本文介绍了十大免费开源的JavaScript颜色选择器,这些工具为开发者提供了丰富的色彩选择功能,能够轻松地为网页或应用项目增添多彩元素。这些颜色选择器不仅功能强大,而且完全免费,支持自定义和集成到各种项目中,极大地提升了前端开发的效率和用户体验。无论是需要基础的颜色拾取功能,还是高级的颜色编辑和预览,这些开源工具都能满足需求。
在网页设计和开发中,颜色选择器是一个不可或缺的工具,它不仅帮助设计师快速找到理想的颜色组合,还提升了用户的交互体验,幸运的是,有许多免费且开源的JavaScript颜色选择器可供选择,它们功能强大、易于集成,能够满足各种项目需求,我们就来盘点一下十大免费开源的JavaScript颜色选择器。
1. jQuery Color Picker

jQuery Color Picker是一个基于jQuery的简单易用的颜色选择器插件,它提供了直观的界面和丰富的配置选项,让你可以轻松地在网页中集成颜色选择功能。

2. Farbtastic

Farbtastic同样是一个基于jQuery的颜色选择器插件,它以其丰富的配置选项和事件支持而受到欢迎,Farbtastic允许你在一个页面上添加多个颜色选择控件,每个控件都可以关联到页面中的不同元素。

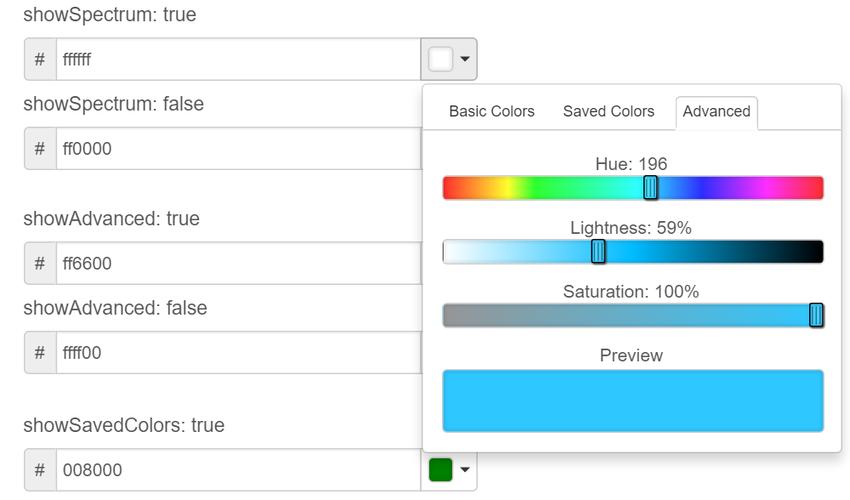
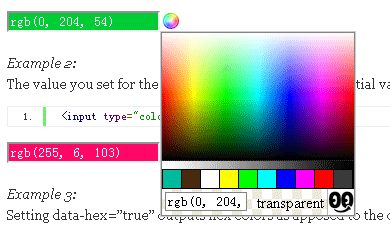
3. Spectrum

Spectrum是一个轻量级、高度可定制的颜色选择器插件,支持多种颜色模式,它提供了平滑的交互体验和灵活的API,让你可以根据需求定制颜色选择器的外观和行为。

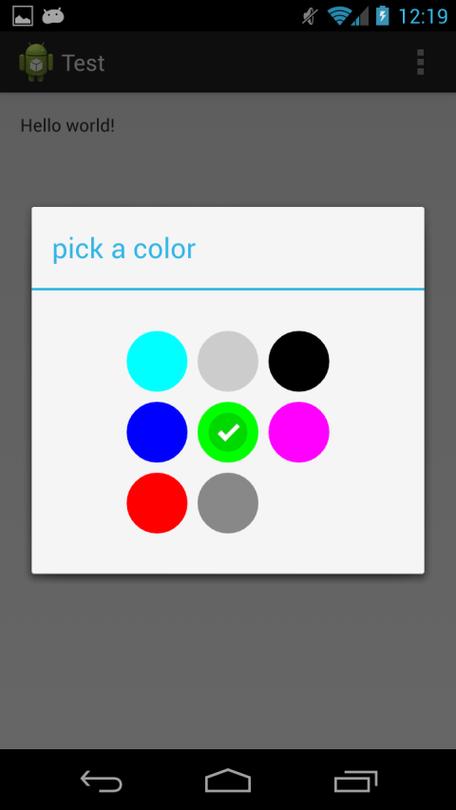
4. Simple Color Picker

如其名,Simple Color Picker是一个简单、轻量级的颜色选择器插件,它易于集成和使用,非常适合那些需要快速添加颜色选择功能的项目。

5. Color Picker JS

Color Picker JS是一个纯JavaScript实现的颜色选择器,无需依赖任何库,它提供了基本的颜色选择功能,并且可以通过简单的配置来满足不同的需求。

6. Chroma.js

Chroma.js是一个强大的颜色处理库,不仅可以用于创建颜色选择器,还可以进行颜色转换、混合、对比等高级操作,它提供了丰富的API和文档,让你可以轻松地进行颜色相关的开发。

