掌握为图片添加Alt属性的重要性在于提升网站无障碍访问性,优化SEO排名,确保内容在图片无法显示时依然有意义。步骤简洁:1. 定位到需添加Alt属性的图片;2. 在HTML代码中,找到`标签;3. 在标签内添加alt="描述性文本"`属性,描述性文本”应准确反映图片内容或功能;4. 检查Alt文本是否简洁、无冗余,且与图片内容紧密相关。这样不仅能提升用户体验,还能增强网站的整体表现。
在自媒体创作的广阔天地里,图片不仅是文字的点缀,更是吸引读者眼球、传递信息的重要载体,你是否知道,每一张图片背后都隐藏着一个“小秘密”——Alt属性(Alternative Text),它不仅是搜索引擎优化(SEO)的关键一环,更是提升网站无障碍访问性的重要手段,就让我们一起揭开Alt属性的神秘面纱,学习如何轻松为图片添加Alt属性,并理解其背后的意义。
图片Alt属性是什么意思?

Alt属性是HTML(超文本标记语言)中用于描述图片内容的文本,当图片因为某种原因无法显示时(比如网络问题、图片路径错误或用户使用了屏幕阅读器等辅助技术),浏览器就会显示这段Alt文本作为替代,让用户了解图片原本想要传达的信息,搜索引擎也会读取Alt属性中的文本内容,作为理解网页内容和进行排名的重要依据。
为什么需要为图片添加Alt属性?

1、提升无障碍访问性:对于视力障碍人士来说,屏幕阅读器能够读取Alt属性中的文本,帮助他们理解图片内容,从而更顺畅地浏览网页。
2、SEO优化:搜索引擎通过Alt属性中的关键词来识别图片内容,有助于提升网页在相关搜索中的排名。
3、用户体验:当图片加载失败时,Alt属性提供的文本信息可以让用户了解图片的大致内容,避免因图片缺失而影响阅读体验。
如何为图片添加Alt属性?

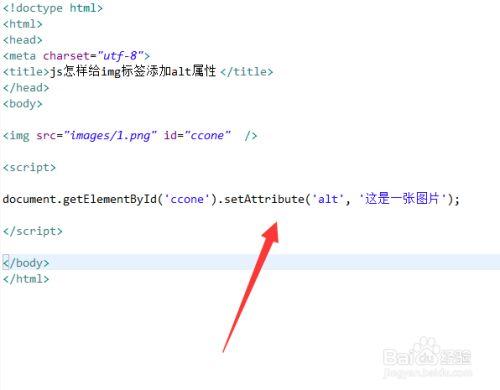
在HTML中,为图片添加Alt属性非常简单,你只需要在alt属性,并为其赋值即可,下面是一个基本的示例:
在这个例子中,src属性指定了图片的路径,而alt属性则包含了描述图片内容的文本,这个文本应该简洁明了,能够准确反映图片的主题或内容。
添加Alt属性的注意事项

1、避免冗余:Alt文本不应简单地重复文件名或图片标题,而应提供额外的、有价值的信息。
2、保持简洁:虽然Alt文本应该足够详细以描述图片内容,但也要避免过长,以免影响页面加载速度和用户体验。
3、考虑SEO:在Alt文本中合理使用关键词,但避免过度堆砌,保持自然流畅。
4、尊重版权:如果图片包含受版权保护的内容(如人物肖像、品牌标志等),请确保在Alt文本中注明来源或获得授权。
常见问题解答

Q1:如何在WordPress博客中添加图片的Alt属性?
A:在WordPress中,当你上传或编辑图片时,通常会有一个“替代文本”(Alt Text)或类似的字段供你填写,只需在该字段中输入描述图片内容的文本即可。
Q2:Alt属性对SEO有多重要?
A:Alt属性对于SEO来说非常重要,它不仅帮助搜索引擎理解图片内容,还能增加网页的关键词密度,提升相关搜索的排名,但请注意,过度优化Alt属性(如堆砌关键词)可能会被搜索引擎视为作弊行为,因此应保持自然和合理。
Q3:如果图片本身已经足够清晰明了,还需要添加Alt属性吗?
A:是的,即使图片本身非常清晰明了,也建议添加Alt属性,因为Alt属性不仅是为了替代无法显示的图片,更是为了提升无障碍访问性和SEO效果,在某些情况下(如网络延迟或图片加载失败),Alt属性还能为用户提供额外的信息支持。
评论已关闭



