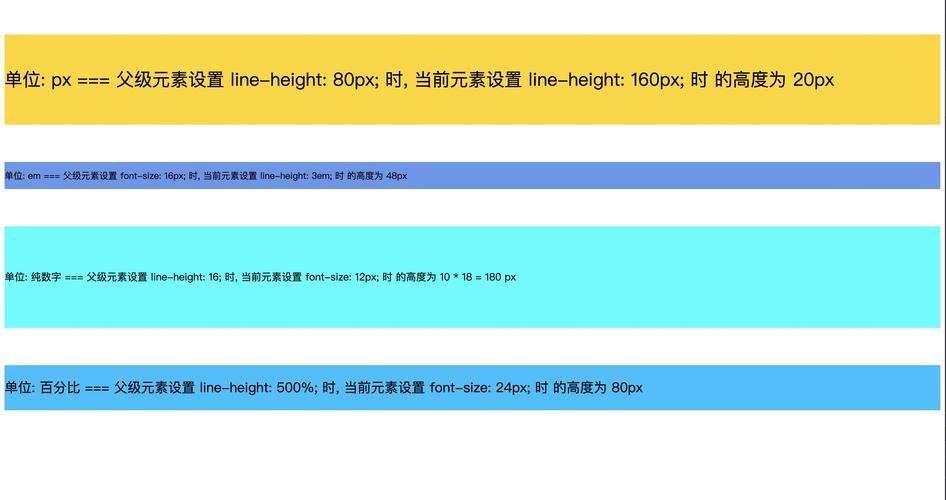
像素(px)或em单位:也可以使用具体的像素值或em单位来精确控制行距,如line-height: 24px;或line-height: 1.2em;,使用em单位时,行距会基于当前元素的字体大小动态调整。

百分比(%):line-height还可以设置为百分比,其计算基于元素的字体大小,如line-height: 150%;等同于line-height: 1.5;。

2. 继承与重置

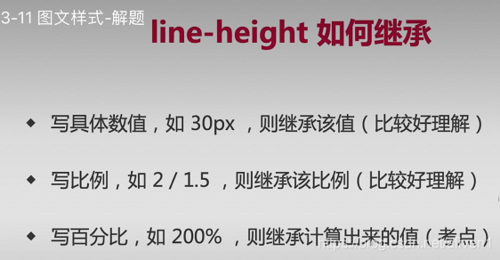
line-height属性具有继承性,即子元素会继承父元素的line-height值,除非在子元素上明确指定了不同的值,这一特性使得在全局范围内统一设置行距变得简单高效。

在某些情况下,你可能需要为特定元素重置行距,以避免继承带来的不期望效果,这时,只需在该元素上显式设置line-height属性即可。

3. 使用CSS的inherit值

虽然line-height默认就是继承的,但在某些复杂的CSS结构中,显式地使用inherit值可以清晰地表达你的意图,尤其是在需要覆盖其他样式规则时。

4. 注意事项

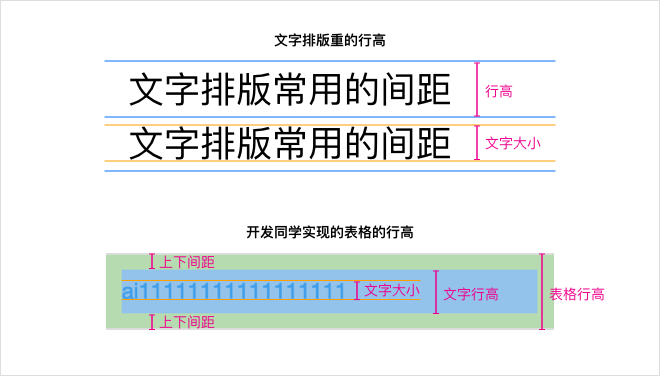
行高与字体大小的关系:行高与字体大小的比例对阅读体验有很大影响,较大的行高(相对于字体大小)会使文本看起来更加宽松、易读。

浏览器兼容性:line-height属性在所有现代浏览器中都有很好的支持,因此无需担心兼容性问题。

全局与局部调整:在全局样式表中设置合理的默认line-height,然后在需要的地方进行局部调整,是管理网页行距的一种有效策略。

解答HTML设置行距相关问题

问题一:如何在HTML中为一个特定的段落设置行距?

答:你可以通过为该段落元素( 这是一段设置了行距的文本。 这也是一段设置了行距的文本。)添加内联样式或在其CSS类/ID中设置line-height属性来实现,使用内联样式:.custom-line-height { line-height: 1.6; },然后在HTML中应用这个类:
这也是一段设置了行距的文本。

通过上述方法,你可以轻松地在HTML中设置和调整行距,使你的网页内容更加美观和易读。

评论已关闭


