在网页开发中,HTML 单选框是一种常见的用户交互元素,了解如何获取单选框的值对于实现各种功能,如表单提交、数据处理等至关重要。

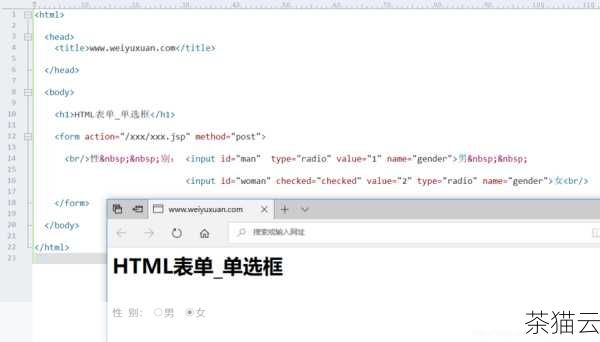
让我们来了解一下 HTML 单选框的基本结构,单选框通常是通过标签来创建的,每个单选框都有一个name属性,用于将多个单选框分组,确保在同一组中只能选择一个选项,每个单选框还有一个value属性,用于存储该选项的值。
我们通过 JavaScript 来获取单选框的值,以下是一个简单的示例代码:

Male
Female
在上述代码中,我们首先通过document.getElementsByName('gender')获取到了名为gender的单选框组,通过一个循环遍历这些单选框,使用checked属性来判断哪个单选框被选中,如果被选中,就获取其value值,并通过alert弹出显示。

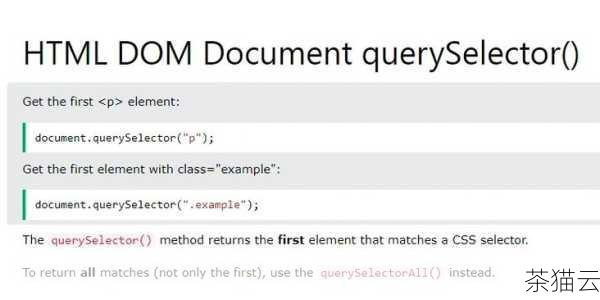
除了上述方法,还可以使用querySelector和querySelectorAll方法来获取单选框的值。

var selectedRadio = document.querySelector('input[name="gender"]:checked');
if (selectedRadio) {
console.log(selectedRadio.value);
}或者

var selectedRadios = document.querySelectorAll('input[name="gender"]:checked');
for (var radio of selectedRadios) {
console.log(radio.value);
}这些方法在不同的场景中可能会更加方便和适用,具体取决于您的代码结构和需求。

问题解答:

问题一:如果有多个单选框组,如何分别获取它们的值?

答:为每个单选框组设置不同的name属性,然后按照上述方法分别通过对应的name属性获取每个组中被选中的单选框的值。

问题二:如何在获取单选框值后进行进一步的处理,比如提交到服务器?

答:获取到单选框的值后,可以将其作为表单数据的一部分,通过POST或GET方法发送到服务器,通常可以使用XMLHttpRequest对象或者表单提交的方式来实现。

问题三:如果单选框的值是动态生成的,获取值的方**有变化吗?

答:获取值的基本方法不变,仍然是通过上述介绍的方式获取被选中单选框的value属性值,但在动态生成单选框时,需要确保在生成单选框的同时正确设置了name和value属性,以便后续能够正确获取值。

评论已关闭


