在HTML开发中,快速查看元素的class属性对于调试和设计至关重要。一个实用的技巧是利用浏览器的开发者工具(如Chrome的DevTools),通过选中页面上的元素并查看其属性面板,可以直观地找到并验证class名称。利用CSS选择器在控制台(Console)中测试class的样式应用情况,也是提高开发效率的好方法。这些技巧让开发者能够轻松管理和调试HTML中的class,确保网页的样式和布局符合预期。
在网页开发中,HTML(HyperText Markup Language)是构建网页内容的基石,而CSS(Cascading Style Sheets)则负责网页的样式设计,在CSS中,class属性扮演着至关重要的角色,它允许我们为HTML元素指定一组样式规则,从而实现页面的美观布局和个性化设计,当我们需要查看或调试网页中某个元素的class时,有哪些实用的技巧呢?下面就来分享几个简单又高效的方法。

1. 使用浏览器的开发者工具

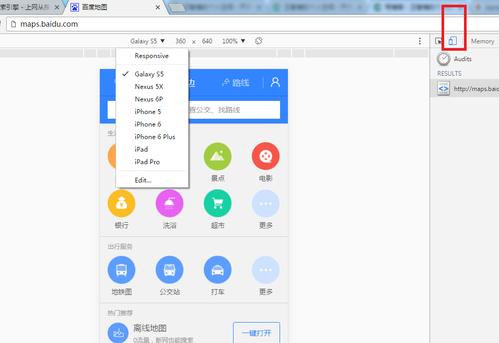
几乎所有的现代浏览器(如Chrome、Firefox、Edge等)都内置了开发者工具,这是查看和调试网页元素及其class属性的最佳途径。

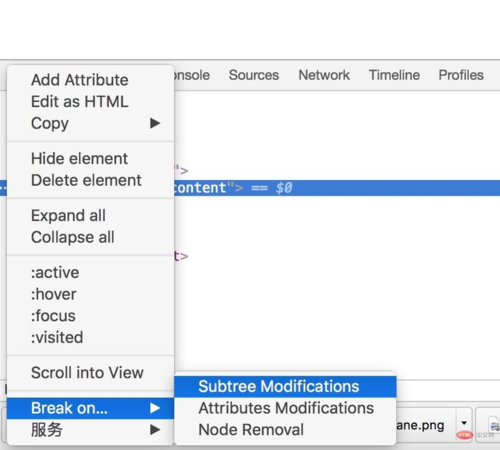
打开开发者工具:在浏览器中,你可以通过右键点击页面上的任意元素,选择“检查”(Inspect)或使用快捷键(如Chrome中的Ctrl+Shift+I或Cmd+Opt+I在Mac上)来打开开发者工具。

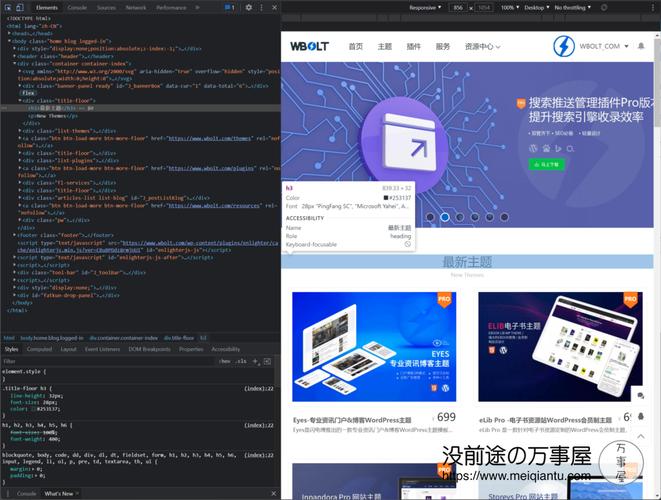
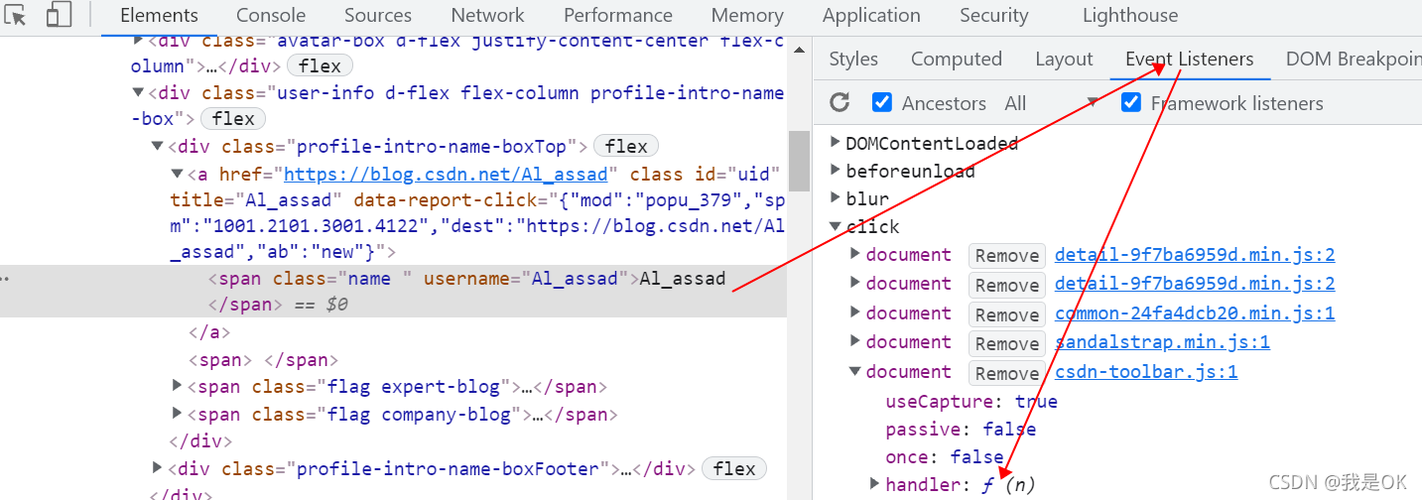
查看元素:在开发者工具的“Elements”或“DOM”面板中,你可以看到网页的HTML结构,点击或搜索到你想要查看的元素,其class属性就会显示在HTML标签中。

