摘要:,,在网页项目中引入jQuery.js,可简化DOM操作、事件处理及动画效果等任务。步骤简单,只需从jQuery官网下载或链接CDN版本的jQuery文件,然后在HTML文件的`或标签前通过`标签引入即可。确保引入顺序在依赖jQuery的脚本之前,以便正确加载和使用jQuery功能。这样,你就能轻松上手,在项目中享受jQuery带来的便利了。
在Web开发的广阔天地里,jQuery无疑是一个举足轻重的库,它以简洁的API、强大的功能以及良好的兼容性,赢得了无数开发者的青睐,无论你是前端新手还是资深开发者,掌握如何在项目中引入jQuery都是一项基本技能,我们就来聊聊如何轻松地在你的网页项目中引入jQuery.js。
了解jQuery

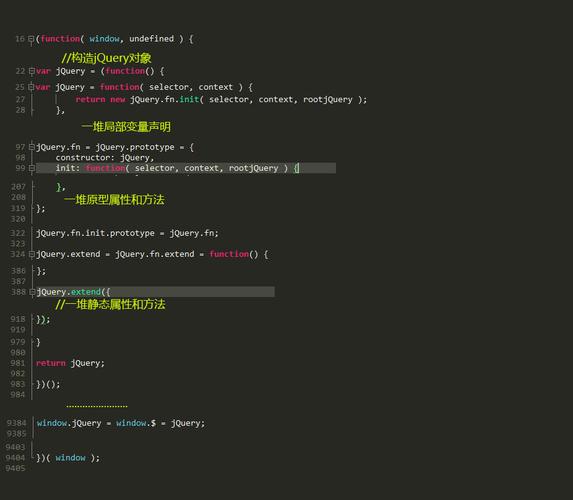
在深入讲解如何引入之前,先简单回顾一下jQuery是什么,jQuery是一个快速、小巧、功能丰富的JavaScript库,它使得HTML文档遍历和操作、事件处理、动画和Ajax等任务变得更加简单,jQuery的设计哲学是“写得更少,做得更多”,通过简洁的语法,极大地简化了JavaScript编程的复杂性。
引入jQuery的几种方式

1. 直接从CDN引入
CDN(Content Delivery Network,内容分发网络)是一种通过在网络各处放置节点服务器来加速内容传输的技术,许多流行的库和框架都提供了CDN服务,jQuery也不例外,从CDN引入jQuery是最快捷的方式之一,因为它不需要你下载jQuery文件到本地,只需在HTML文件中添加一个 上面的代码示例中,我们使用了Google提供的jQuery CDN链接,版本号(这里是3.6.0)可能会随时间更新,建议访问jQuery官网获取最新版本的CDN链接。 2. 下载jQuery到本地并引入 如果你希望将jQuery文件保存在自己的服务器上,以便更好地控制版本或出于安全考虑,可以前往jQuery官网下载最新版本的jQuery文件(包括压缩版和非压缩版),然后将下载的文件放置在你的项目目录中,并通过 请将 3. 使用npm或yarn安装 如果你的项目是基于Node.js的,并且使用了npm或yarn这样的包管理工具,那么你可以通过npm或yarn来安装jQuery,安装完成后,你可以通过模块导入的方式在JavaScript文件中引入jQuery。 安装完成后,在JavaScript文件中,你可以这样引入jQuery: 问:为什么推荐使用CDN引入jQuery? 答:CDN引入jQuery的优点在于方便快捷,无需手动下载和更新jQuery文件,CDN通常具有更好的缓存策略和更快的访问速度,可以加快网页的加载速度,如果你对CDN的安全性有顾虑,或者需要更精细地控制jQuery的版本,也可以选择下载到本地或使用npm/yarn安装。 通过以上介绍,相信你已经掌握了如何在网页项目中引入jQuery.js的方法,无论是从CDN引入,还是下载到本地,亦或是使用npm/yarn安装,都能让你轻松地在项目中享受到jQuery带来的便利。path/to/your/jquery.min.js替换为你的jQuery文件实际存放的路径。
使用npm安装
npm install jquery
或者使用yarn安装
yarn add jquery
// 使用CommonJS模块规范
const $ = require('jquery');
// 或者,如果你使用的是ES6模块,并且配置了相应的babel或webpack等构建工具
import $ from 'jquery';关于引入jQuery的常见问题解答

评论已关闭


