CSS颜色代码大全,是网页设计师与开发者不可或缺的宝贵资源。这份收藏版涵盖了从基础色到复杂渐变的全面颜色代码,助力您的网页实现色彩斑斓的视觉效果。无论是使用十六进制、RGB、RGBA、HSL还是HSLA等颜色表示方式,都能轻松找到所需色彩,让网页设计更加生动、个性化。掌握这份颜色代码大全,让您的创意无限延伸,打造独一无二的网页体验。
在网页设计中,色彩是吸引用户注意力、传达情感与品牌调性的重要元素之一,CSS(层叠样式表)作为网页设计的基石,提供了丰富的颜色表示方法,让开发者能够轻松地为网页元素披上绚丽的外衣,我们就来一场CSS颜色代码的盛宴,带你领略那些让网页生动起来的色彩密码。
基础颜色表示法
1、关键字颜色:CSS提供了一系列预定义的颜色关键字,如red、blue、green等,这些关键字直接对应到具体的颜色上,使用简单直观。
2、十六进制颜色代码:这是最常用的颜色表示方法之一,通过#后跟6位十六进制数(0-9, A-F)来指定颜色,前两位代表红色分量,中间两位代表绿色分量,最后两位代表蓝色分量。#FF0000表示纯红色。
3、RGB颜色:RGB代表红(Red)、绿(Green)、蓝(Blue)三种颜色,通过组合这三种颜色的不同强度来生成各种颜色,在CSS中,RGB颜色以rgb(r, g, b)的形式表示,其中r、g、b分别代表红、绿、蓝三种颜色的强度,取值范围是0-255。
4、RGBA颜色:与RGB类似,但增加了一个alpha(透明度)通道,允许你设置颜色的透明度,格式为rgba(r, g, b, a),其中a的取值范围是0(完全透明)到1(完全不透明)。
5、HSL颜色:HSL代表色相(Hue)、饱和度(Saturation)、亮度(Lightness),是一种基于人类感知的颜色模型,在CSS中,HSL颜色以hsl(h, s%, l%)的形式表示,其中h是色相角(0-360度),s%是饱和度(0%-100%),l%是亮度(0%-100%)。
6、HSLA颜色:与HSL类似,HSLA增加了alpha(透明度)通道,格式为hsla(h, s%, l%, a)。
进阶应用:颜色函数与渐变

CSS不仅支持上述基础颜色表示法,还提供了颜色函数和渐变等高级功能,让色彩的运用更加灵活多变。
颜色函数:CSS3引入了颜色函数,如opacity()用于调整颜色的透明度,hue-rotate()用于旋转颜色的色相,等等,这些函数为颜色的动态调整提供了可能。
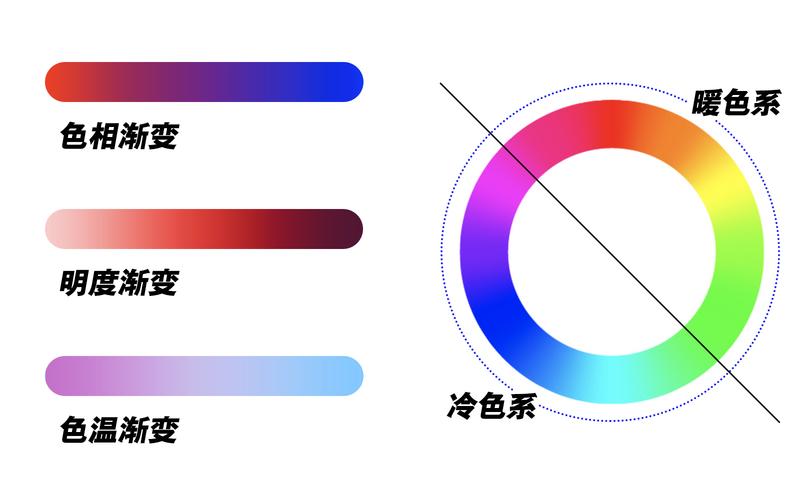
渐变:CSS支持线性渐变(linear-gradient)和径向渐变(radial-gradient),允许你创建平滑的颜色过渡效果,通过指定多个颜色节点和它们的位置,你可以创造出丰富多彩的渐变背景。
常见问题解答

问:如何在CSS中设置半透明颜色?
答:在CSS中,你可以使用RGBA或HSLA颜色模式来设置半透明颜色。rgba(255, 0, 0, 0.5)表示半透明的红色,其中0.5表示50%的透明度,同样地,hsla(0, 100%, 50%, 0.5)也表示一种半透明的红色,但这里是通过色相(红色为0度)、饱和度和亮度来定义的。
通过掌握CSS中的颜色代码大全及其表示方法,你将能够更加灵活地运用色彩,为你的网页设计增添无限魅力,无论是基础的颜色关键字、十六进制代码,还是进阶的RGB/RGBA、HSL/HSLA颜色模式,甚至是颜色函数和渐变效果,都是你手中创造美丽网页的得力工具。
评论已关闭