样式面板:除了直接在HTML中查看class,你还可以在“Styles”面板中看到该元素被哪些CSS规则影响,包括通过class引入的样式。

2. 使用JavaScript控制台

如果你熟悉JavaScript,也可以通过浏览器的控制台来查看元素的class。

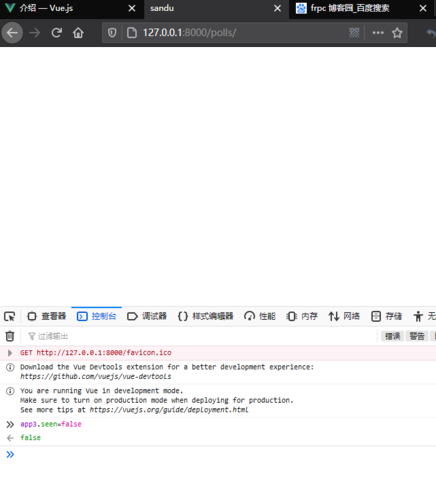
打开控制台:同样在开发者工具中,切换到“Console”面板。

使用document.querySelector或document.getElementsByClassName:你可以使用这些JavaScript方法来选择页面上的元素,并查看其class属性。document.querySelector('.my-class').className将返回第一个具有my-class类的元素的class属性值。

3. 第三方工具与插件

除了浏览器自带的开发者工具,还有许多第三方工具和浏览器插件可以帮助你更方便地查看和调试网页的class和其他属性。

Nimbus Web Screenshot、Nirsoft Web Developer Toolbar等插件为开发者提供了额外的功能和界面,使得查看和编辑网页元素变得更加直观。

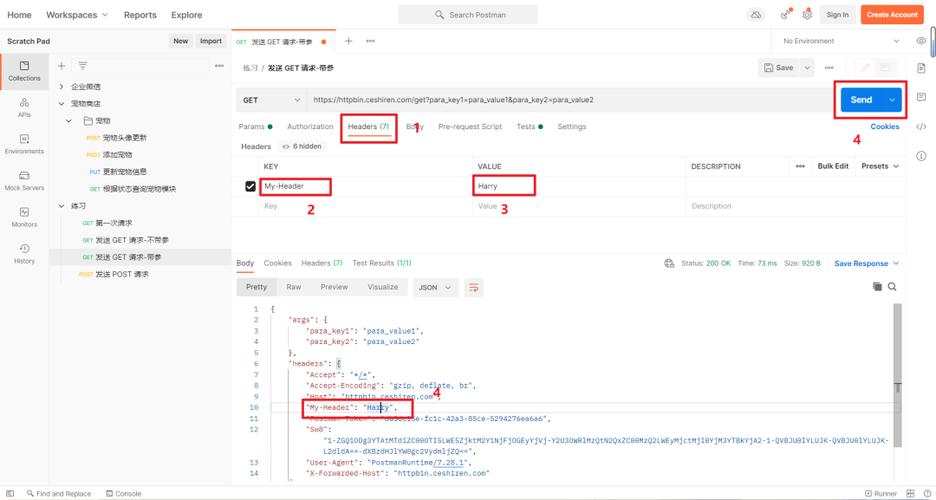
Postman、Insomnia等API测试工具虽然主要用于后端开发,但在某些情况下,它们也能帮助你理解后端如何影响前端元素的class属性(比如通过动态加载的CSS或JavaScript)。

解答问题:

问:如何在Chrome浏览器的开发者工具中快速找到并查看特定class的元素?

答:在Chrome浏览器的开发者工具中,你可以使用“Elements”面板顶部的搜索框来快速找到具有特定class的元素,只需在搜索框中输入点号(.)后跟class名(例如.my-class),然后按Enter键,浏览器会自动筛选出所有具有该class的元素,并高亮显示第一个匹配项,你可以通过点击搜索结果中的其他项来查看其他匹配元素,你还可以使用箭头键在搜索结果中导航。

评论已关闭