7. TinyColorPicker

TinyColorPicker是另一个简单、轻量级的颜色选择器插件,它支持多种颜色模式,并且具有良好的跨浏览器兼容性,TinyColorPicker的简洁设计使得它非常适合那些追求简洁界面的项目。

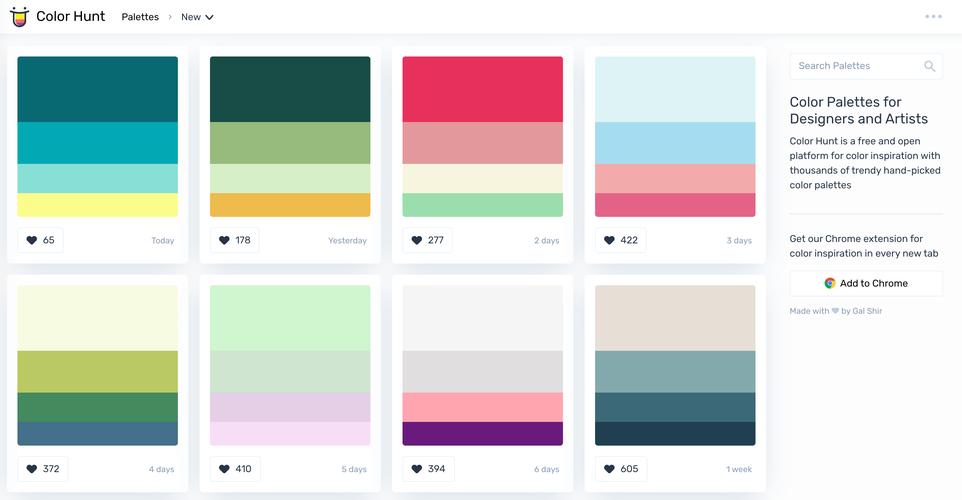
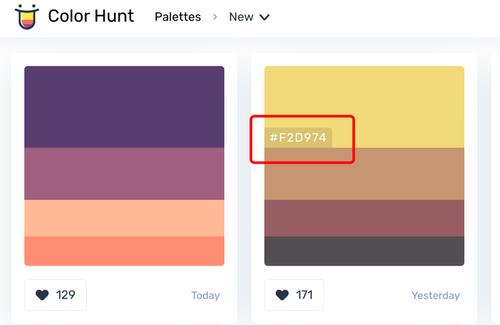
8. Color Hunt

虽然Color Hunt主要是一个在线配色方案生成器,但它也提供了颜色选择器的功能,它提供了大量预设的颜色组合供你选择,并且支持自定义颜色选择,Color Hunt的界面美观、操作简便,是设计师们的好帮手。

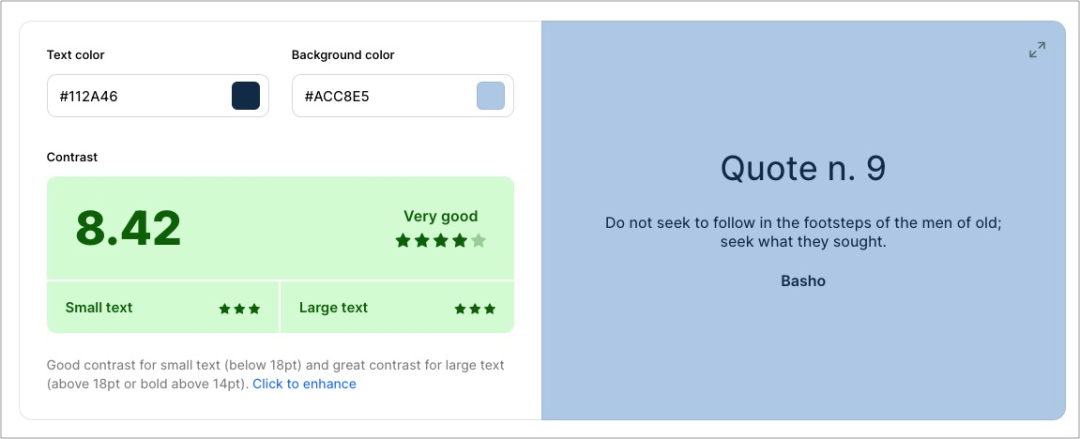
9. Coolors

Coolors与Color Hunt类似,也是一个在线配色方案生成器,它提供了丰富的颜色组合和工具,帮助你快速找到适合项目的颜色搭配,Coolors的界面简洁明了,非常适合快速设计。

