在网页设计与开发的领域中,HTML5 扮演着至关重要的角色,而当涉及到表格的布局和样式设置时,如何巧妙地设置表格行距是一个常见且关键的问题。

我们需要明确一点,HTML5 本身并没有直接提供用于设置表格行距的属性,我们可以通过结合 CSS(层叠样式表)来实现这个目标。

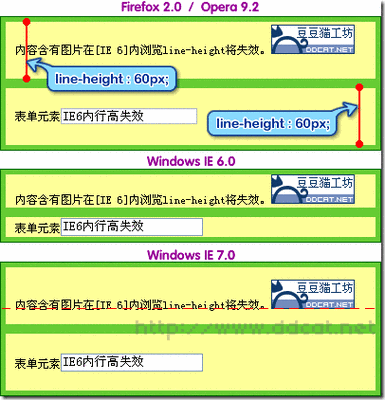
在 CSS 中,我们可以使用“line-height”属性来控制表格中行的高度,从而达到设置行距的效果,如果我们想要将表格中的行距设置为 20 像素,可以这样写代码:

table tr {
line-height: 20px;
}上述代码中,“table tr”选择器选中了表格中的每一行,然后通过“line-height: 20px;”将每行的高度设置为 20 像素,进而实现了行距的调整。

我们还可以为不同的表格单元格(td 元素)设置不同的行距,对于某些特定的单元格,我们可以这样写:

td.special {
line-height: 30px;
}在上述代码中,“td.special”是一个自定义的类选择器,我们可以将这个类应用到需要特殊行距的单元格上。

除了直接设置固定的像素值,我们还可以使用相对单位,如“em”或“rem”。

table tr {
line-height: 1.5em;
}“1.5em”表示行高是当前字体大小的 1.5 倍,这样的设置可以使行距随着字体大小的变化而自适应调整,在不同的屏幕尺寸和分辨率下提供更好的显示效果。

需要注意的是,在实际应用中,我们应该根据具体的设计需求和页面布局来选择最合适的行距设置方式,还要考虑到浏览器的兼容性,确保在各种主流浏览器中都能呈现出预期的效果。
接下来回答关于《html5 如何设置表格行距》的问题:

问题一:如果我想让表格行距根据屏幕大小自适应,应该怎么做?

答:可以使用相对单位如“em”或“rem”结合媒体查询来实现,通过媒体查询判断屏幕宽度,然后为不同的屏幕尺寸设置不同的“line-height”值。

问题二:设置表格行距时,会不会影响表格中文字的垂直对齐方式?

答:通常情况下,设置行距不会直接影响文字的垂直对齐方式,但如果行距过小或过大,可能会在视觉上给人一种对齐方式改变的错觉。

问题三:除了使用“line-height”属性,还有其他方式设置表格行距吗?

答:在 HTML5 和 CSS 中,主要是通过“line-height”属性来设置表格行距,但在一些复杂的布局中,可能会结合其他样式属性,如“padding”(内边距)等来间接调整行距的效果。

评论已关闭


