在HTML中,要使图片居中显示,可以通过CSS来实现。一种常用的方法是通过设置图片的父容器(如div)的样式,使用text-align: center;属性来水平居中图片。对于垂直居中,如果图片是唯一的子元素,并且父容器的高度是固定的,可以使用display: flex;和align-items: center;(针对垂直居中)以及justify-content: center;(针对水平居中)来实现。如果父容器的高度不是固定的,可能需要使用其他技术如position属性结合top、left、transform等属性来精确控制图片位置。通过CSS的灵活布局属性,可以轻松实现HTML图片的居中显示。
### 标题:CSS小技巧:轻松实现HTML图片居中显示

在网页设计中,图片的居中显示是一个常见且基础的需求,无论是为了美观还是为了提升用户体验,让图片在页面中居中显示都显得尤为重要,幸运的是,通过CSS(层叠样式表),我们可以轻松实现这一效果,下面,我将介绍几种常用的CSS方法来实现HTML图片的居中显示,并解答一些与之相关的问题。

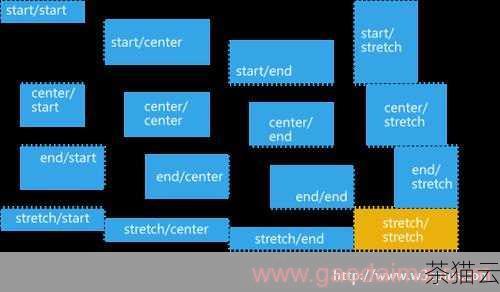
#### 方法一:使用Flexbox

Flexbox(弹性盒模型)是现代CSS布局的一个强大工具,它提供了一种更加高效的方式来布局、对齐和分配容器中项目的空间,即使它们的大小未知或是动态变化的。

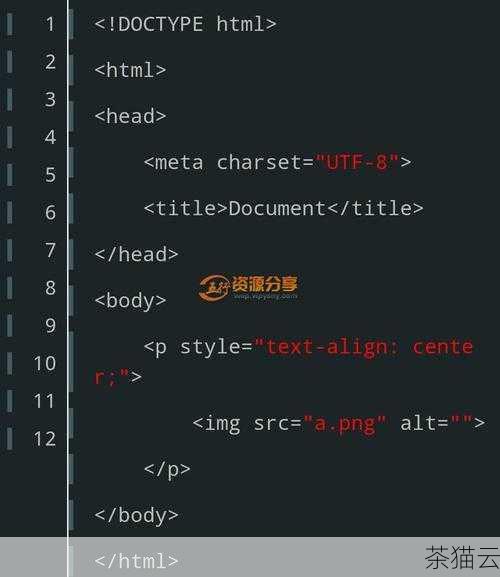
```html```

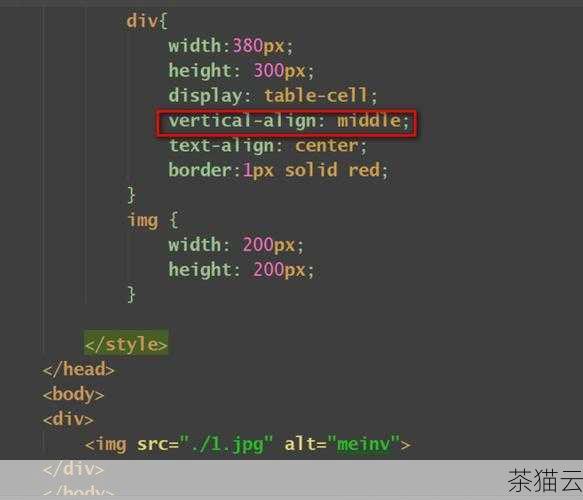
#### 方法二:使用Margin

如果图片是块级元素(默认情况下``是行内元素,但可以通过设置`display: block;`来改变),并且你希望它在其父容器中水平居中,可以使用`margin`属性。

```html```

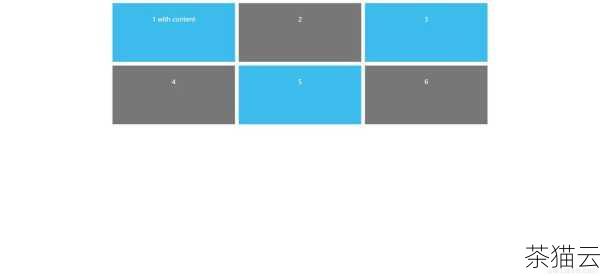
#### 方法三:使用Grid

CSS Grid布局是另一种强大的布局系统,它允许我们以二维网格的形式来布局元素,对于简单的居中需求,Grid同样可以轻松应对。

```html```

### 解答关于HTML图片居中CSS的问题

**问题:如果图片是响应式的,即宽度随容器变化,但高度需要保持比例,如何在CSS中设置?

答:在CSS中,你可以通过设置`img`的`max-width`为`100%`和`height`为`auto`来确保图片宽度随容器变化时,高度能够按比例自动调整,这样,无论容器的宽度如何变化,图片都能保持其原始的宽高比,同时不会超出容器的边界。

```css

img {

max-width: 100%; /* 允许图片宽度最大为容器宽度 */

height: auto; /* 保持图片原始宽高比 */

```

就是在CSS中实现HTML图片居中显示的几种方法,以及关于响应式图片设置的一个常见问题解答,希望这些信息能帮助你更好地掌握CSS布局技巧。

相关文章
评论已关闭


