在HTML中直接实现背景图片的圆角化是不可能的,因为HTML本身不处理样式细节如圆角。要实现背景图片的圆角化效果,你需要使用CSS。具体地,你可以通过设置元素的border-radius属性来创建圆角效果,并将该元素设置为具有背景图片。这样,背景图片就会随着元素的圆角而呈现圆角化效果。注意,这种方法适用于背景图片完全覆盖元素或至少覆盖圆角部分的情况。如果背景图片较小或不完全覆盖元素,圆角部分可能会显示元素的背景色或其他内容。### 标题:HTML中背景图片圆角化技巧:让你的网页更添魅力

在网页设计中,背景图片的圆角化处理不仅能提升页面的美观度,还能增强用户的视觉体验,HTML本身并不直接支持背景图片的圆角化,因为HTML主要负责网页的结构和内容,而样式则通过CSS(层叠样式表)来控制,我们该如何实现背景图片的圆角化效果呢?下面将介绍几种实用的方法。

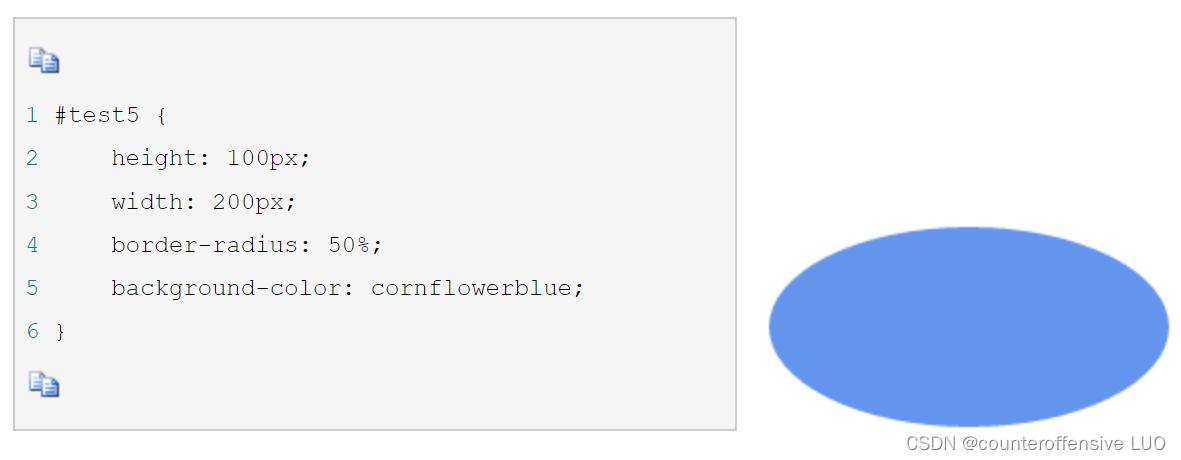
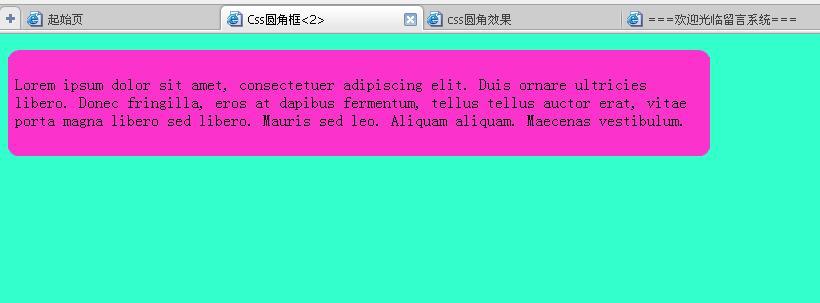
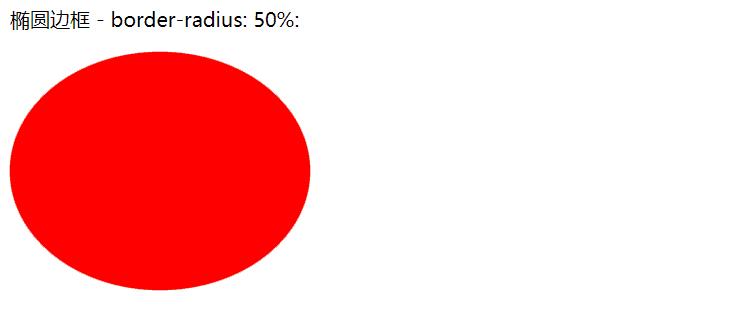
#### 方法一:使用CSS的`border-radius`属性(适用于容器)

虽然`border-radius`属性不能直接作用于背景图片本身,但你可以将其应用于包含背景图片的容器元素上,这样,容器的边角会被圆角化,而背景图片则会随着容器的形状变化而显示。

```html
```

在这个例子中,`.rounded-bg`类被应用到了一个`div`元素上,该元素设置了背景图片,并通过`border-radius`属性实现了圆角化效果。

#### 方法二:使用伪元素和`clip-path`属性

如果你想要更复杂的形状或者背景图片不完全填充整个容器,可以使用伪元素(如`::before`或`::after`)结合`clip-path`属性来实现,`clip-path`允许你定义一个裁剪区域,只有该区域内的内容会被显示。

```html

```

注意,`clip-path`的兼容性在不同浏览器中可能有所不同,特别是在一些较老的浏览器版本中可能不被支持。

#### 方法三:使用SVG和CSS

SVG(可缩放矢量图形)提供了强大的图形处理能力,包括圆角化,你可以将背景图片作为SVG的一部分,并利用SVG的`clipPath`元素来定义裁剪区域,通过CSS将这个SVG作为背景应用到HTML元素上。

这种方法相对复杂,但提供了极高的灵活性和控制力,适合需要高度定制化的场景。

### 常见问题解答

**问:HTML中背景图片圆角化会影响图片加载性能吗?

答:背景图片的圆角化本身不会直接影响图片的加载性能,因为图片的加载是在浏览器接收到图片数据后进行的,如果使用了复杂的CSS属性(如`clip-path`)或SVG,可能会增加浏览器的渲染负担,尤其是在处理大量或大尺寸图片时,在设计时应当注意平衡美观与性能。

**问:有没有一种简单的方法可以一键实现所有背景图片的圆角化?

答:没有一种直接的“一键”方法可以在所有情况下都适用,因为背景图片的圆角化通常需要根据具体的布局和设计需求来定制,不过,你可以通过编写可复用的CSS类或函数来简化这个过程,使得在多个地方应用相同的圆角化效果变得更加容易。

评论已关闭


