在当今数字化的时代,网页设计的重要性不言而喻,而其中,CSS 网页背景图设计更是扮演着至关重要的角色,它能够为网页营造出独特的氛围和风格,吸引用户的目光并提升用户体验。
CSS 网页背景图设计的魅力在于它的多样性和灵活性,通过巧妙地运用各种技巧和属性,我们可以创建出令人惊叹的各种背景图样式和效果,我们可以使用一张精美的图片作为背景,让网页瞬间充满艺术感和吸引力,或者,我们可以运用渐变色背景,营造出一种柔和、舒适的氛围,给用户带来愉悦的视觉感受。

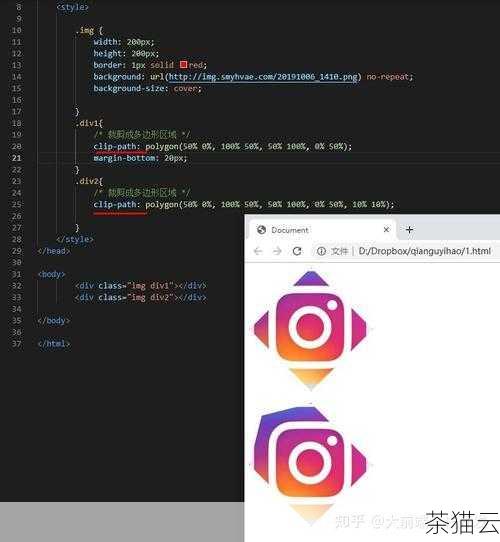
要实现这些精彩的背景图样式和效果,首先需要对 CSS 的相关属性有深入的了解,我们可以通过设置 background-image 属性来指定背景图片的路径;通过 background-color 属性来设置背景颜色;通过 background-repeat 属性来控制图片的重复方式等等,掌握了这些基本属性后,我们就可以根据具体的需求和创意来进行灵活的运用。

在实际的设计过程中,我们还需要考虑到不同屏幕尺寸和分辨率的适配问题,确保背景图在各种设备上都能够呈现出最佳的效果,不会出现拉伸、变形或模糊等问题,这就需要我们运用一些响应式设计的技巧,比如使用百分比来设置背景图的尺寸,或者使用媒体查询来根据不同的屏幕尺寸加载不同的背景图。

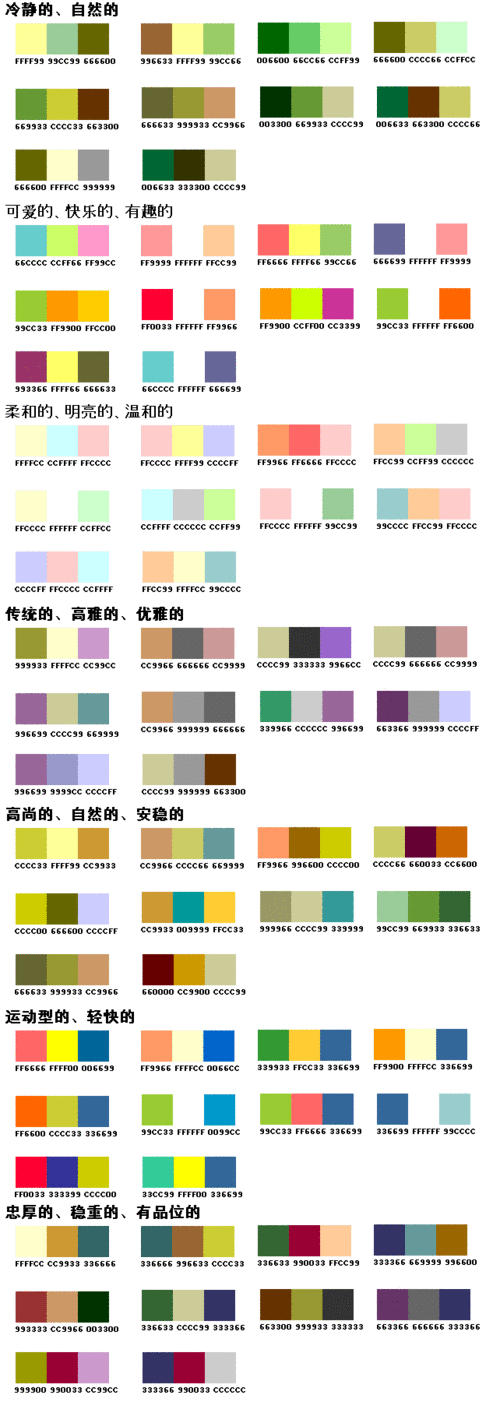
色彩的搭配也是 CSS 网页背景图设计中非常重要的一个环节,选择合适的背景颜色或图片与网页的整体风格和主题相契合,能够更好地传达出网页的信息和情感,一个科技感十足的网页可能会选择深色系的背景来营造出神秘、高端的氛围;而一个儿童相关的网页可能会选择鲜艳、活泼的色彩来吸引孩子们的注意力。

除了静态的背景图设计,我们还可以通过一些动态效果来让网页更加生动和有趣,使用 CSS 动画来实现背景图的淡入淡出效果,或者使用 JavaScript 来实现背景图的轮播效果等,这些动态效果能够为用户带来全新的视觉体验,增强网页的互动性和吸引力。

CSS 网页背景图设计是一门充满创意和技巧的艺术,通过不断地学习和实践,我们可以创造出各种令人惊艳的背景图样式和效果,为我们的网页增添独特的魅力和价值。

解答问题:

问:如何让背景图在不同屏幕尺寸上都能适配?

答:可以运用响应式设计的技巧,比如使用百分比来设置背景图的尺寸,或者使用媒体查询来根据不同的屏幕尺寸加载不同的背景图,这样就能确保背景图在不同屏幕尺寸的设备上都能呈现出良好的效果。

评论已关闭


