要去掉HTML中`(无序列表)元素前面默认的小圆点(也称为列表标记或项目符号),可以通过CSS样式来实现。具体方法是在CSS中设置元素的list-style-type属性为none。这样,元素内的(列表项)就不会显示默认的小圆点了。在HTML文件中,你可以通过内联样式、内部样式表或外部样式表来应用这个CSS规则。,,`html,,,列表项 1,列表项 2,,,,, .no-bullets {, list-style-type: none;, },,,列表项 1,列表项 2,,`,,以上示例展示了两种去除`元素小圆点的方法。
### 标题:HTML中如何优雅地去掉`

(图片来源网络,侵删)
- `列表的点?在网页设计中,`
- 列表项 1
- 列表项 2
- 列表项 3
- 列表项 1
- 列表项 2
- 列表项 3
- `元素添加类名,并使用CSS来单独设置这个列表项的`list-style-type`属性为`none`,`
- 列表项 1 `,然后在CSS中定义`.no-bullet { list-style-type: none; }`。
- `(无序列表)是一个非常常用的HTML元素,它允许我们以列表的形式展示一系列的项目,每个项目前默认会有一个圆点(bullet point)作为标记,在某些设计场景下,我们可能希望去掉这些圆点,以达到更加简洁或符合特定设计风格的页面效果,如何在HTML或CSS中去掉`
- `列表的点呢?下面,我们就来探讨几种方法。
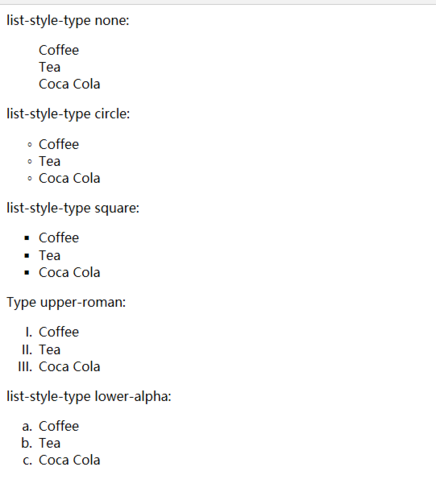
#### 方法一:使用CSS的`list-style-type`属性
最直接的方法是使用CSS的`list-style-type`属性,并将其值设置为`none`,这样,就可以轻松去除列表项前的圆点了。

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
```

(图片来源网络,侵删)
- `标签添加了一个类名`no-bullets`,并在CSS中为这个类指定了`list-style-type: none;`样式,从而去除了列表项前的圆点。
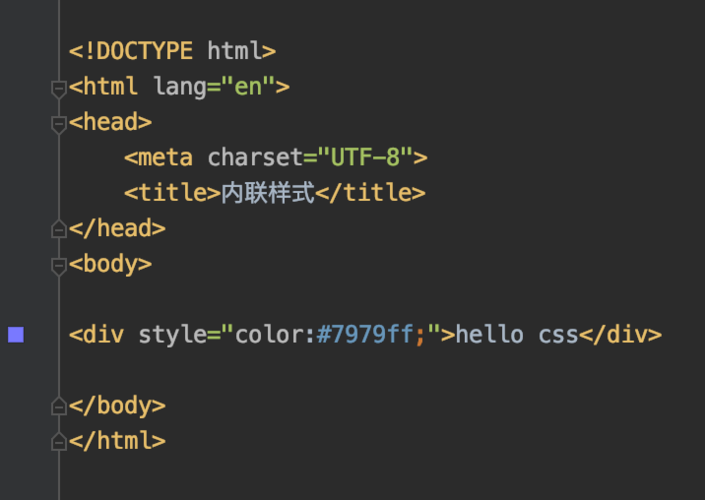
#### 方法二:内联样式

(图片来源网络,侵删)
- `列表进行样式调整,而不希望影响到页面上的其他列表,可以使用内联样式直接在`
- `标签上设置`style`属性。
```html

(图片来源网络,侵删)
```

(图片来源网络,侵删)
这种方法虽然快速方便,但通常不推荐用于大型项目或需要频繁修改样式的场景,因为它会增加HTML的复杂度,并降低样式的可维护性。

(图片来源网络,侵删)
#### 方法三:使用CSS的`::marker`伪元素(高级)

(图片来源网络,侵删)
对于更高级的CSS技巧,你可以使用`::marker`伪元素来尝试修改或隐藏列表项的标记,需要注意的是,`::marker`伪元素的支持度目前还不是很广泛,特别是在一些旧版浏览器中可能无**常工作。

(图片来源网络,侵删)
```css

(图片来源网络,侵删)
ul.no-bullets li::marker {

(图片来源网络,侵删)
content: "";

(图片来源网络,侵删)
```

(图片来源网络,侵删)
这段代码尝试将列表项的标记内容设置为空字符串,从而隐藏它,但由于`::marker`的支持问题,这种方法可能不是最可靠的解决方案。

(图片来源网络,侵删)
#### 常见问题解答

(图片来源网络,侵删)
- `列表的点?**A: 你可以使用全局CSS选择器来应用样式,ul { list-style-type: none; }`,这将影响页面上所有的`
- `元素,去除它们前面的圆点,但请注意,这种方法可能会影响到你不希望修改的列表,因此在使用时需要谨慎。**Q2: 有没有办法只去掉特定`
- `列表中的某个列表项的点?**A: 是的,你可以通过给特定的`
**Q3: 使用`list-style-type: none;`会影响列表的缩进吗?

(图片来源网络,侵删)
A: 默认情况下,将`list-style-type`设置为`none`只会去除列表项前的圆点或编号,而不会直接影响列表的缩进,如果你希望调整列表的缩进,可以使用`padding-left`或`margin-left`等CSS属性来实现。

(图片来源网络,侵删)
最后修改时间:
文章相关标签:HTML ul 列表样式去除列表点(或去点)
CentOS 7新建文件夹的方法全解析
上一篇
2024年08月04日 20:58
在线申请注册邮箱全攻略,以163个人邮箱为例
下一篇
2024年08月04日 21:09
评论已关闭


