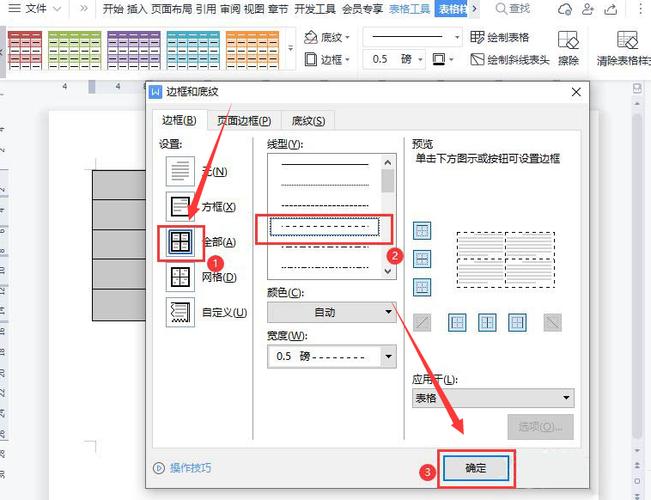
实现HTML表格虚线边框的优雅方法,可以通过CSS样式来完成。在HTML中定义表格结构,然后在CSS中设置表格边框样式为dashed(虚线),并指定边框的宽度和颜色。这种方法不仅保持了HTML结构的清晰,还通过CSS的灵活性实现了样式的定制。通过调整CSS属性,可以轻松改变边框的粗细、颜色或样式,使表格的虚线边框看起来更加优雅和专业。在网页设计中,表格(Table)是一种常用的布局和数据展示方式,默认的表格边框往往显得过于生硬,不够美观,为了提升用户体验和页面的整体视觉效果,我们可能会希望将表格的边框设置为虚线,下面,我将详细介绍如何在HTML中给表格添加虚线边框,并分享几种实用的方法。

方法一:直接在HTML中使用style属性

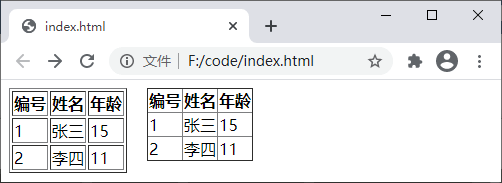
对于简单的需求,我们可以直接在HTML标签的style属性中设置边框样式为虚线,这种方法适用于单个表格的快速调整。

| 标题1 | 标题2 |
|---|---|
| 内容A | 内容B |
注意,这里使用了border-collapse: collapse;来确保表格的边框合并为一个单一的边框,而不是默认的双重边框。border: 1px dashed #000;设置了边框的样式为1像素宽的黑色虚线。

方法二:使用CSS类

对于多个表格或需要频繁调整样式的场景,使用CSS类来定义边框样式会更加高效和灵活。

在部分或外部CSS文件中定义一个类:

.dashed-border {
border-collapse: collapse;
}
.dashed-border th,
.dashed-border td {
border: 1px dashed #000;
}在HTML中将这个类应用到表格上:

| 标题1 | 标题2 |
|---|---|
| 内容A | 内容B |
这样,所有应用了dashed-border类的表格都将拥有虚线边框。

方法三:使用CSS伪元素创建更复杂的效果

如果你想要实现更复杂的边框效果(比如只有部分边框是虚线,或者边框颜色随内容变化),你可以考虑使用CSS的伪元素(如::before和::after)结合绝对定位来实现,但这种方法相对复杂,通常用于高级定制场景。

常见问题解答

问题一:如何设置表格单元格之间的间距?

在HTML中,你可以通过CSS的border-spacing属性来设置表格单元格之间的间距,但这仅适用于border-collapse属性设置为separate时,如果你想要同时拥有虚线边框和单元格间距,可以这样做:

.table-with-spacing {
border-collapse: separate;
border-spacing: 10px; /* 设置单元格间距 */
}
.table-with-spacing th,
.table-with-spacing td {
border: 1px dashed #000;
}在HTML中应用这个类即可。

给HTML表格添加虚线边框是一个简单而有效的美化手段,通过直接在HTML标签中使用style属性、定义CSS类或使用更高级的CSS技巧,你可以轻松实现这一效果,选择哪种方法取决于你的具体需求和项目的复杂度。

评论已关闭


