HTML文本框代码通常使用`标签来创建,type属性设置为"text"来指定这是一个文本输入框。一个基本的文本框代码示例如下:,,``html,,`,,这段代码创建了一个文本输入框,用户可以在其中输入文本。name属性用于在表单提交时标识该输入框的数据,id属性用于CSS样式或JavaScript脚本中引用该元素,而placeholder`属性则提供了输入框为空时显示的灰色提示文本。
### 标题:轻松上手!HTML文本框代码编写全攻略
在网页设计中,文本框(Textbox)是用户输入信息的基本元素之一,无论是注册表单、搜索栏还是留言板,都离不开它的身影,HTML(HyperText Markup Language)作为网页内容的骨架,提供了简单而强大的方式来创建文本框,我们就来详细了解一下如何在HTML中编写文本框代码,让你的网页更加互动和实用。
#### 一、基础文本框代码
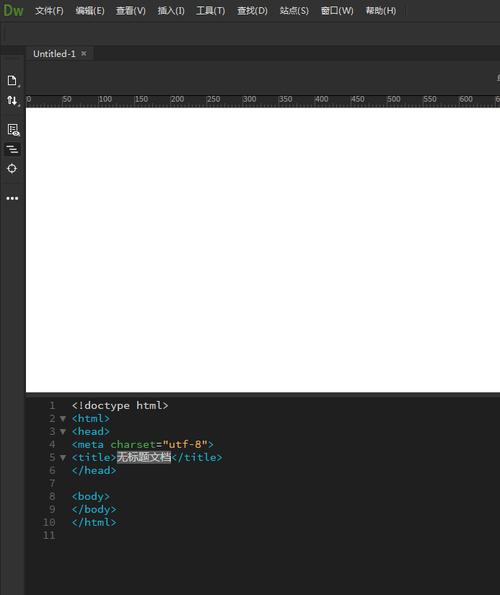
在HTML中,创建一个基本的单行文本框非常简单,你只需要使用`
`标签,并设置其`type`属性为`text`即可,下面是一个基本的示例:
```html
```
在这个例子中,`
```
在这个例子中,`
```
**问题2:如何限制文本框的输入长度?
对于`
`,你可以使用`maxlength`属性来限制用户输入的最大字符数。
```html
```
对于`