设置HTML中`标签首行缩进2字符,通常不直接通过HTML实现,因为HTML主要负责网页的结构,而样式则通过CSS来控制。要实现标签首行缩进,可以使用CSS的text-indent属性。若希望缩进为2个中文字符(注意,字符宽度可能因字体而异,这里假设使用常见字体时大约相当于2em或32px,具体需根据字体调整),可以这样写CSS:,,`css,p {, text-indent: 2em; /* 或者使用具体像素值,如 32px,根据字体大小调整 */,},`,,将上述CSS代码添加到你的样式表中,即可实现所有标签的首行缩进效果。如果希望仅对特定标签应用此样式,可以给该`标签添加一个类名或ID,并在CSS中指定该类名或ID的样式。
### p标签首行缩进2字符怎么设置

(图片来源网络,侵删)
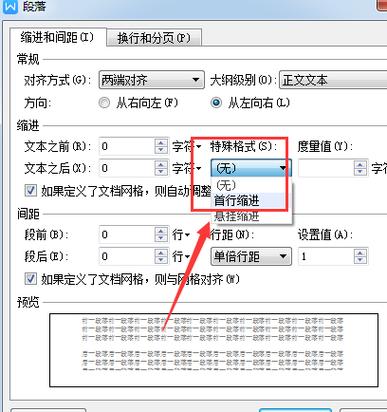
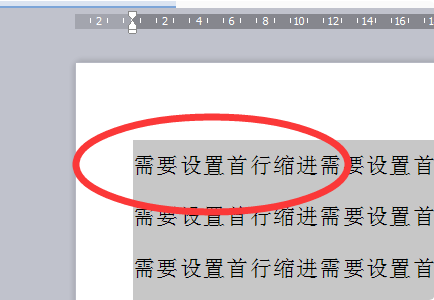
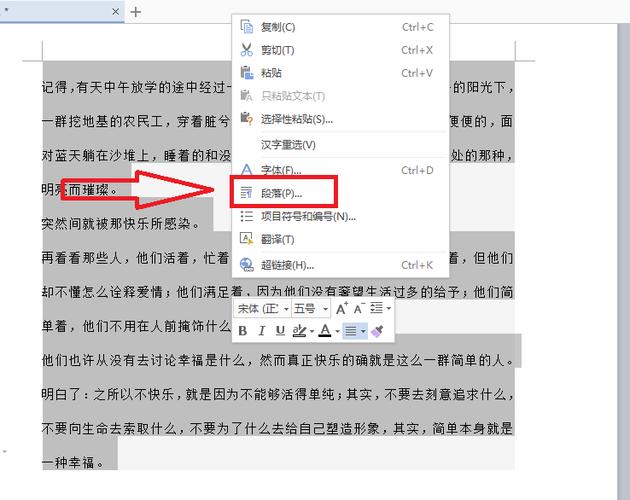
`标签)的排版是至关重要的一环,而首行缩进则是段落排版中常见的需求之一,首行缩进不仅能让文本更加美观,还能提高阅读体验,如何在HTML中设置`

(图片来源网络,侵删)
`标签的首行缩进为2个字符呢?下面,我们就来详细探讨这个问题。

(图片来源网络,侵删)
#### 方法一:使用CSS的`text-indent`属性

(图片来源网络,侵删)
`标签首行缩进2个字符的效果,我们可以将`text-indent`的值设置为`2em`,这里的`em`是一个相对单位,它等于当前字体尺寸中的M的宽度,2em`大致相当于两个字符的宽度(具体取决于字体大小和样式)。

(图片来源网络,侵删)
**示例代码**:

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
这是一个首行缩进了两个字符的段落。

(图片来源网络,侵删)
```

(图片来源网络,侵删)
这个段落没有缩进。

(图片来源网络,侵删)
这个段落首行缩进了两个字符。

(图片来源网络,侵删)
```

(图片来源网络,侵删)
在上述示例中,我们定义了一个名为`.indented`的类,并将其`text-indent`属性设置为`2em`,在需要缩进的`

(图片来源网络,侵删)
`标签上添加了`class="indented"`属性,从而实现了特定段落的首行缩进效果。

(图片来源网络,侵删)
#### 常见问题解答

(图片来源网络,侵删)
**问:如果我想让首行缩进更精确到具体的字符数,而不是使用`em`单位,应该怎么办?

(图片来源网络,侵删)
答:在CSS中,直接指定字符数作为缩进值并不直接支持,因为CSS的缩进单位主要是基于长度(如px、em、rem等)或百分比,你可以通过计算字体大小与所需字符宽度的关系来近似实现,如果知道你的字体在特定大小下每个字符的平均宽度,你可以将`text-indent`的值设置为该宽度的倍数(以px为单位),但这种方法不够灵活,且可能因字体变化而失效,推荐使用`em`或`rem`等相对单位来保持缩进的灵活性和可维护性。

(图片来源网络,侵删)
通过以上方法,你可以轻松实现`

(图片来源网络,侵删)
`标签的首行缩进效果,无论是全局应用还是针对特定段落,希望这些信息对你有所帮助!

(图片来源网络,侵删)
最后修改时间:
详解JavaScript中的padStart和padEnd方法
上一篇
2024年08月05日 06:09
MySQL如何轻松删除数据库
下一篇
2024年08月05日 06:19
评论已关闭


