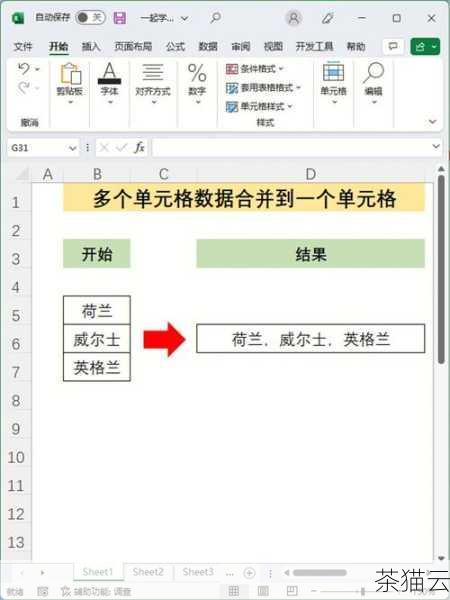
在 HTML 中,合并单元格是一项常见且实用的操作,它可以帮助我们更灵活地设计网页布局,呈现出更美观、清晰的表格效果。

当我们在构建网页时,常常需要使用表格来展示数据或者进行页面布局,而合并单元格的功能则让表格的设计更加多样化和个性化。

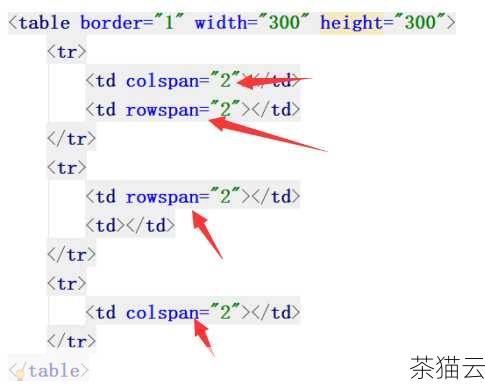
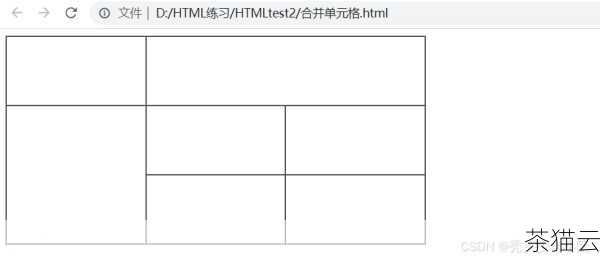
在 HTML 中,合并单元格主要通过 比如说,如果我们想要将同一行中的两个单元格进行水平合并,就可以使用 如果要进行跨行合并,也就是将上下相邻的单元格合并,就需要使用 在实际应用中,合并单元格需要根据具体的需求和表格结构来灵活运用,也要注意合并单元格可能会对表格的整体布局产生影响,需要仔细调整其他单元格的内容和样式,以确保表格的显示效果符合预期。 需要注意的是,合并单元格时要确保合并的逻辑清晰合理,避免出现混乱和不美观的情况,在进行复杂的表格设计时,可能需要多次尝试和调整才能达到理想的效果。 为您解答几个与 HTML 中合并单元格相关的问题: 问题一:合并单元格后如何保证表格内容的对齐? 答:在合并单元格后,您可以通过 CSS 样式来控制单元格内内容的对齐方式,使用 问题二:如果合并单元格导致表格布局错乱,应该怎么解决? 答:首先检查合并单元格的属性设置是否正确,确保 问题三:在 HTML 中,合并单元格是否会影响表格的响应式设计? 答:合并单元格可能会对表格的响应式设计产生一定的影响,因为合并单元格改变了表格的原始结构,在不同屏幕尺寸下可能会出现显示不正常的情况,为了减少这种影响,在进行响应式设计时,需要特别注意合并单元格后的表格在不同设备上的显示效果,并通过媒体查询等技术来调整样式,以保证表格的可读性和可用性。 评论已关闭(表格数据单元格)和 (表格表头单元格)元素的 colspan(跨列合并)和rowspan(跨行合并)属性来实现。
colspan属性,假设我们有一个包含三列的表格,想要将第一行的第二和第三个单元格合并,那么对于第二个单元格,我们可以这样设置:合并后的单元格内容 2表示合并了两个单元格。合并后的单元格内容 ,这里的2表示合并了两个单元格。" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240815000223172365134389654.jpeg">
rowspan属性,在一个包含三行的表格中,想要将第一列的第二和第三行单元格合并,对于第二行的第一个单元格,可以这样写:合并后的单元格内容 2表示合并了两个单元格。合并后的单元格内容 ,其中的2表示合并了两个单元格。" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240815000225172365134519297.jpeg">




text-align属性来设置水平对齐(如left、center、right),使用vertical-align属性来设置垂直对齐(如top、middle、bottom)。
colspan和rowspan的值符合您的预期,检查其他未合并单元格的内容和样式是否受到了影响,可能需要调整它们的宽度、高度或者位置,如果问题仍然存在,可以考虑重新设计表格的结构或者使用其他布局方式。


![]()


