在 HTML 网页开发中,为元素添加滚动条是一项常见的需求,滚动条能够让用户在有限的显示区域内浏览超出可视范围的内容,提供更好的用户体验,下面我们就来详细探讨一下 HTML 中如何添加滚动条。

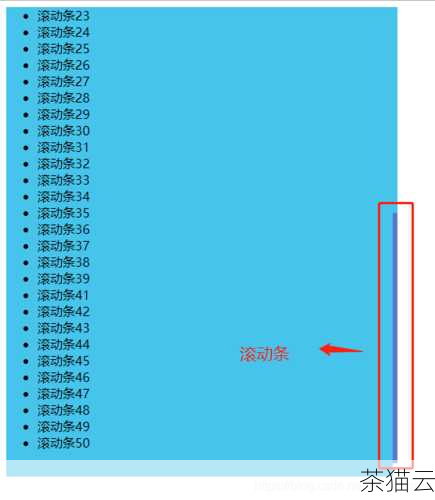
我们需要了解 HTML 中的 我们可以这样写: 这是一段很长很长的文字,用于演示滚动条的效果,这是一段很长很长的文字,用于演示滚动条的效果,这是一段很长很长的文字,用于演示滚动条的效果,这是一段很长很长的文字,用于演示滚动条的效果,这是一段很长很长的文字,用于演示滚动条的效果,这是一段很长很长的文字,用于演示滚动条的效果,这是一段很长很长的文字,用于演示滚动条的效果,这是一段很长很长的文字,用于演示滚动条的效果。 在上述代码中,通过设置 我们来解答一些与“HTML 如何加滚动条”相关的问题: 问题一:如果只想在水平方向或垂直方向添加滚动条,应该怎么设置? 答:如果只想在水平方向添加滚动条,可以将 问题二:滚动条的样式可以自定义吗? 答:滚动条的样式在不同的浏览器中默认样式可能会有所不同,但可以通过 CSS 来进行一定程度的自定义,不过这个过程相对复杂,需要对不同浏览器的兼容性有深入了解。 问题三:除了 答:大多数块级元素都可以通过类似的方式添加滚动条,比如style属性来实现。

width和height属性来指定overflow: auto;属性则表示当内容超出指定的宽度和高度时,自动显示滚动条。
overflow属性还可以设置为scroll,这样无论内容是否超出,都会始终显示滚动条。


overflow属性设置为overflow-x: auto;;如果只想在垂直方向添加滚动条,可以设置为overflow-y: auto;。



、


