在当今的网页开发和编程领域中,导入外部 JavaScript(简称 js)文件是一项常见的操作,有时候在进行这一操作时,可能会遇到报错的情况,这无疑会给开发者带来困扰,影响项目的进度和效率,让我们一起深入探讨导入外部 js 报错的可能原因以及相应的解决方法。

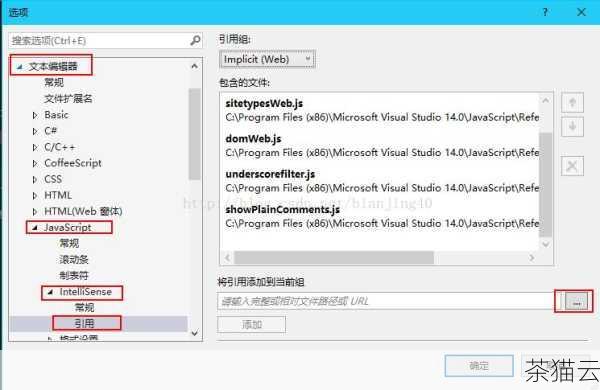
文件路径错误是导致导入外部 js 报错的常见原因之一,如果在引用外部 js 文件时,指定的路径不正确,浏览器就无法找到该文件,从而引发报错,这可能是由于拼写错误、相对路径与绝对路径使用不当或者文件位置发生了变动等原因造成的,为了避免这种情况,我们需要仔细检查文件路径的准确性,确保路径与实际文件存放的位置一致。

语法错误也可能导致导入外部 js 报错,在编写 JavaScript 代码时,如果存在语法错误,例如遗漏了括号、分号使用不正确或者变量命名不符合规范等,都可能引发问题,在编写 js 代码时,要严格遵循 JavaScript 的语法规则,并且在导入之前,对代码进行仔细的检查和调试。

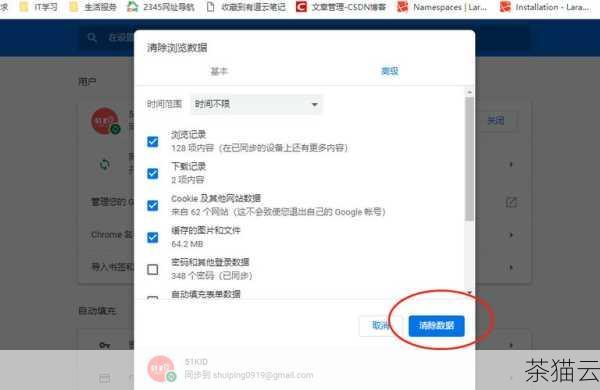
浏览器的缓存问题也可能是导致报错的一个因素,浏览器会缓存之前的 js 文件,如果新的 js 文件没有被正确加载,可能会导致报错,解决这个问题的方法通常是清除浏览器的缓存,强制浏览器重新加载最新的文件。

还有一种情况是,不同的 js 文件之间可能存在冲突,如果多个外部 js 文件中的函数或变量名称相同,就可能导致冲突,从而引发报错,在这种情况下,需要对代码进行优化和调整,确保不同文件之间的命名不会产生冲突。

导入外部 js 报错可能是由多种原因造成的,在遇到问题时,我们需要耐心地进行排查,逐一检查文件路径、语法、缓存以及文件之间的冲突等方面,以找到问题的根源并采取相应的解决措施。

以下解答几个与《导入外部 js 报错》相关的问题:

问题一:如何确定是文件路径错误导致的报错?

答:可以通过在浏览器的开发者工具中查看网络请求,如果请求的 js 文件显示 404 错误,通常就是文件路径不正确。

问题二:如果清除浏览器缓存后仍然报错怎么办?

答:那可能不是缓存的问题,需要重新检查代码的语法、文件之间的冲突等其他可能的原因。

问题三:如何避免不同 js 文件之间的命名冲突?

答:可以采用命名空间或者给函数和变量添加特定的前缀来区分不同文件中的元素,从而减少冲突的可能性。

相关文章
- 深入探究 Grafana 界面报错查询失败的原因及解决之道,Grafana 界面报错查询失败的深度剖析与解决办法
- 深入解析 Socket 错误码 10060,原因与解决之道,深入剖析 Socket 错误码 10060 的成因及解决办法
- 深入探究服务启动报错 1067 的原因及解决办法,服务启动报错 1067 的原因与解决办法探究
- 全面解析 rebootandselectproperbootdevice 问题及解决办法,rebootandselectproperbootdevice 问题解析与解决办法全览
- 带你了解 invalidfiletype 错误及解决办法,invalidfiletype 错误的了解与解决办法
- DNS服务器未响应?别慌,这里有解决办法!
评论已关闭


