HTML本身不直接支持实现登录界面的弹出效果,因为HTML是标记语言,用于定义网页的结构和内容。要实现登录界面的弹出效果,通常需要结合CSS(用于样式设计)和JavaScript(用于交互逻辑)。,,基础实践包括:使用HTML构建登录表单的基本结构,如用户名和密码输入框及提交按钮。利用CSS设计表单的样式,使其看起来更美观。通过JavaScript(或jQuery等库)添加交互逻辑,如点击某个按钮时,通过改变CSS的display属性或使用JavaScript的DOM操作来显示或隐藏登录表单,从而实现弹出效果。,,这种结合使用HTML、CSS和JavaScript的方式,是Web开发中常见的实现登录界面弹出效果的方法。
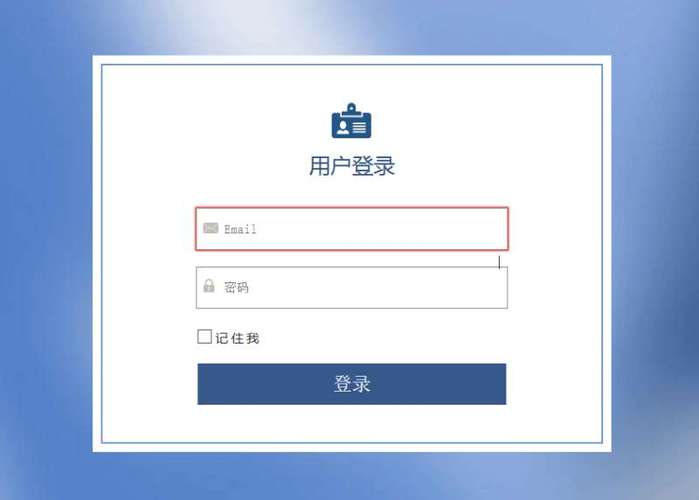
在网页开发中,登录界面是用户与网站进行身份验证的第一步,而如何优雅地展示这个登录界面,往往能直接影响到用户体验,虽然HTML本身并不直接支持“弹出”功能(如模态框),但我们可以通过结合CSS和JavaScript(或jQuery等库)来实现这一效果,下面,我们将从基础出发,探讨如何在HTML页面中实现登录界面的弹出。

(图片来源网络,侵删)
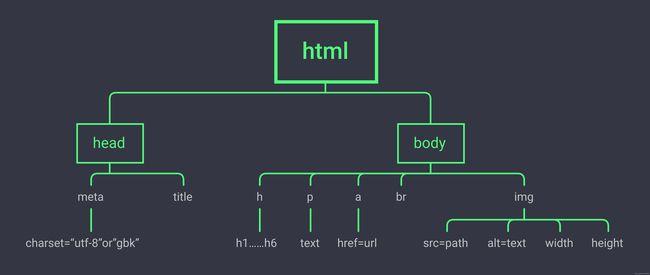
第一步:HTML结构搭建

(图片来源网络,侵删)
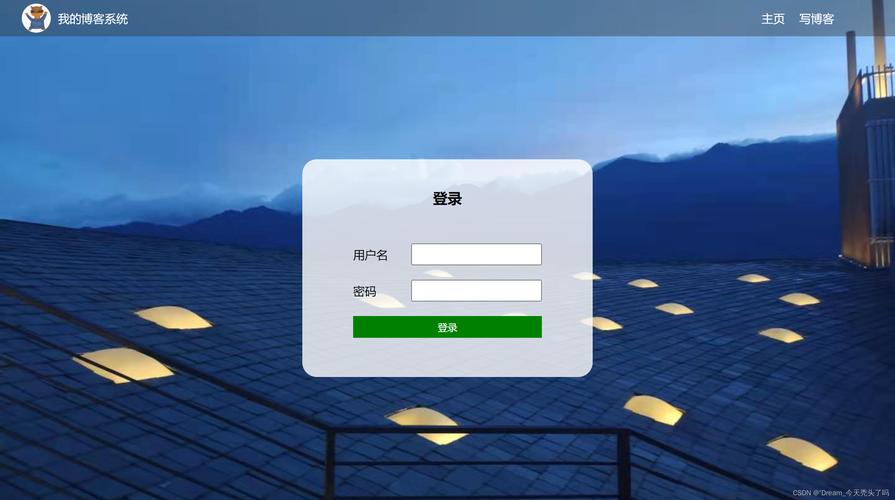
我们需要在HTML文档中定义登录界面的基本结构,这通常包括一个用于触发登录界面弹出的按钮(或链接),以及一个隐藏的登录表单。

(图片来源网络,侵删)
登录界面弹出示例
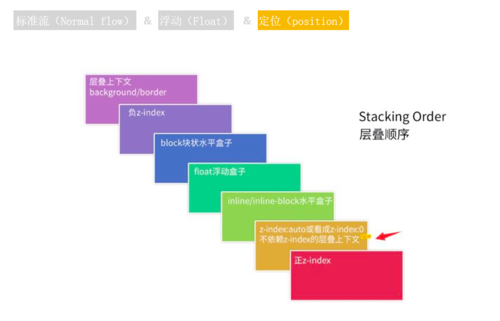
第二步:CSS样式设计

(图片来源网络,侵删)
我们使用CSS来美化登录界面,并设置其初始状态为隐藏,我们还需要为关闭按钮添加样式,以便用户能够关闭登录界面。
/* styles.css */
.modal {
display: none; /* 默认隐藏 */
position: fixed; /* 固定定位 */
z-index: 1; /* 置于顶层 */
left: 0;
top: 0;
width: 100%; /* 宽度100% */
height: 100%; /* 高度100% */
overflow: auto; /* 如果需要,添加滚动条 */
background-color: rgb(0,0,0); /* 背景色 */
background-color: rgba(0,0,0,0.4); /* 黑色背景且有透明度 */
}
.modal-content {
background-color: #fefefe;
margin: 15% auto; /* 15% 从顶部和 50% 从左右两侧 */
padding: 20px;
border: 1px solid #888;
width: 80%; /* 宽度 */
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}第三步:JavaScript实现弹出逻辑

(图片来源网络,侵删)
我们使用JavaScript(或jQuery)来添加点击事件监听器,以便在用户点击登录按钮时显示登录界面,并在点击关闭按钮时隐藏它。

(图片来源网络,侵删)
// script.js
document.getElementById('loginBtn').onclick = function() {
document.getElementById('loginModal').style.display = "block";
}
// 获取 元素,设置关闭按钮
var span = document.getElementsByClassName("close")[0];
// 点击 (x), 关闭模态框
span.onclick = function() {
document.getElementById('loginModal').style.display = "none";
}
// 点击模态框外部区域时,也关闭它
window.onclick = function(event) {
var modal = document.getElementById('loginModal');
if (event.target == modal) {
modal.style.display = "none";
}
}常见问题解答

(图片来源网络,侵删)
问题:如何在HTML中不使用JavaScript直接弹出登录界面?

(图片来源网络,侵删)
答: 在HTML中直接实现弹出登录界面而不使用JavaScript是不可能的,HTML是一种标记语言,用于定义网页的结构和内容,而JavaScript(或类似的脚本语言)

(图片来源网络,侵删)
最后修改时间:
轻松上手!Linux远程登录神器Putty使用全攻略
上一篇
2024年08月06日 03:00
Linux内存管理揭秘,Swap、Cache与Buffer的奥秘
下一篇
2024年08月06日 04:00
评论已关闭


