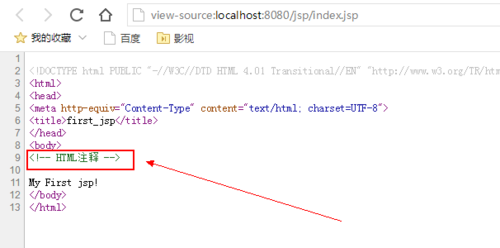
在HTML中添加注释的方法非常简单。您可以使用以下语法来添加注释:,,``,,`,,您可以将上述代码插入到您的HTML文件中的任何位置,并在`之间添加您的注释内容。这样,当您保存并查看HTML文件时,您将看到您的注释内容。
在上面的例子中, 和--> 之间的文本将被视为一个注释,您可以在其中添加任何您想要的内容,包括文本、图片或其他元素。

(图片来源网络,侵删)
以下是一些常见的问题和解答,与在HTML中添加注释有关:

(图片来源网络,侵删)
1、可以在HTML的哪个部分添加注释?

(图片来源网络,侵删)
您可以在HTML的任意位置添加注释,在头部()和主体()部分中添加注释更为常见。

(图片来源网络,侵删)
2、注释是否会影响网页的加载速度?

(图片来源网络,侵删)
不会,注释不会对网页的加载速度产生影响,因为浏览器在加载网页时,会忽略注释内容。

(图片来源网络,侵删)
3、如何在HTML中显示注释?

(图片来源网络,侵删)
要在HTML中显示注释,您需要使用特殊的字符实体来转义和-->字符。

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
<>&"'

(图片来源网络,侵删)
```

(图片来源网络,侵删)
这将使浏览器将和-->字符显示为文本。

(图片来源网络,侵删)
希望这些信息对您有所帮助!如果您有任何其他问题,请随时提问。
最后修改时间:
文章相关标签:HTML注释添加注释到HTML中
HTML如何实现图片多选
上一篇
2024年08月04日 14:34
PLSQL报错ORA28040,无法连接到指定的数据库服务器
下一篇
2024年08月04日 14:45
评论已关闭


