在HTML中,可以通过使用CSS来隐藏横向滚动条。以下是一种方法:,,``css,body {, overflow-x: hidden;,},`,这将使浏览器只显示垂直滚动条,而不显示横向滚动条。,,另一种方法是通过设置滚动条的样式来隐藏它:,,`css,body {, scrollbar-width: 0;,},``,这将使滚动条完全隐藏,无论是垂直滚动条还是横向滚动条。,,这些样式可能会因浏览器和操作系统的不同而有所变化。在使用这些方法之前,请确保在不同的浏览器和设备上进行测试,以确保它们在不同环境中都能正常工作。
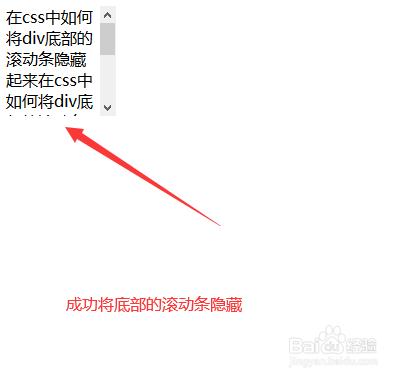
在HTML中,可以通过使用CSS样式来隐藏横向滚动条,下面是一些常用的方法:

(图片来源网络,侵删)
1、使用overflow-x属性:

(图片来源网络,侵删)
可以通过设置overflow-x属性为hidden来隐藏横向滚动条。

(图片来源网络,侵删)
body {
overflow-x: hidden;
}这将隐藏整个页面的横向滚动条。

(图片来源网络,侵删)
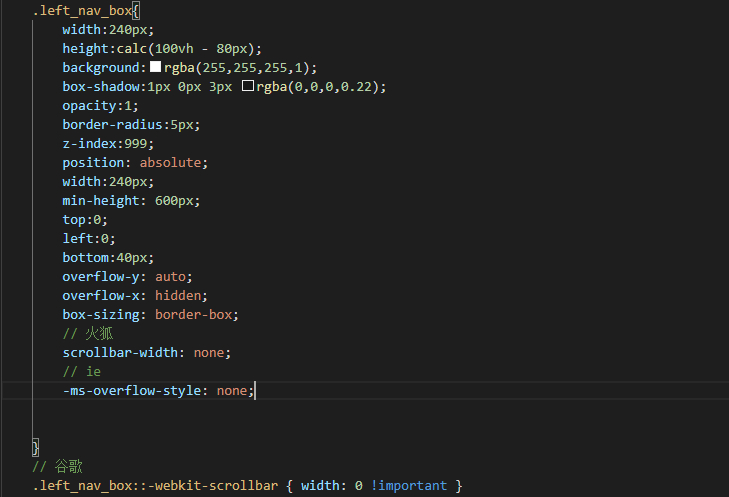
2、使用::-webkit-scrollbar伪元素:

(图片来源网络,侵删)
可以针对特定的元素隐藏横向滚动条,要隐藏一个特定元素的横向滚动条,可以添加以下样式:

(图片来源网络,侵删)
element::-webkit-scrollbar {
display: none;
}请将element替换为您要隐藏横向滚动条的元素的选择器。

(图片来源网络,侵删)
3、使用max-width属性:

(图片来源网络,侵删)
如果要将一个元素限制在特定宽度内,并且不想显示横向滚动条,可以将元素的max-width属性设置为小于元素的实际宽度。

(图片来源网络,侵删)
element {
max-width: 100%;
}这将使元素在超过其宽度时自动隐藏横向滚动条。

(图片来源网络,侵删)
这些方法可能因浏览器和具体的使用情况而有所不同,在使用这些方法时,请根据您的浏览器和具体情况进行适当的调整。

(图片来源网络,侵删)
最后修改时间:
文章相关标签:
C语言中余数表示方法
上一篇
2024年08月04日 16:15
DNS服务器IP如何查看
下一篇
2024年08月04日 16:25
评论已关闭


