摘要:在jQuery项目中引入外部JS文件是一个简单而重要的步骤,它允许你利用其他开发者编写的功能来增强你的网页应用。你可以通过`标签在HTML文件的或标签前引入外部JS文件,确保在DOM元素加载后执行。使用jQuery的$.getScript()`方法也可以动态加载JS文件,为项目带来更大的灵活性和按需加载的优势。掌握这些技巧,将帮助你更有效地管理和扩展你的jQuery项目。
在Web开发过程中,jQuery作为一个强大的JavaScript库,极大地简化了DOM操作、事件处理、动画和Ajax交互等任务,随着项目复杂度的增加,我们往往需要引入多个外部JavaScript文件来扩展功能或实现特定的业务逻辑,如何在已经使用jQuery的项目中引入其他JS文件呢?本文将为你详细解答这一问题。
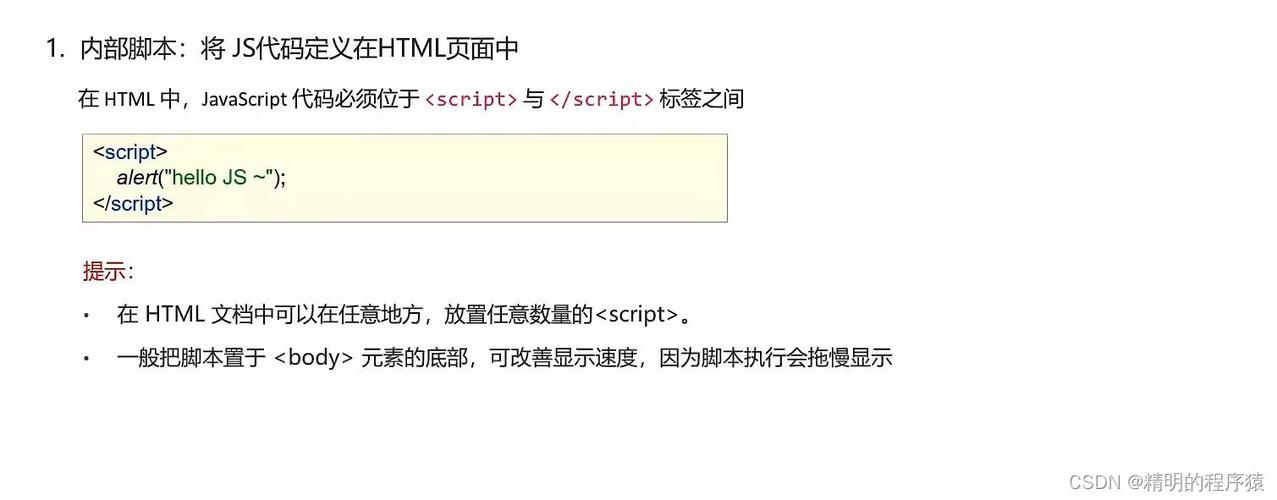
了解基本的HTML引入JS方式

(图片来源网络,侵删)
在HTML文档中引入JavaScript文件,通常有两种方式:通过 这里使用的是Google CDN提供的jQuery库链接,你也可以根据自己的需求选择其他版本的jQuery或将其下载到本地后通过相对路径引入。 2. 引入外部JS文件 在成功引入jQuery库之后,你就可以按照同样的方式引入其他外部JS文件了,只需确保这些文件在jQuery库之后引入,特别是当它们依赖于jQuery的功能时。 将 引入顺序:确保jQuery库在其他依赖它的JS文件之前被引入。 异步加载:如果你希望JS文件异步加载,可以在
path/to/your/script.js替换为你的JS文件的实际路径。注意事项
 (图片来源网络,侵删)
(图片来源网络,侵删)


