"HTML空格大揭秘"提供从基础到进阶的全面指南,深入解析HTML中处理空格的多种方式。从基本的HTML实体空格字符到CSS控制空格显示的技巧,本指南帮助开发者理解并有效利用空格在网页布局和排版中的作用。无论是为了美观的文本间距,还是解决浏览器默认空格处理带来的问题,本指南都是不可或缺的参考资源。
在网页设计和HTML编码中,空格的处理往往比想象中复杂得多,虽然在日常打字时,我们习惯性地按下空格键来创建间隔,但在HTML中,直接按空格键并不总是能按预期显示空格,尤其是在元素内部或需要精确控制间距时,我们就来深入探讨HTML中空格的写法,从基础到进阶,让你轻松掌握。
基础HTML空格写法

1、普通空格():
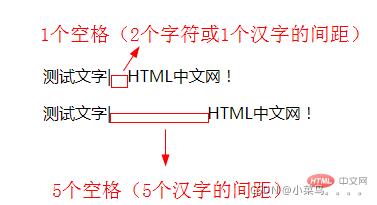
在HTML中,直接在代码中敲入空格键(Space Bar)产生的空格,在大多数情况下会被浏览器忽略,特别是在 2、HTML实体空格( 除了上述基础写法外,HTML还提供了几种不同的空格实体,以满足更复杂的布局需求: 1、半角空格( 2、全角空格( 3、窄空格( 4、四分之一空格( 这些空格实体在HTML5中并不常见,但在某些特定情况下(如数学公式排版)可能会用到,它们分别代表更细的空格宽度,用于精细控制间距。 问题:在HTML中,为什么直接按空格键产生的空格经常不显示? 答:在HTML中,浏览器会忽略元素内部的连续空白字符(包括空格、制表符、换行符等),将它们视为单个空格处理,这是为了简化网页的排版和布局,如果你需要在HTML中显示多个空格或保持空格的精确位置,就需要使用上述的HTML空格实体。 问题: 答:这些空格实体之间的主要区别在于它们所占的宽度不同。 通过掌握这些HTML空格的写法,你将能够更灵活地控制网页中的间距和布局,提升用户体验和视觉效果。 相关文章 评论已关闭、、等行内元素之间,它并不适合用于需要精确控制间距的场景。 ): 是HTML中用于表示“不断行的空白符”的实体名称,它会在页面上显示为一个空格,并且这个空格不会被浏览器忽略,即使它位于元素内部或需要保持空格的地方,这是最基本的HTML空格写法,适用于大多数需要空格的场景。进阶HTML空格写法

): 代表“en space”,其宽度大约是 (即一个普通空格)的两倍,这种空格在需要稍微增加间距时非常有用。 ): 代表“em space”,其宽度等于当前字体中M字母的宽度,因此它会根据字体大小变化而变化,这种空格在需要较大间距时非常合适,比如分隔句子或段落。 ): 代表“thin space”,其宽度比 稍窄,用于在不需要太多间距但又不想完全忽略空格的场景中。 ) 和六分之一空格( ):HTML空格常见问题解答

、 、 和 之间有什么区别? 是最基本的空格,宽度相当于一个普通空格; 的宽度大约是 的两倍; 的宽度则等于当前字体中M字母的宽度,可随字体大小变化;而 则比 稍窄,用于精细控制间距,选择哪种空格实体取决于你的具体需求和布局要求。![]()