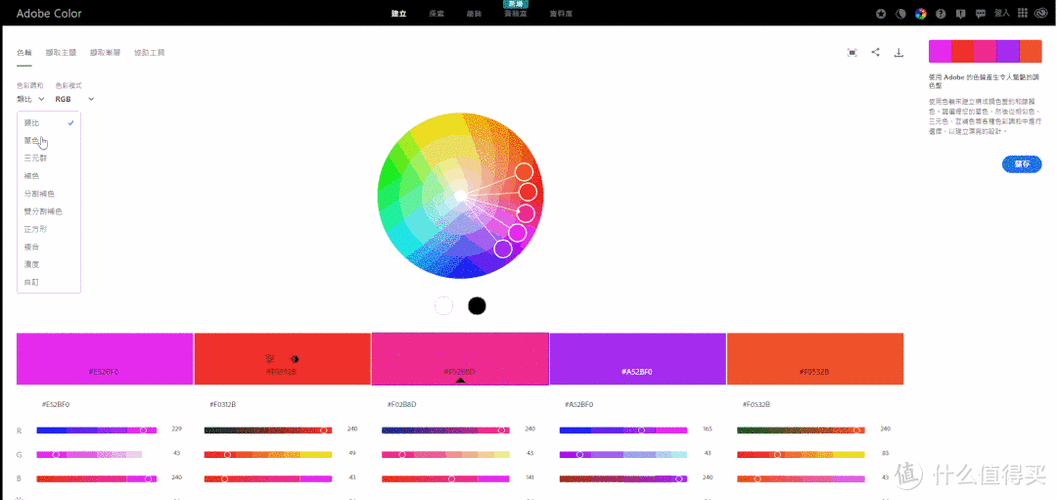
10. Adobe Color CC

Adobe Color CC是Adobe推出的在线配色工具,它结合了Adobe在色彩方面的专业知识和技术,Adobe Color CC不仅可以帮助你创建、保存和分享颜色方案,还提供了丰富的颜色灵感和趋势分析。

问题解答:

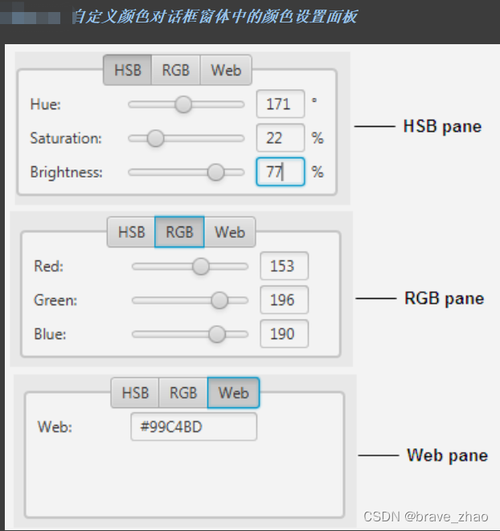
Q: 这些颜色选择器中有哪些支持多种颜色模式?

A: 多种颜色选择器支持多种颜色模式,包括Spectrum、TinyColorPicker等,这些颜色选择器通常支持RGB、HSV、HSL等常见的颜色模式,并且允许用户在这些模式之间进行切换,这使得用户可以根据不同的需求选择合适的颜色模式,从而更加灵活地选择颜色。

Q: 如何选择适合项目的颜色选择器?

A: 选择适合项目的颜色选择器需要考虑多个因素,包括项目的需求、用户的交互习惯、颜色选择器的功能和外观等,你需要明确项目需要哪些颜色选择功能,比如是否支持多种颜色模式、是否支持自定义颜色等,你可以根据用户的交互习惯来选择颜色选择器的界面和交互方式,你可以根据项目的整体风格来选择颜色选择器的外观和样式,以确保它与项目的整体设计相协调。

通过综合考虑这些因素,你可以找到最适合项目的颜色选择器,为项目增添色彩和活力。

相关文章
评论已关闭


