在当今数字化的时代,网页设计和开发变得越来越重要,而在 HTML 中,表单提交是一个关键的功能,它允许用户与网站进行交互,并将数据发送到服务器进行处理,让我们深入了解一下 HTML 如何提交表单。

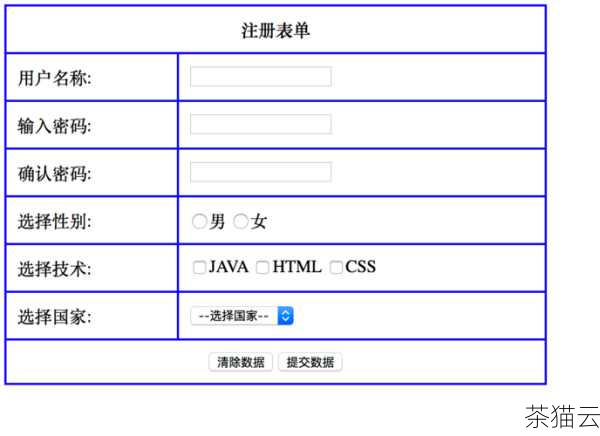
表单是网页中用于收集用户输入数据的区域,它可以包含各种类型的输入元素,如文本框、下拉菜单、复选框、单选按钮等,当用户填写完表单中的信息后,需要将这些数据提交给服务器进行进一步的处理,例如存储、验证或执行其他相关操作。

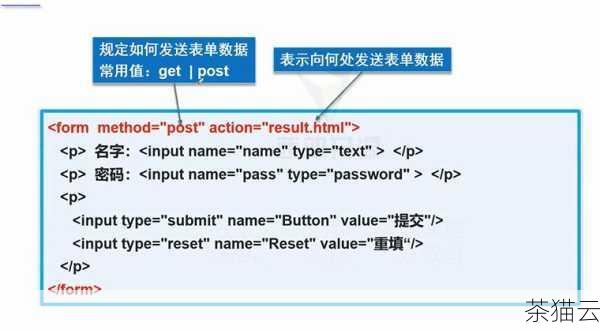
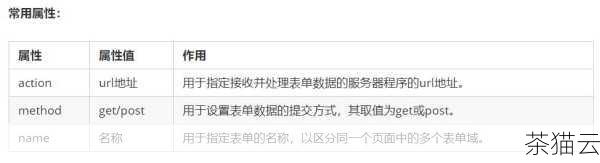
在 HTML 中,使用标签来创建表单。标签有一些重要的属性,其中action属性指定了表单数据要提交到的服务器端脚本或页面的 URL,method属性则定义了数据提交的方式,常见的有GET和POST两种。

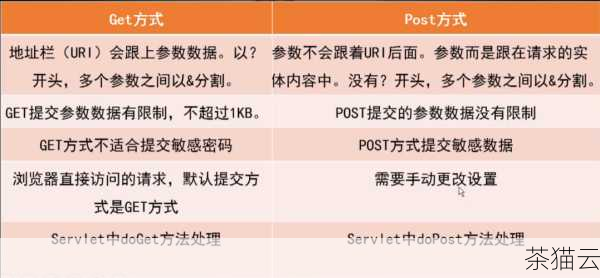
GET方法将表单数据附加在 URL 中进行提交,数据以键值对的形式出现在 URL 中,这种方法适用于简单的数据提交,例如搜索查询,由于数据在 URL 中可见,所以不太适合用于包含敏感信息的表单。

POST方法则将表单数据作为请求体的一部分进行提交,数据在 URL 中不可见,因此更适合用于提交包含敏感信息或大量数据的表单,如用户注册、登录等。

在表单内部,通过各种输入元素收集用户数据。用于创建文本输入框,用于创建密码输入框,用于创建下拉菜单,
每个输入元素都可以有一个name属性,这个属性的值将作为表单数据的键,用户输入的值则作为对应的值,在服务器端,通过这些键值对来获取和处理用户提交的数据。

还可以使用或来创建提交按钮,当用户点击提交按钮时,表单数据就会按照指定的方式发送到服务器。

下面来解答几个与 HTML 如何提交表单相关的问题:

问题一:如何确保表单数据的安全性?

答:为了确保表单数据的安全性,首先应使用POST方法提交敏感信息,避免在 URL 中暴露数据,对服务器端接收的数据进行严格的验证和过滤,防止恶意输入,还可以使用 HTTPS 协议来加密数据传输,增加数据的保密性和完整性。

问题二:如果表单提交失败,如何处理?

答:当表单提交失败时,可以在服务器端返回相应的错误消息,并在前端页面中显示给用户,提示用户重新输入或修改,可以保留用户已经填写的部分正确数据,减少用户的重复输入。

问题三:如何优化表单提交的性能?

答:优化表单提交性能的方法包括合理设置表单元素的name和id属性,减少不必要的输入元素,对数据进行压缩传输等,还可以使用异步提交方式,避免页面的阻塞和刷新,提升用户体验。

HTML 中的表单提交是实现网页交互的重要手段,掌握好相关的知识和技巧,能够让我们创建出更加实用和安全的网页应用。