在HTML中加一条线,通常可以通过多种方式实现,但最常见和简单的方法是使用`标签。标签代表水平规则(Horizontal Rule),它会在页面上生成一条水平线,用于分隔内容或作为视觉上的分隔符。使用时,只需在HTML文档中的适当位置插入即可,无需任何属性(尽管可以添加如style`属性来自定义线的样式,如颜色、宽度等)。这种方法简单直接,是HTML中加线的首选方式。
### HTML中如何优雅地加一条线

(图片来源网络,侵删)
在网页设计中,线条(无论是水平线、垂直线还是其他形式的线条)都是非常重要的设计元素,它们可以用来分隔内容、创建视觉层次或简单地作为装饰,HTML本身并不直接支持绘制线条,但我们可以借助CSS(层叠样式表)来实现这一目的,下面,我将介绍几种在HTML中加一条线的方法,并解释每种方法的适用场景。

(图片来源网络,侵删)
`标签`
`(Horizontal Rule)标签是HTML中用于创建水平线的最简单方式,它不需要任何额外的CSS样式就可以直接在页面上显示一条水平线,`
`标签默认样式可能因浏览器而异,但通常是一条细线。
```html

(图片来源网络,侵删)
这是一段文本。

(图片来源网络,侵删)
这是另一段文本,与上一段文本通过水平线分隔。

(图片来源网络,侵删)
```

(图片来源网络,侵删)
`标签与CSS样式如果你需要更灵活地控制线条的样式(如颜色、宽度、边框样式等),可以使用`
`标签结合CSS样式来实现。


 在这个例子中,`
在这个例子中,`
```html

(图片来源网络,侵删)
这是一段文本。

(图片来源网络,侵删)
这是另一段文本,通过自定义的CSS样式分隔。

(图片来源网络,侵删)
```

(图片来源网络,侵删)
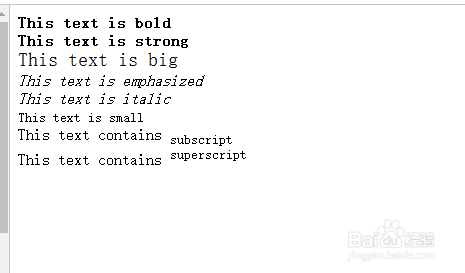
`标签被用来创建一个空的容器,并通过`border-top`属性给它添加了一个上边框,这个上边框就表现为一条线,你可以通过调整`border-top`属性的值来改变线条的样式。#### 3. 使用``标签与CSS样式(针对内联元素)虽然``标签通常用于内联元素,但如果你需要在文本内部添加一条线(比如下划线或删除线),也可以使用``结合CSS样式。









 答:要在HTML中加一条垂直线,你可以使用`
答:要在HTML中加一条垂直线,你可以使用`
```html

(图片来源网络,侵删)
这是一段带有下划线的文本。

(图片来源网络,侵删)
这是一段带有删除线的文本。

(图片来源网络,侵删)
```

(图片来源网络,侵删)
#### 4. 使用伪元素

(图片来源网络,侵删)
对于更高级的线条效果,如渐变线条或带阴影的线条,你可以使用CSS的伪元素(如`::before`或`::after`)来创建。

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
```

(图片来源网络,侵删)
在这个例子中,`.custom-line`类的`::before`伪元素被用来创建一个带有渐变效果的线条。

(图片来源网络,侵删)
### 常见问题解答

(图片来源网络,侵删)
**问:如何在HTML中加一条垂直线?

(图片来源网络,侵删)
`标签并设置其宽度为很小的值(如1px),同时设置高度为你想要的线条长度,并通过`border-left`属性来添加左边框,这个左边框就会表现为一条垂直线。



 注意,将`width`设置为`0`是为了确保`
注意,将`width`设置为`0`是为了确保`
```html

(图片来源网络,侵删)
```

(图片来源网络,侵删)
或者,如果你想要更精确的边框样式,可以使用`border-left`属性:

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
```

(图片来源网络,侵删)
`本身不占用额外的水平空间,而线条的宽度完全由`border-left`的宽度决定。
最后修改时间:
文章相关标签:"HTML 线条" 和 "HTML 绘制线条"
PL/SQL中截取字符串的多种方法
上一篇
2024年08月05日 20:16
如何免费将QSV视频格式转换成MP4格式
下一篇
2024年08月05日 20:27
评论已关闭


